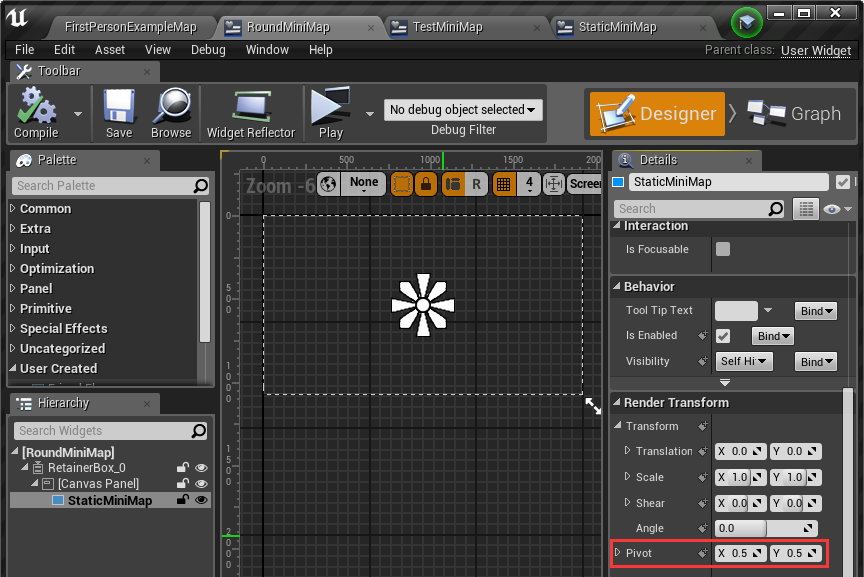
一、Canvas Panel的旋转原点是Render Transform——》Pivot,Pivot坐标的取值范围是0到1,左上角的pivot坐标是[0,0],右下角的pivot坐标是[1,1]

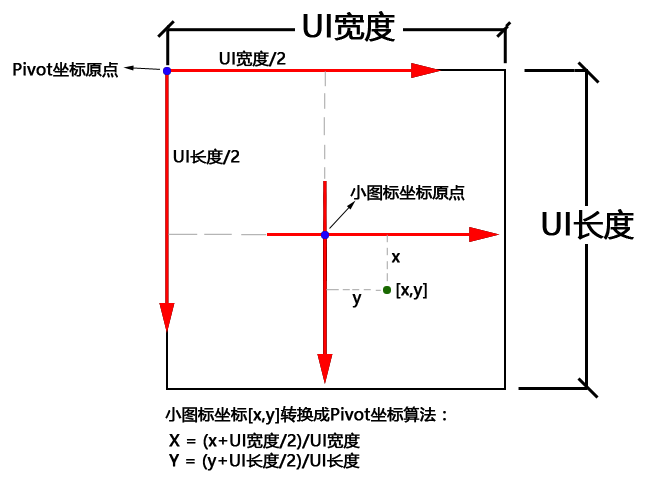
二、由于小地图上面的图标在Canvas panel设置的锚点是中心对齐,因此小地图上面的所有小图标原点都是小地图中心点,
由此推算出小图标坐标原点与Pivot坐标的换算公式如下:


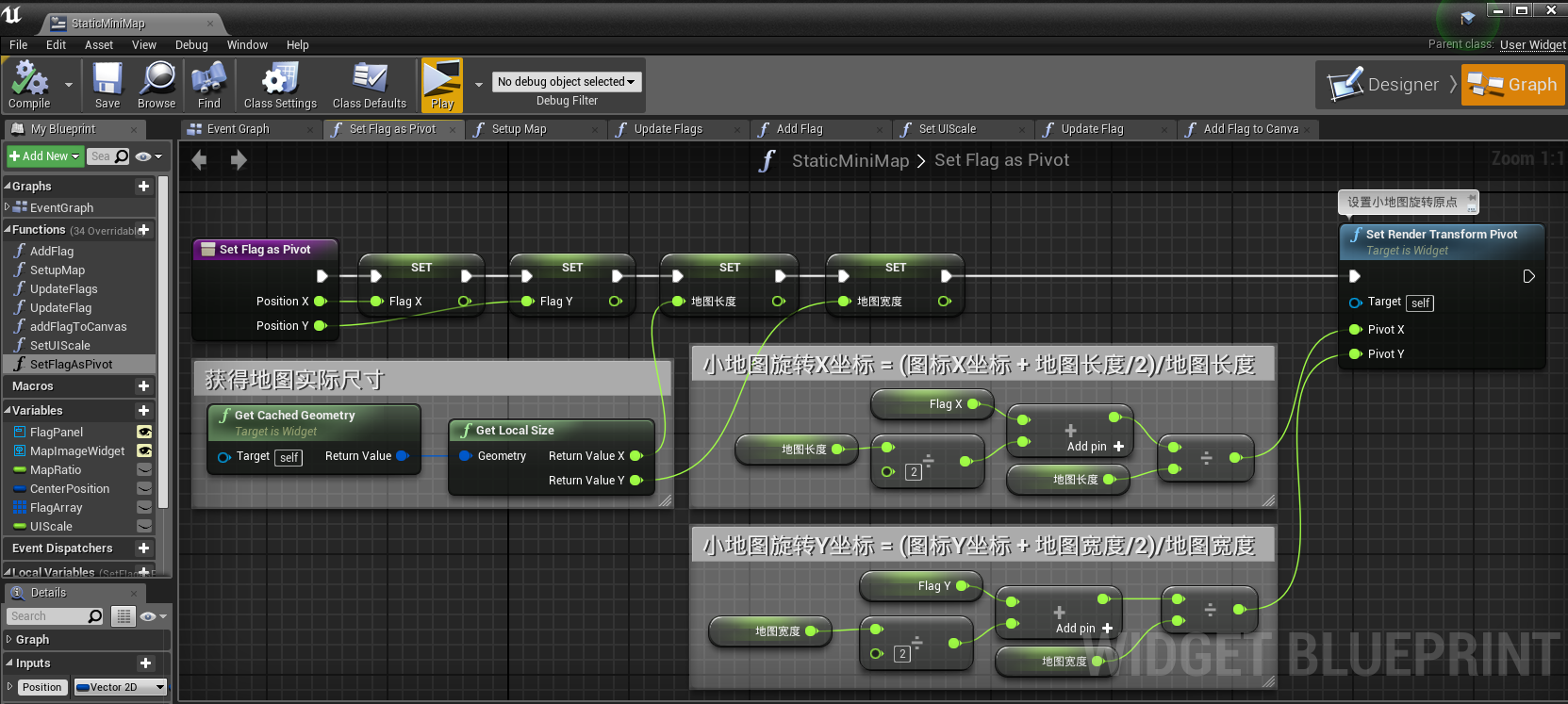
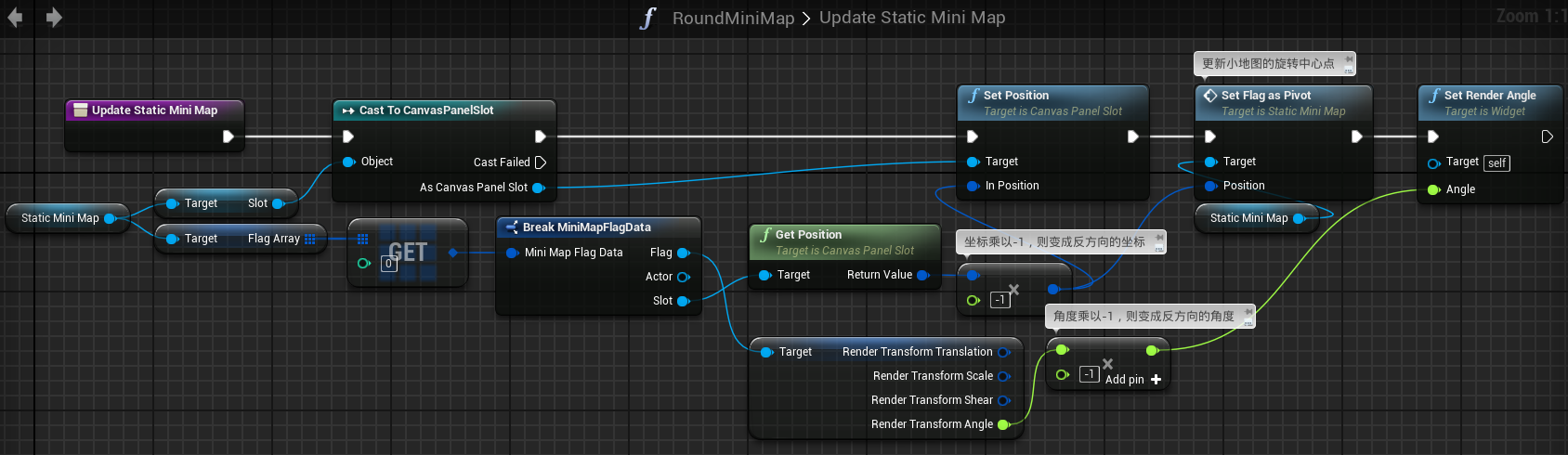
三、在StaticMiniMap中添加名为SetFlagAsPivot,功能是:设置小地图旋转原点。设置Pivot旋转点,使用Set Render Transform Pivot函数。

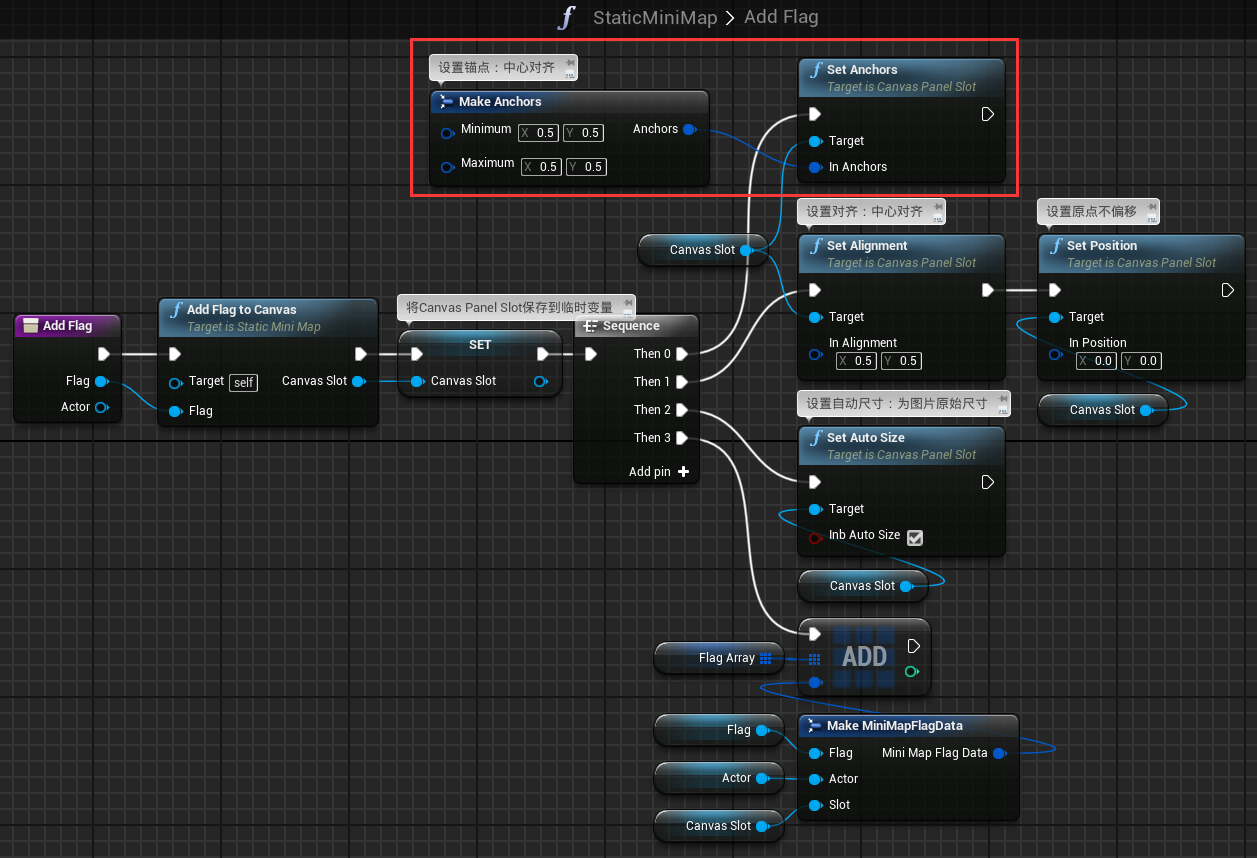
四、调用Static Mini Map的Set Flag as Pivot方法。坐标乘以负1 = 相对原点的反方向坐标,角度乘以负1 = 相对原点反方向角度

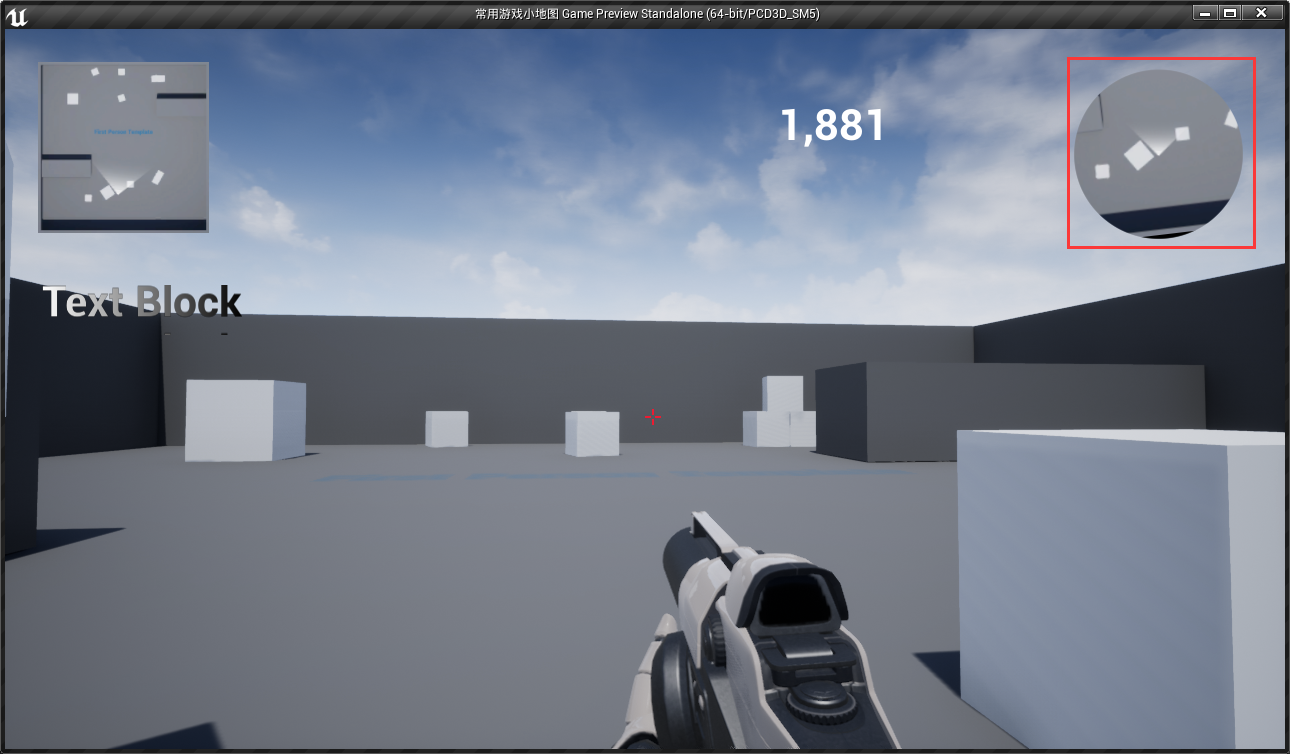
四、运行游戏,就可以在人物角色走动和旋转的情况下,都可以保证人家角色始终在小地图中央位置。






















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








