通常情况下,当光线照在物体上的时候,物体的颜色会依据光照强度的衰减而呈现出平缓的明暗变化。而卡通渲染要求明暗之间有显著的界限:要么就是高光,要么就是亮区,要么就是暗区,决不允许有平缓的渐变。这就是对连续光照的离散化处理,简单的做法就是给光照强度限制范围。
勾边涉及到比较难以理解的边缘运算,所以我采用了一个简易的方法:用黑色渲染反面模型。
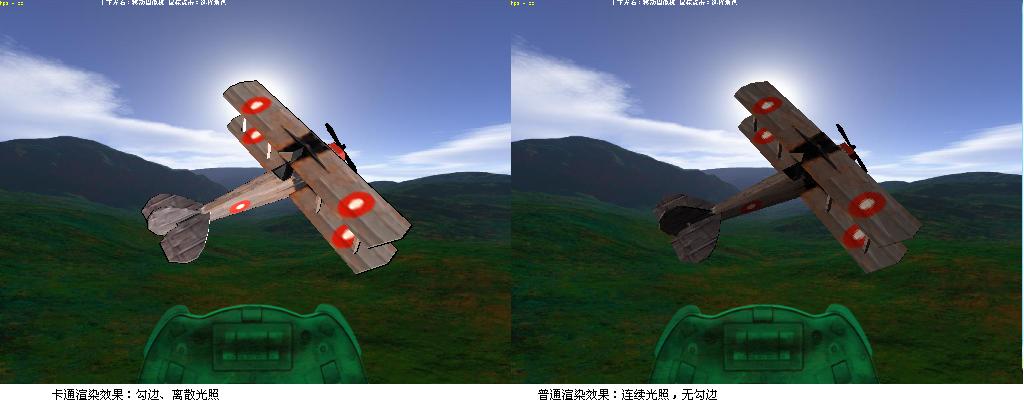
卡渲效果和普通渲染效果的对比如图所示。
(使用DirectX9以及HLSL,需要显卡VertexShader和PixShader版本2.0。我的显卡是Go520,demo的FPS能够达到60+)

实际上,效果并不很理想,因为这个模型不是为卡通渲染准备的。为卡通渲染准备的模型应该具备两个要素:
1、足够圆滑(要有足够多的顶点来计算亮区和暗区,但是不能太多,要在视效与性能间取得平衡)
2、纹理色调统一(不能有仿真渐变,因为纹理上的渐变会让卡通光照显得徒劳无功)
卡通渲染是一种高级话题,它会消耗比普通渲染更多的资源。有人误认为卡通渲染能节省光照计算,从而加快渲染速度,实际上不是这样的。卡通渲染不仅不能节省光照计算,还要在连续光照的结果上再进行一次离散化的计算。所以如果不是为了风格化画面的话,卡渲是不值得使用的。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








