

<template>
<div class="contain">
<canvas width="600" height="400"></canvas>
</div>
</template>
<script>
export default {
mounted(){
let canvas = document.querySelector('canvas')
let ctx = canvas.getContext('2d');
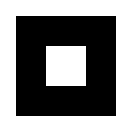
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.closePath();//注意这里closePath并非开启新路径,所以fill()对两个正方形都有效
ctx.moveTo(130,130);//1
ctx.lineTo(130,170);//2
ctx.lineTo(170,170);//3
ctx.lineTo(170,130);//4
// ctx.moveTo(130,130);//1
// ctx.lineTo(170,130);//4
// ctx.lineTo(170,170);//3
// ctx.lineTo(130,170);//2
ctx.closePath();
ctx.fill()//中间的正方形没有被填充,这就是非零环绕,将第二个正方形的坐标顺序调整,查看效果
}
};
</script>
<style lang="scss">
canvas{
border:1px solid #ccc;
}
</style>
0不填充





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








