
UGUI是什么
Unity图形用户界面Unity Graphical User Interface是Unity4.6以上版本新加入的界面显示系统。
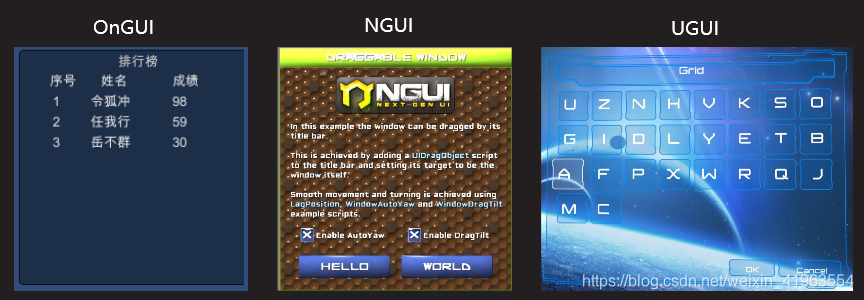
Unity界面发展史
与OnGUI对比
- 全新的布局系统:Rect Transform、Layout Group
- 强大的时间机制:鼠标指针类、拖拽类、点选类、输入类
- 最佳的执行效能:减少了GPU负担
与NGUI对比
- 由NGUI创始人参与开发
- 自适应系统更完善
- 更方便的深度处理
- 淡化了Atlas,直接使用Sprite Packer
- UGUI没有Tween组件
- 开发效率暂时低于NGUI
基础控件
Canvas画布
- 简介
画布,绘制UI元素的载体,所有UI元素必须在Canvas之下。UI元素的绘制顺序依赖于层次面板中的顺序。 - 属性
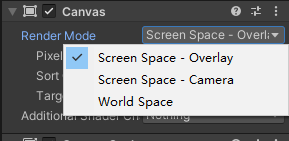
- Render Mode渲染方式

- Screen Space-Overlay覆盖模式:UI元素将绘制在其他元素之前,且绘制过程独立于场景元素和摄像机设置,画布尺寸由屏幕大小和分辨率决定。
- Pixel Perfect完美像素:若勾选,则会锐化屏幕显示效果。
- Sort Order渲染顺序:在多个Canvas中,值越大越渲染到最上层。
- Screen Space-Camera摄像机模式:提供UICamera,Canvas对象绘制在一个与摄像机固定距离的平面上,且绘制效果受摄像机参数的影响。
- Render Camera渲染摄像机
- Plane Distance平面与摄像机的距离
- Sorting Layer排序层:通过Edit–Project Settings-Tags and Layers调整Canvas渲染顺序。
- World Space世界空间模式:画布渲染于世界空间,与场景中其他3D物体性质相同。
- Screen Space-Overlay覆盖模式:UI元素将绘制在其他元素之前,且绘制过程独立于场景元素和摄像机设置,画布尺寸由屏幕大小和分辨率决定。
Rect Transform
- 简介
派生自Transform,在UGUI控件上代替原有变换组件,表示一个可容纳UI元素的矩形。 - 属性
- Pos:控件轴心点相对于自身锚点的位置。
- Anchor锚点:UI元素的4个顶个与锚点的间距保持不变锚点总是相对于父级,不能超越父物体范围
表示点–> PosX PosY Width Hight
表示拉伸–>Left Right Top Bottom - Pivot轴心点:移动、旋转与缩放都围绕轴心点发生变化,0,0为左下顶点,1,1为右上顶点。
Image图片

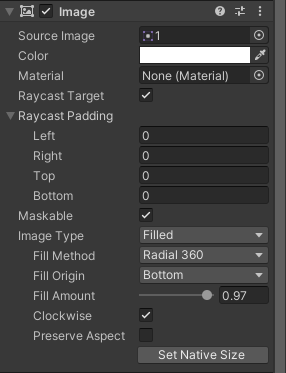
- 属性
- Image Type贴图类型:
- Simple简单
- Preserve Aspect 保持贴图原始比例
- Set Native Size将贴图设置为原始尺寸
- Sliced 切割
- Fill Center填充中部区域,如果取消中部区域为透明
- Tiled平铺
- 保持图片原始尺寸,从左下角重复多次填充空白
- Filled填充
- 可以呈现出从空白到完整填充的过程
- Simple简单
- Image Type贴图类型:
Text 文本标签

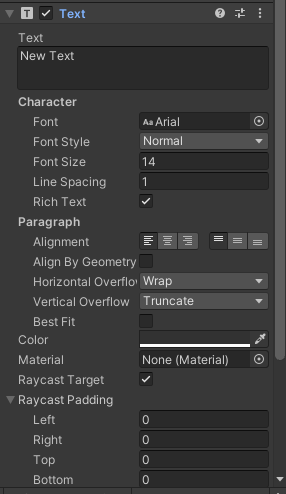
- 属性
- Character 字符
- Font 字体
- Font Style 样式
- Font Size 大小
- Line Spacing 行间距
- Rich Text 是否使用富文本样式
- Paragraph 段落
- Alignment 对齐方式
- Horizontal / Vertical Overflow 水平 / 垂直 溢出
- Best Fit 大小自适应 范围在Min Size 与Max Size之间
- Color 颜色
- Material 材质
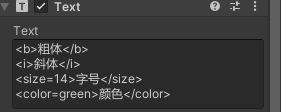
- 富文本语法
<b>粗体</b>
<i>斜体</i>
<size=14>字号</size>
<color=green>颜色</color>

效果:
NGUI图文混排可参照该博客:https://blog.csdn.net/qq992817263/article/details/51000744
Button 按钮


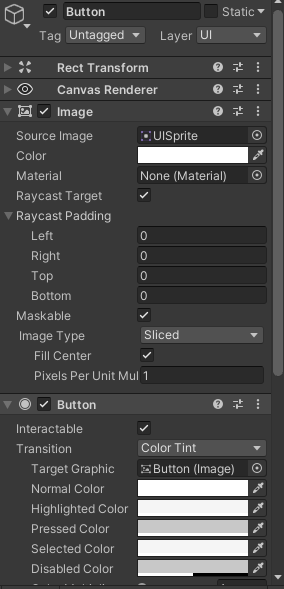
- 属性
- Interactable 是否启用交互
- Transaction 过渡方式
- Color Tint 颜色过渡
- Normal 正常 Highlighted 高亮 Pressed 点击
- Disabled 禁用 Multiplier 颜色倍数
- Fade Duration 变化时间
- Sprite Swap 精灵切换过渡
- Animation 动画过渡
- Navigation 导航
- Horizontal 水平导航
- Vertical 垂直导航
- Automatic 自动导航
- Explicit 显示导航
- visualize 可视化–显示导航路径
Input Field 输入框

- 属性
- Character Limit 字符数量限制
- Content Type 内容类型
- Standard 标准 Autocorrected 自动验证
- Integer Number 数字 Decimal Number 小数
- Alphanumeric 字母数字 Name 姓名
- Email Address 邮件地址 Password 密码
- Pin 仅输入整数,用*隐藏字符
- Custom 自定义
- Line Type 行类型
- Single Line 单行
- Multi Line Submit 多行文本,回车提交
- Multi Line Newline 多行文本,回车换行
- Caret Blink Rate 光标闪烁速度
- Selection Color 选择的字符颜色
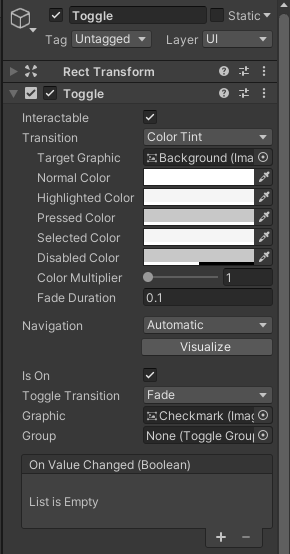
Toggle开关


- 属性
- Is On 复选框的选中状态
- Toggle Transaction 状态改变时,是否启动过渡效果
- Graphic 切换的背景图片
- Group 单选组
Slider 滑块

- 属性
- Fill Rect 填充矩形区域
- Handle Rect 手柄矩形区域
- Direction 手柄方向
- Min/Max Value 最小/最大值
- Whole Numbers 整数数值
- Value 数值
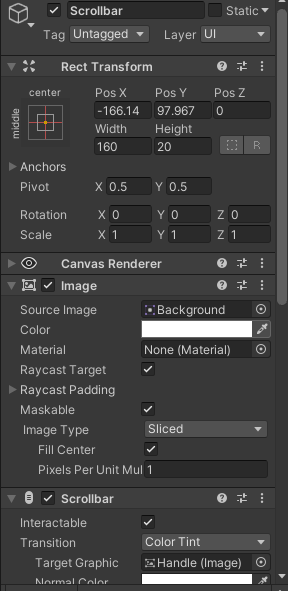
Scrollbar 滚动条


- 属性
- Size 手柄大小
- Number of Steps 从开始 滑动 到末尾的步骤
Dropdown























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








