
之前,小六儿和大家介绍了怎么利用KEGG数据库查询信号通路,今天想跟大家分享一下,怎么利用AI CS6软件绘制信号通路。
第一步:绘制细胞膜磷脂双分子层
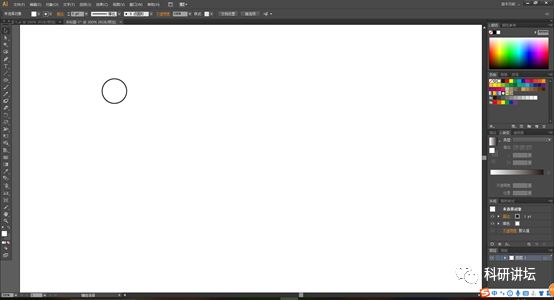
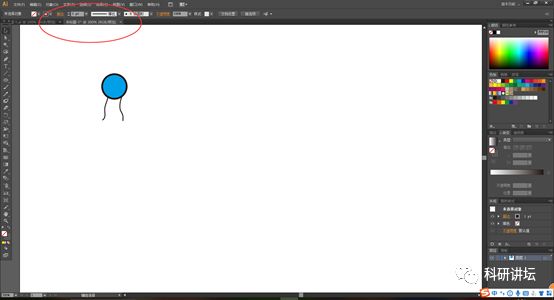
1、打开Adobe Illustrator CS6软件,新建一个画板,注意颜色模式选择RGB。

2、点击左侧工具栏中的矩形工具,选择下拉栏中的椭圆工具,单击画板,可调整图形尺寸,这里我们改成宽和高都是10mm(为了方便大家视图,放大比例是300%)。


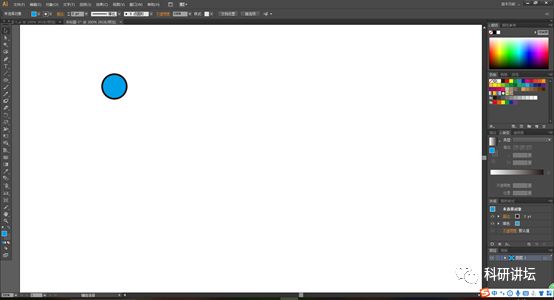
3、选中圆形,修改它的填充色和描边粗细。



4、选择左侧工具栏中的铅笔工具,画出磷脂双分子的两条尾巴。同样可以选择描边工具改变线条粗细;选中两条尾巴,单击鼠标右键,选择排列-置于底层。


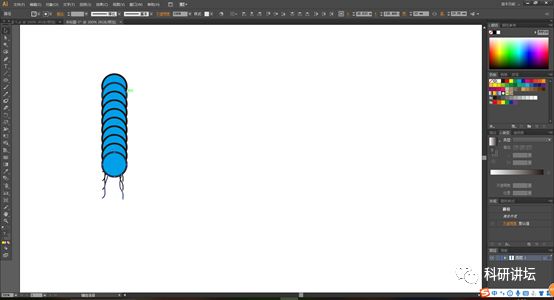
5、选中整个图形,单击鼠标左键,同时按住alt+shift键,向下拖动图像,可以在下方复制出一个相同的图形。

注:这一步不要使用键盘上的方向箭头向下移动图形,否则会出现下面的结果。

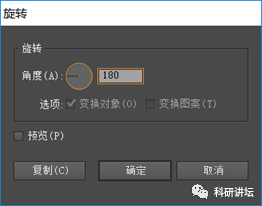
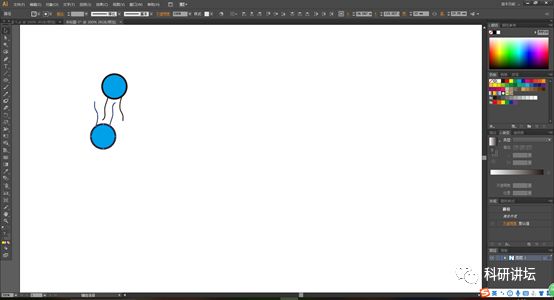
6、选中新复制出的图形,单击鼠标右键,选择变换-旋转180度;之后你可以拖动下方图形,调整其所在位置


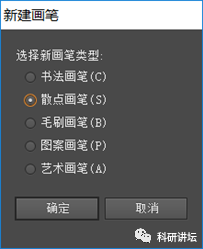
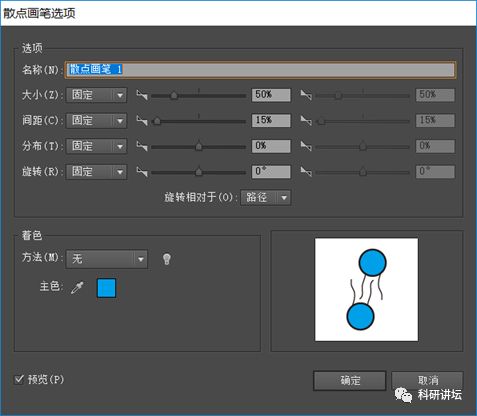
7、接下来要做的就是把刚刚画出的图形,重复无数次。笨方法是重复上述操作,然后自己排列调整位置;快捷方法是选中图形,点击右侧画笔面板里的新建画笔,选择散点画笔;设置散点画笔里的参数:大小50%,间距15%,旋转相对于路径(大小和间距可根据个人视觉效果修改)。



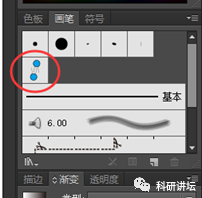
8、点击确定后,你会发现右侧画笔面板处多出一个新建的散点画笔(注:某些元素是无法设置散点画笔的,比如说,渐变填充色,所以建议颜色效果的修改,在散点画笔后再修改)。

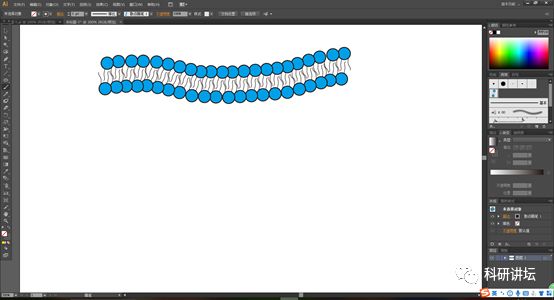
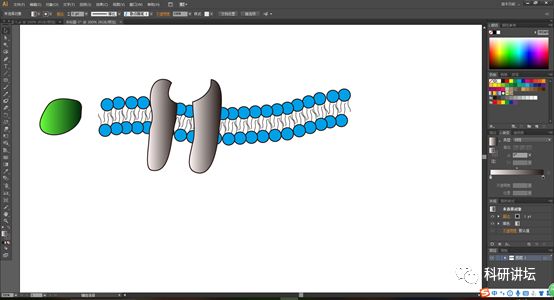
9、将画板上已有的图形选中删除;选择左侧的画笔工具;点击右侧新建的散点画笔,在画板上拖动自己想要的线条感。磷脂双分子层就画好了。

第二步:绘制跨膜受体蛋白
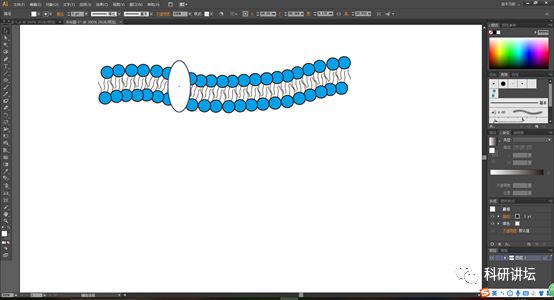
1、还是选择左侧工具栏上矩形工具里的椭圆工具,在磷脂双分子层任意处拖动画出图形;为了体现出跨膜的效果,点击左侧工具栏中的默认填色和描边。


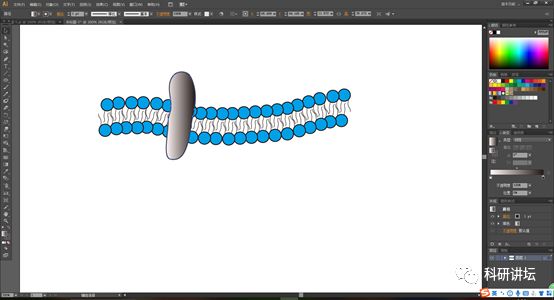
2、为了体现出跨膜蛋白的不规则形状,选择左侧工具栏宽度工具里的变形工具,在刚刚画好的椭圆形上任意拖动改变形状;可以根据需要,适当修改一下填充色,在右侧色板上选择颜色,选择渐变效果。


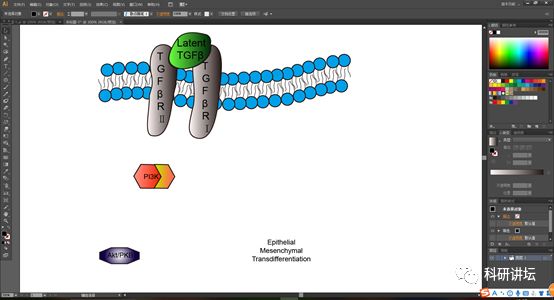
第三步:绘制配体
1、这次选择矩形工具里的圆角矩形工具,同样是设置成默认填色和描边。

2、改变填充色,选择变形工具调整形状;选中配体,单击鼠标左键并按住alt键,复制一个拖动到别处。

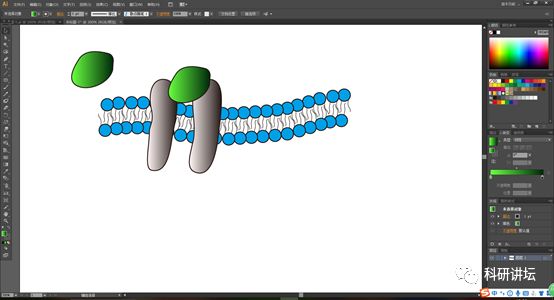
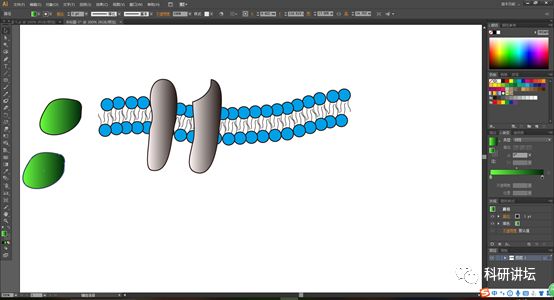
3、选中画好配体,将其置于底部;因为我们想做出受体和配体位点刚好结合的效果,所以选中图片中配体和和其中一个受体:点击窗口,选择路径查找器,点击右下角的减去后方对象。


4、重复3步骤,选中图片中配体和另一个受体:点击窗口,选择路径查找器,点击右下角的减去后方对象。

5、将复制出的配体,移动到缺口处。

第四步:绘制下游信号
1、下游分子绘制的方法基本上都是上面提到的,这里跟大家讲一下怎么画多边形:点击左侧工具栏矩形工具里的多变性工具,单击页面后,可以选择图形边数。

2、在哪里可以找到更多的渐变效果:右侧色板的左下角有一个色板库菜单,下拉栏中有很多渐变的效果模式,可以添加到渐变的模板中。

3、添加文字:添加文字的方法和PS相同,选择左侧工具栏的文字工具。

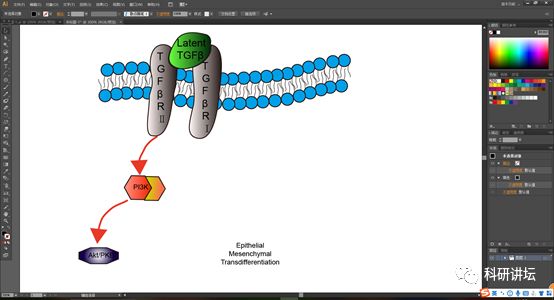
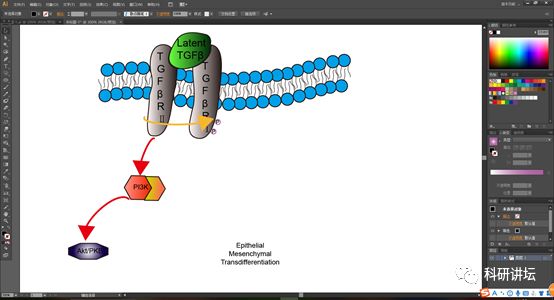
4、最后一步,用线条连接起来。
弧线:可以选择铅笔工具画弧线,画好后,打开右侧描边的面板,可以在里面设置弧线的粗细、剪头的形状和方向以及其他参数;把虚线选项勾选上,就可以画出虚线了。


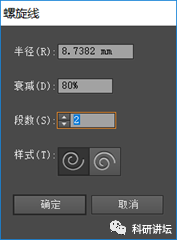
如果觉得铅笔工具画出的效果不自然,可以选择直线段工具中的螺旋线工具,单击页面,段数选择2


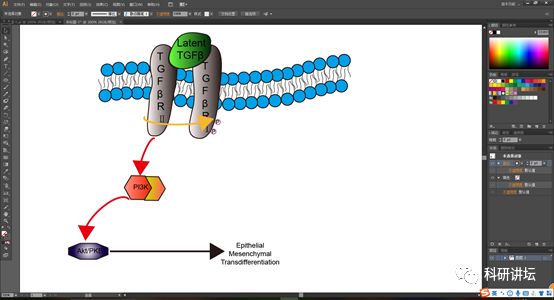
直线就很好画了,选择左侧工具栏中的直线段工具,单击鼠标左键,同时按住shift键可以画出水平直线,箭头和线条粗细同样是在描边面板里修改。

5、返回100%比例,为了美观适当调整一下各部分位置,一条简单的信号通路图就做好了,保存方法和PS相同。


文章解读、基金设计,扫我吧





















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








