
HCI人机交互

本次我们的教程要实现一个计时功能,这在各类游戏中都是非常常见的,制作起来也较为简单。这次我们主要完成功能的实现,具体的设计可自行根据素材去制作。
Step1
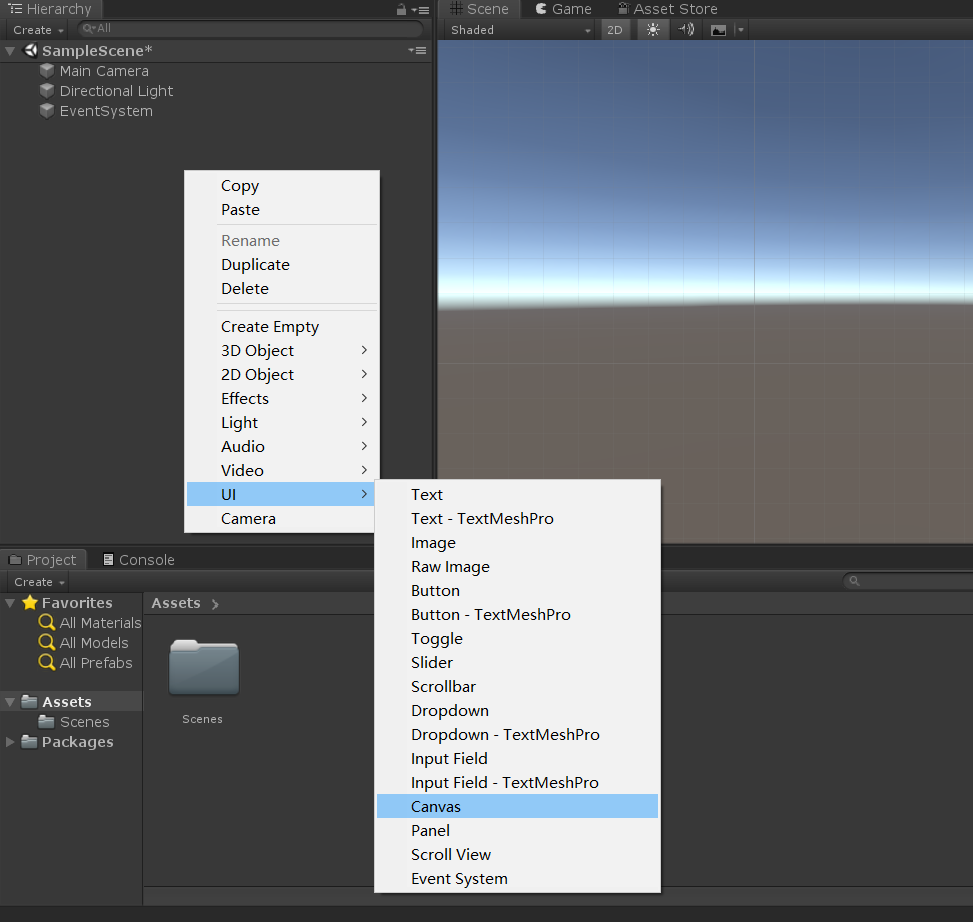
首先需要创建一个Canvas画布,之后我们的UI相关的物体都会放到这个画布之中。在Hierarchy面板空白处右键,找到UI-Canvas。

Step2
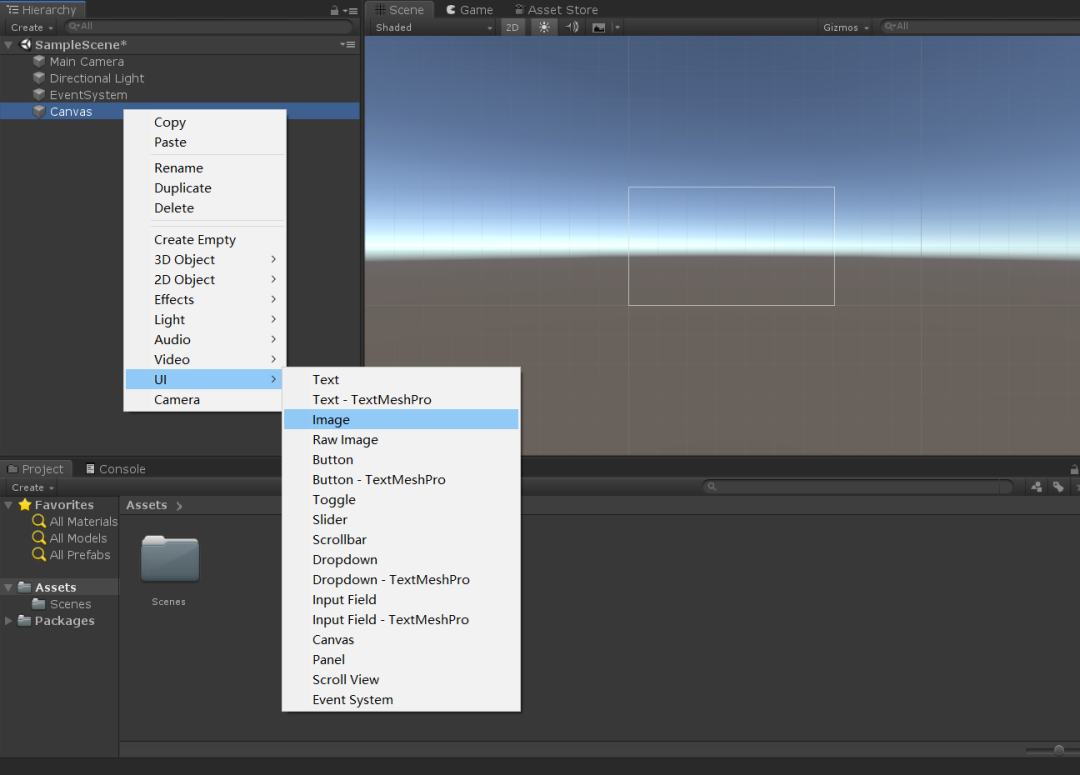
制作一个漂亮的计时器背景。这里我们需要用到Image来当背景。在Hierarchy面板空白处右键,找到UI-Image。

Step3
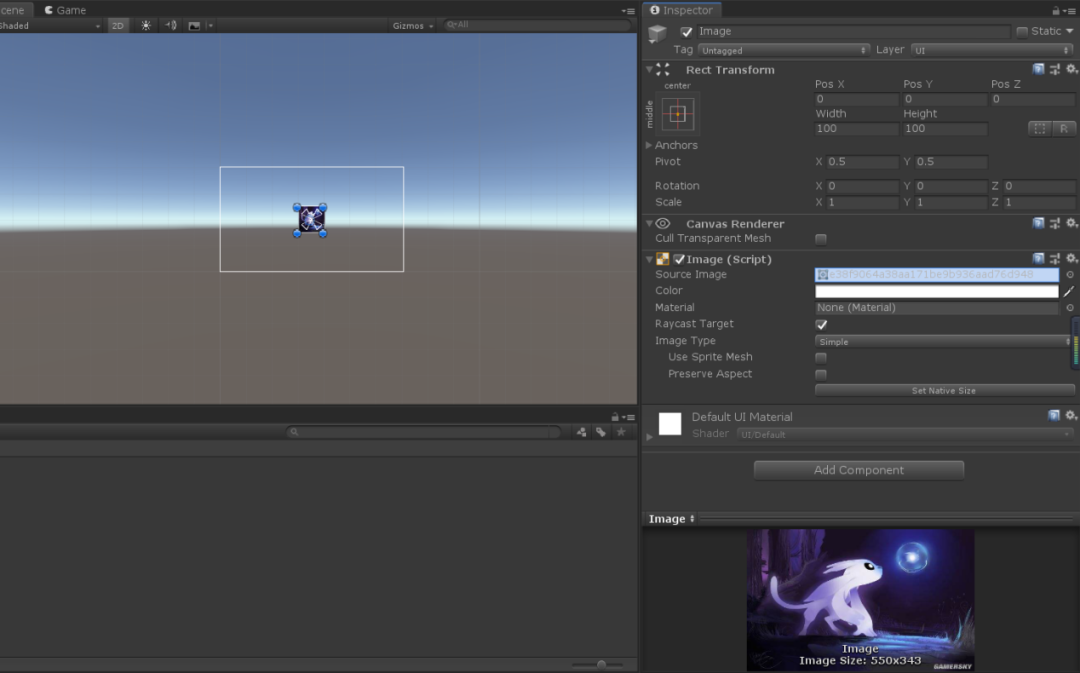
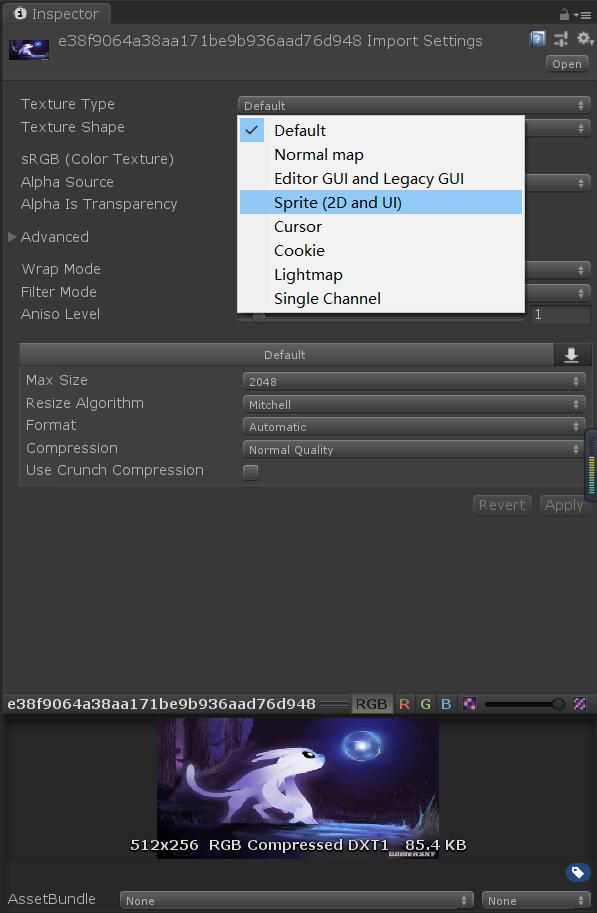
这里我们需要给刚才的Image添加一张背景图片,可以选择一张你喜欢的图片,将其拖入Project面板中。然后在Hierarchy面板选中Image,将图片拖至Inspector面板的Image模块中的Source Image中:(注意如果出现无法拖拽的情况,先点击图片,在Inspector面板选择Texture Type改为Sprite(2D and UI)。


Step4
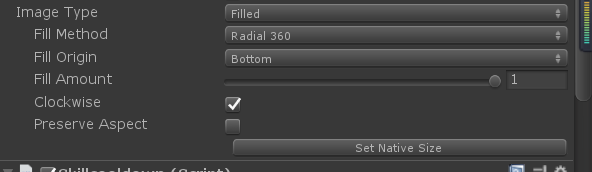
图片拖入成功后,继续在Inspector面板下的Image模块,将Image Type改为Filled。

Step5
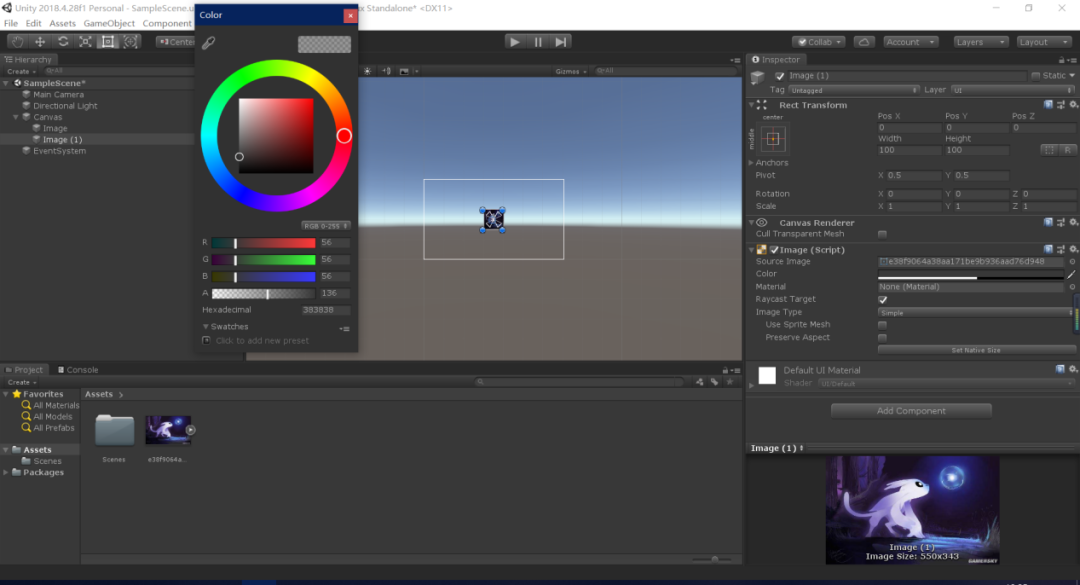
在Hierarchy面板选中Image,按下键盘Ctrl+D复制一份Image,将颜色更改为黑色,并且适当调低透明度(Color窗口中第四条A的值)。

Step6
下面开始脚本的编写。首先在Project面板右键,找到Create-Folder创建一个文件夹,然后再创建一个C#脚本Script命名为"Skillcooldown"。

Step7
在Image上挂载脚本。在Hierarchy面板选中Image,将脚本拖入Inspector面板中空白处即可。

Step8
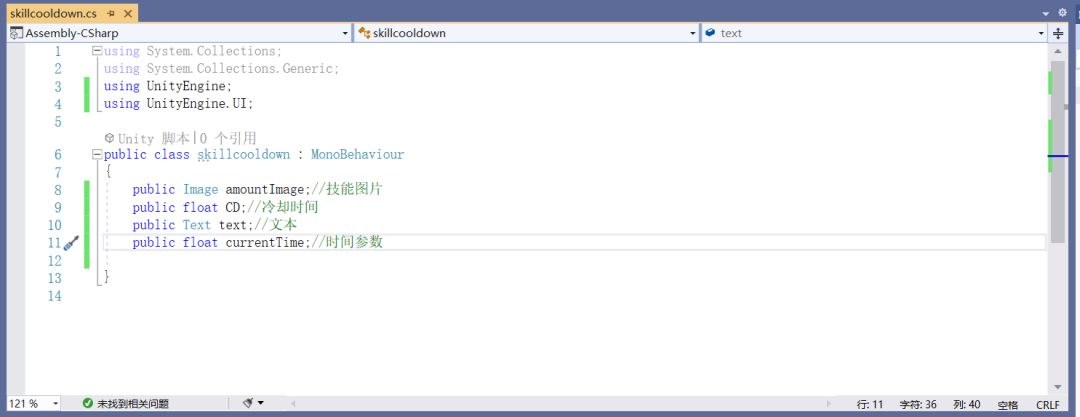
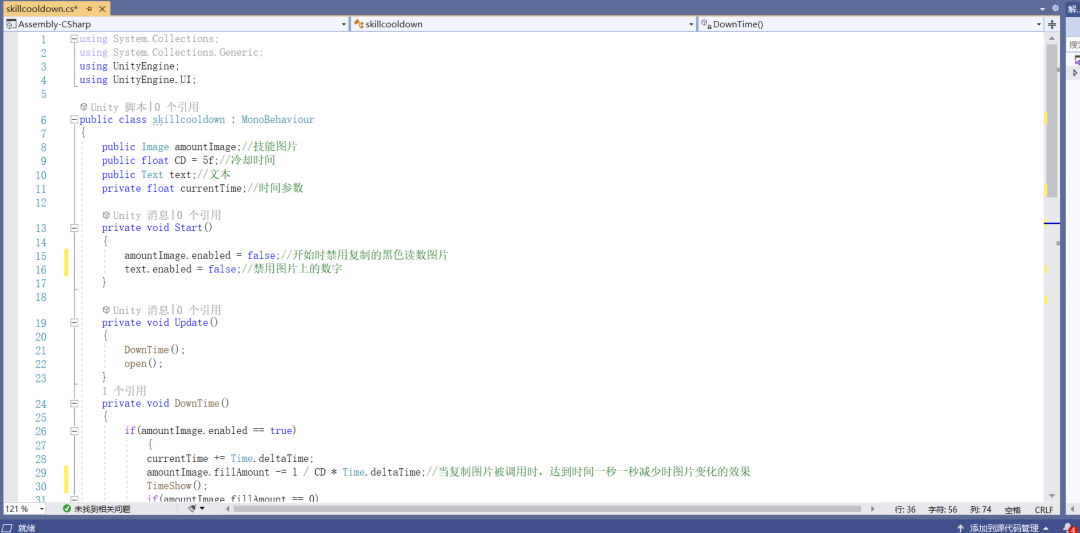
下面进行代码编写,这里我们给相应的代码进行了注释,不在此进行讲解。首先在Project面板双击刚才创建的脚本,打开后写入下图的代码,定义一些参数。

Step9
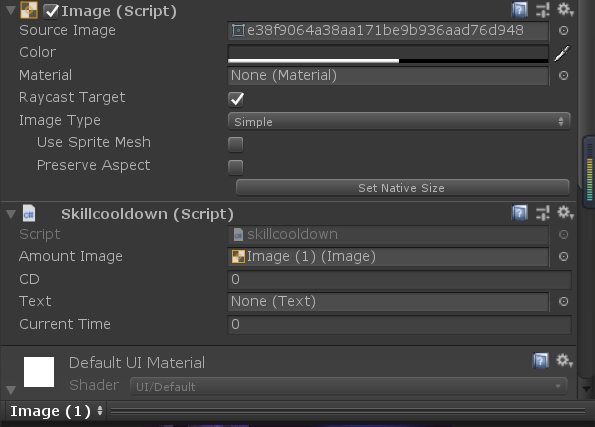
完成后我们按下键盘Ctrl+s保存脚本。返回到Unity,将刚才定义的参数给赋值:选中Image,在Inspector面板可以看到脚本Skillcooldown模块中Amount Image处是空的None,此时在Hierarchy面板将Image拖到Amount Image中。

Step10
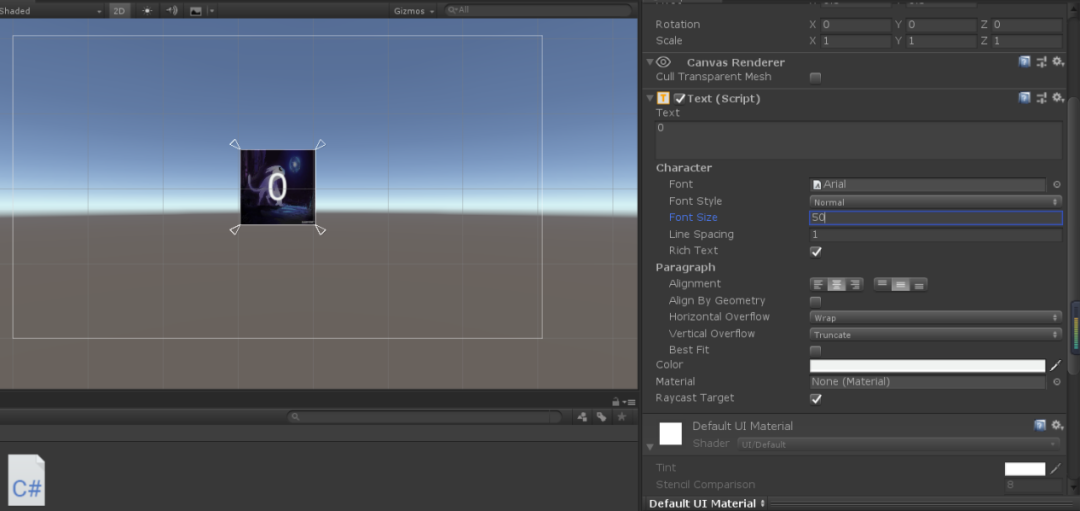
下面开始创建文本框来显示倒计时的数字。在Hierarchy面板右键UI-text新建一个Text文本框,选中这个Text,在Inspector面板中修改文本为0。

Step11
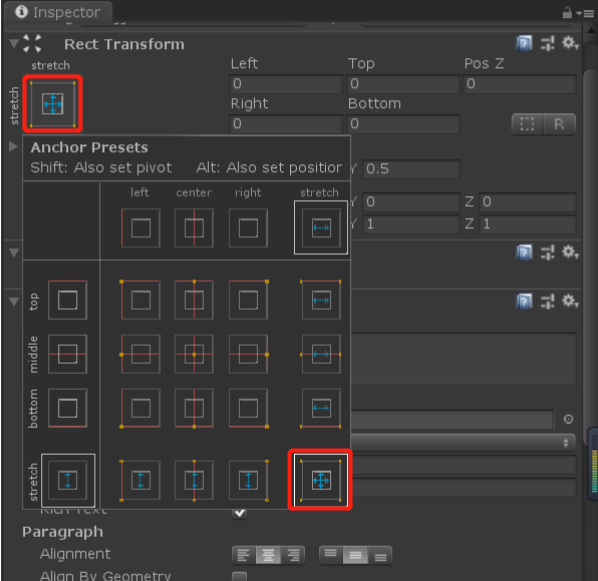
接着我们固定住Text的位置,防止因为分辨率调整而出现尺寸错乱。在Inspector面板点击Center,同时按住alt选择右下角图片。

Step12
随后根据Image的大小和颜色对应更改合适的文字颜色及大小,使其清晰美观的展示出来。

Step13
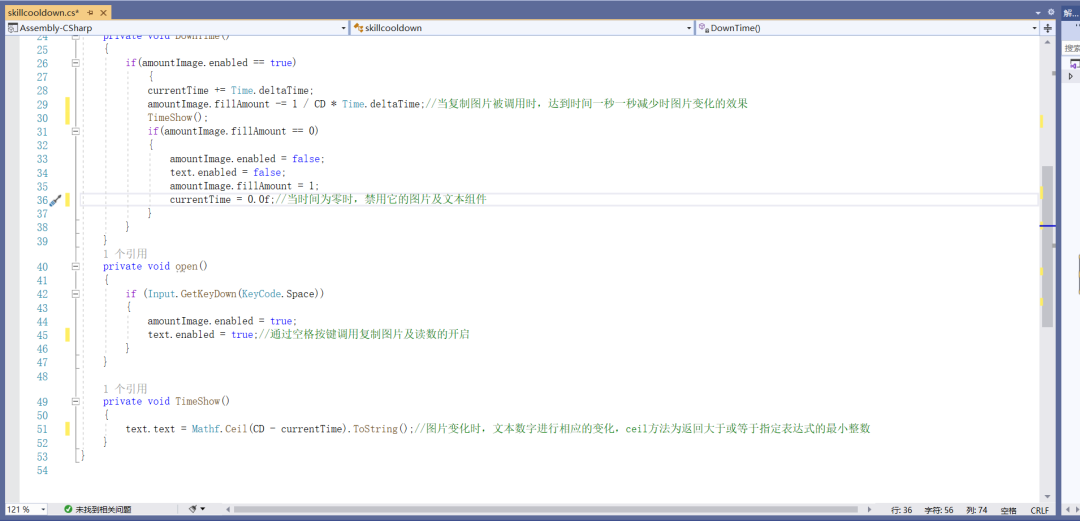
随后我们在Project面板找到刚才创建的脚本,继续编写脚本。(这里是对控制Image1组件的编写)


Step14
代码完成后按下键盘Ctrl+s保存脚本。返回到Unity,将刚才定义的参数给赋值:选中Image1,在Inspector面板可以看到脚本Skillcooldown模块中Text处是空的None,此时在Hierarchy面板中的Text拖到Inspector Text中。
保存后记得给Text赋值。

Step15
这样我们就完成了整个计时器的制作,在Unity界面中间上方的位置点击播放按钮,即可运行查看效果。

这样一个计时器就做出来了,你们学会了吗?我们下一期再见吧!
-END-

视频 | 技术部 李晓龙
文案 | 技术部 王 勇
封面 | 设计部 匡芷怡
排版丨宣传部 李思宇





















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








