ViveInputUtility对于UGUI的交互还是非常友好的,不像SteamVR,自带的没有射线UI交互系统,下面直接上干货,只需要挂载组件即可实现完整的UGUI交互系统。
1、前期准备
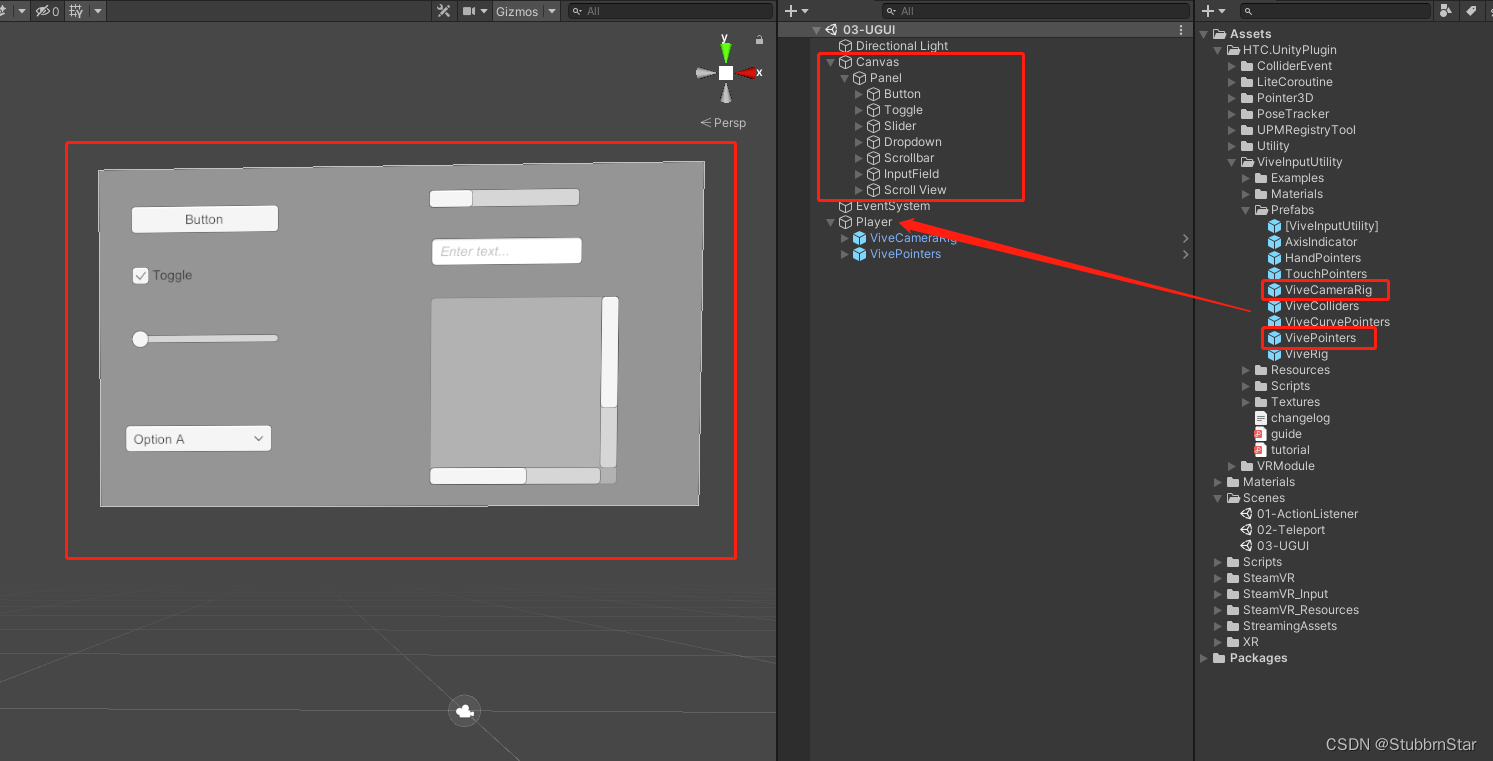
新建场景03-UGUI,删除默认相机,新建原点空节点Player,将需要的模块拖入Player节点内,
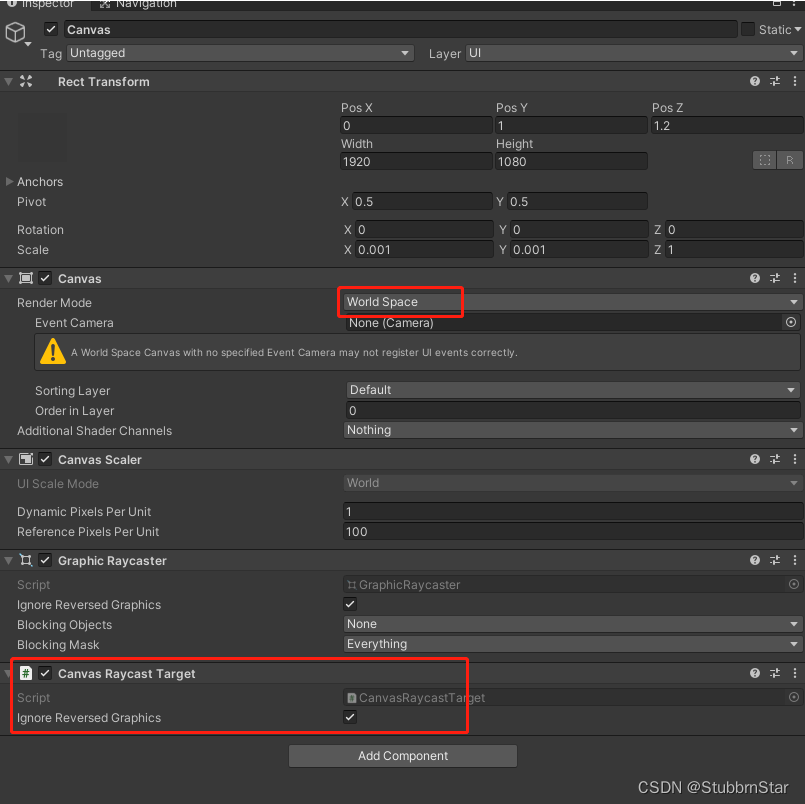
再随意搭建一个UI面板,如图,这里我将常用的交互UI都创建了一份,不要忘记将Canvas的Render Mode调成World Space,并且为其挂载上Canvas Raycast Target组件


没错,在画布上挂载一个组件,就可以直接使用手柄射线和UI进行交互了,直接运行测试。
2、Dropdown的特殊处理
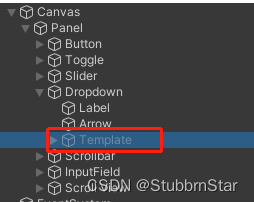
通过以上操作后,各位同学会发现,除了Dropdown外,其他所有UI都可以正常进行交互操作,这里需要对Dropdown单独做特殊处理,展开Dropdown,找到Template(下拉框模板),为其添加Canvas Raycast Target组件,即可正常交互。

3、缩小手柄射线返回点
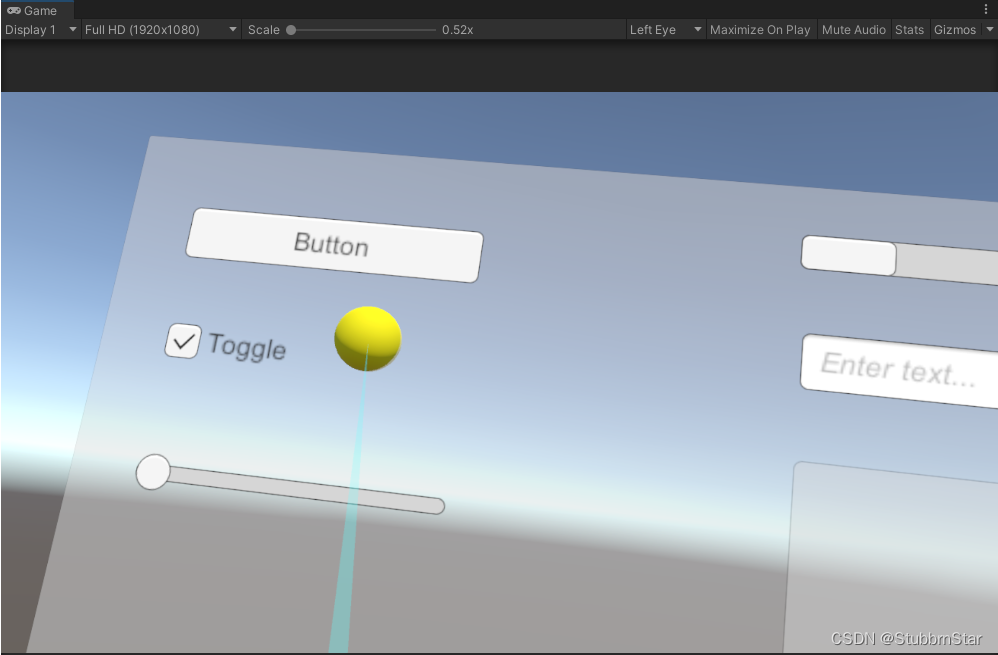
各位同学在操作过程中会遇到这种情况,这射线返回点大的离谱

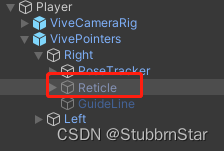
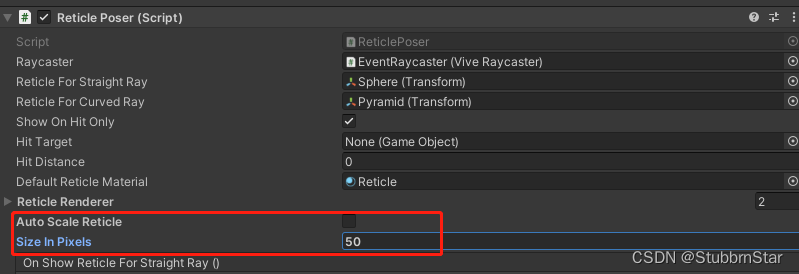
我们可以找到指定手柄下的Reticle身上的Reticle Poser组件,勾选Auto Scale Reticle参数,意思为自动缩放瞄准点,默认是不勾选状态,勾选以后,就会发现瞄准点变小了,当然,也可以通过Size In Pixels,设置瞄准点的像素,这里大家可以随意设置。

























 2684
2684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










