骨骼动画有时被称为顶点蒙皮。骨骼被放置在网格内,网格的顶点被绑定到骨骼,这样,当移动骨骼时,网格会变形各种姿势。
使用balsamui.exe将骨骼动画转换为mesh文件和qml文件
然后创建一个由两个NumberAnimation组成的动画,使得耳朵前后翻转。
import QtQuick
import QtQuick.Window
import QtQuick3D
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
View3D{
anchors.fill: parent
environment: SceneEnvironment{
clearColor: "#222222"
backgroundMode: SceneEnvironment.Color
}
Monkey_with_bones{
id:monkey
}
SequentialAnimation{
loops:Animation.Infinite
running:true
NumberAnimation{
target:monkey
property:"left_ear.eulerRotation.y"
from:-30
to:60
duration: 1000
easing.type: Easing.InOutQuad
}
NumberAnimation{
target:monkey
property:"left_ear.eulerRotation.y"
from:60
to:-30
duration: 1000
easing.type: Easing.InOutQuad
}
}
PerspectiveCamera{
position:Qt.vector3d(0,0,5)
Component.onCompleted: lookAt(Qt.vector3d(0,0,0))
clipNear: 0.1
}
DirectionalLight{
eulerRotation.x:20
eulerRotation.y:20
castsShadow: true
}
}
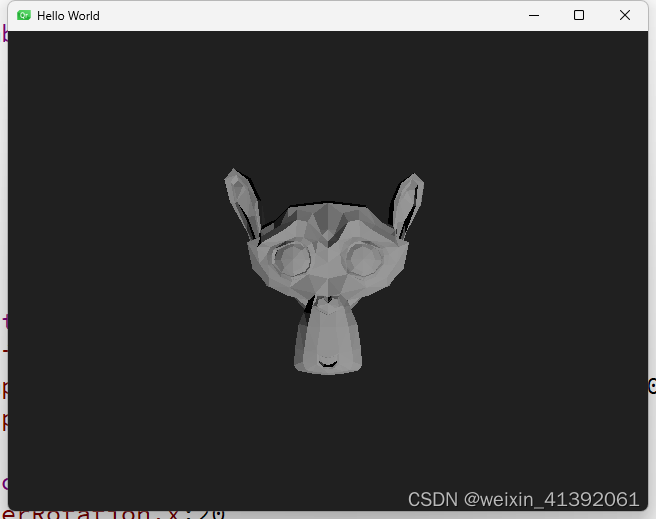
}显示效果图























 2491
2491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










