今天给大家示范一下抽屉菜单在Axure中的做法。在抽屉式菜单中,要实现两个交互效果,分别是:
交互一
抽屉菜单中1、2级菜单项的伸缩效果
实现逻辑:设置动态面板的切换状态及“推动/拉动原件”实现
交互二
菜单项的选中状态切换
实现逻辑:在辅助视图中设置选中状态
下面就来看看实现步骤吧:
交互一:抽屉菜单中1、2级菜单项的伸缩效果
步骤1
1、拖入一个动态面板,调整动态面板大小
2、双击动态面板,设置动态面板名称:“菜单1”,添加2个动态面板状态,分别命名为:收起、展开

步骤2
1、双击收起状态,进入“收起”状态页
2、在页面中拖入一个矩形,设置名称为“菜单1-收起”。调整菜单1的尺寸,并输入文字“菜单1”。
3、再拖入下拉箭头图片,调整尺寸

步骤3
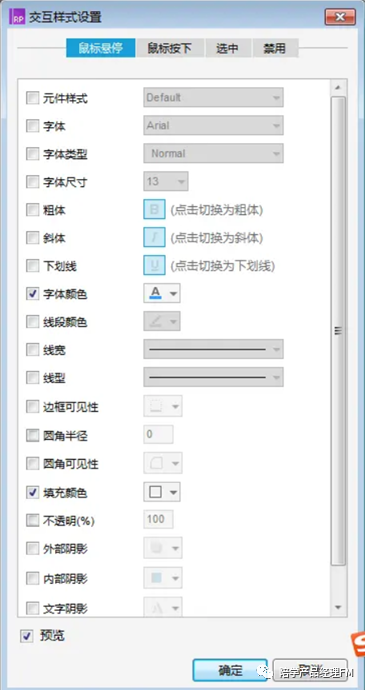
添加“菜单1-收起”的鼠标悬停、选中样式,分别设置字体颜色:蓝色,填充颜色:浅灰色。

步骤4
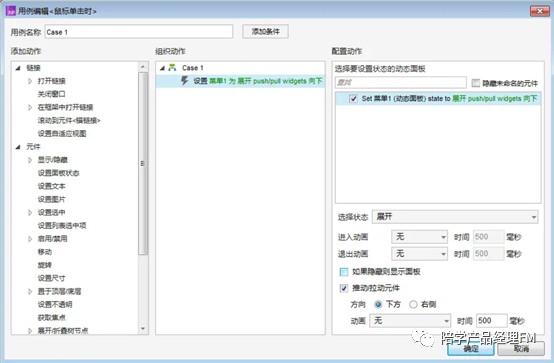
设置“菜单1-收起”矩形的鼠标单击时用例:
选择“切换面板状态”动作,设置“菜单1”切换到“展开”状态,选择“推动/拉动元件”属性。

步骤5
1、将动态面板“收起”状态的内容复制到“展开”状态页
2、“展开”状态页中,将矩形的名称改为“菜单1-展开”。
交互二:菜单项的选中状态切换
步骤6
1、将“菜单1-展开”复制作为子菜单,修改名称部件文字,并命名为:子菜单1
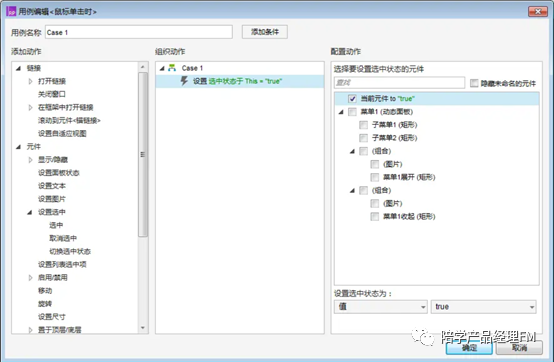
2、设置子菜单1的鼠标单击事件,选择“设置选中”动作,配置选中当前元件。

步骤7
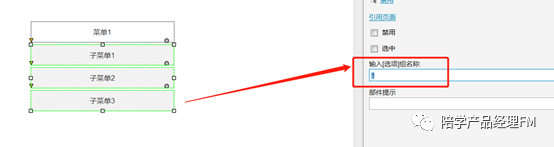
1、批量复制多个子菜单,分别修改文字并命名
2、把多个子菜单全部选中后,设置选择组名称:1

预览,查看效果。






















 2255
2255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








