上节课我们完成了卡片样式,接下来我们来完成饮食清单的部分

建立我们的清单
<div class="diets">
<ul class="list">
<li class="list-item">素食者</li>
<li class="list-item">素食主义者</li>
<li class="list-item">食用鱼肉</li>
<li class="list-item">无麸质</li>
<li class="list-item">不含乳糖</li>
<li class="list-item">酮类</li>
<li class="list-item">古代的</li>
<li class="list-item">低FODMAP</li>
<li class="list-item">儿童友好型</li>
</ul>
</div>
● 然后还是通过之前添加图标的方式为这些分类添加一个好看的图标
<ul class="list">
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>素食者</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>素食主义者</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>食用鱼肉</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>无麸质</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>不含乳糖</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>酮类</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>古代的</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>低FODMAP</span></li>
<li class="list-item"><ion-icon name="checkmark-outline"></ion-icon><span>儿童友好型</span></li>
</ul>

● 接下来给图标和文本一些样式
.list {
list-style: none;
}
.list-item {
font-size: 1.8rem;
display: flex;
align-items: center;
gap: 1.6rem;
}
.list-icon {
width: 3.2rem;
height: 3.2rem;
color: #e67e22;
}

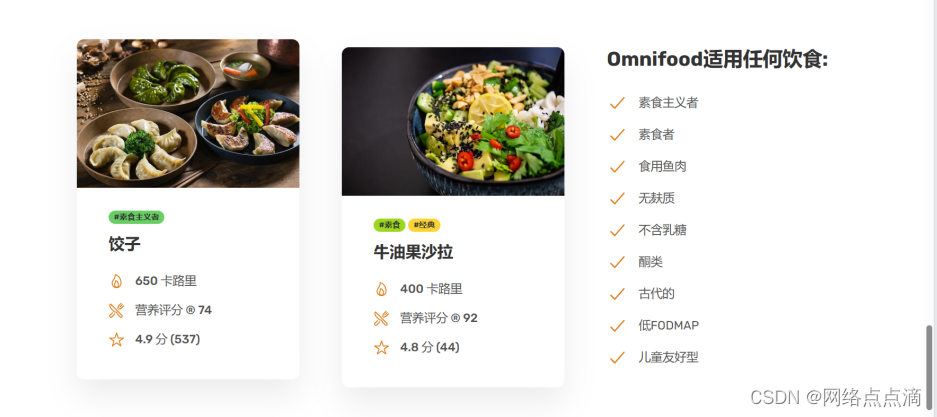
● 之后给一些行距,添加一个标题
<div class="diets">
<h3 class="heading-tertiary">Omnifood适用任何饮食:</h3>
<ul class="list">
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>素食主义者</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>素食者</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>食用鱼肉</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>无麸质</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>不含乳糖</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>酮类</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>古代的</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>低FODMAP</span></li>
<li class="list-item"><ion-icon class="list-icon" name="checkmark-outline"></ion-icon><span>儿童友好型</span></li>
</ul>
</div>
.list {
list-style: none;
display: flex;
flex-direction: column;
gap: 1.6rem;
}

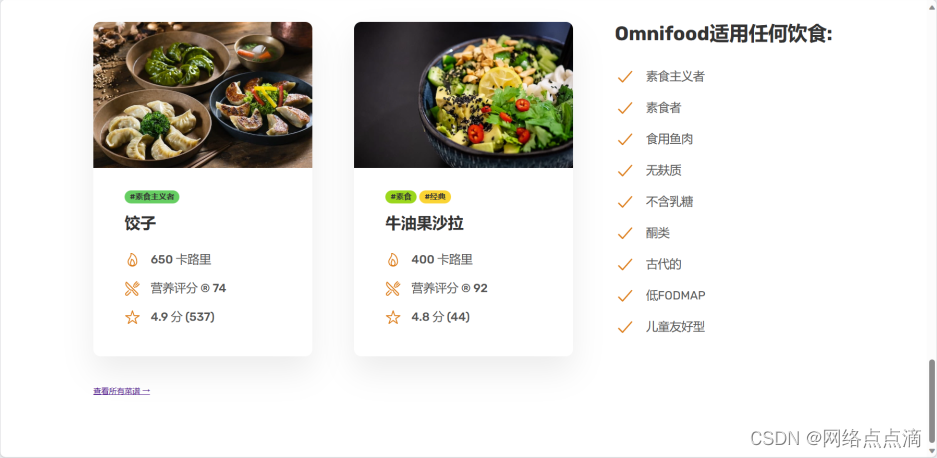
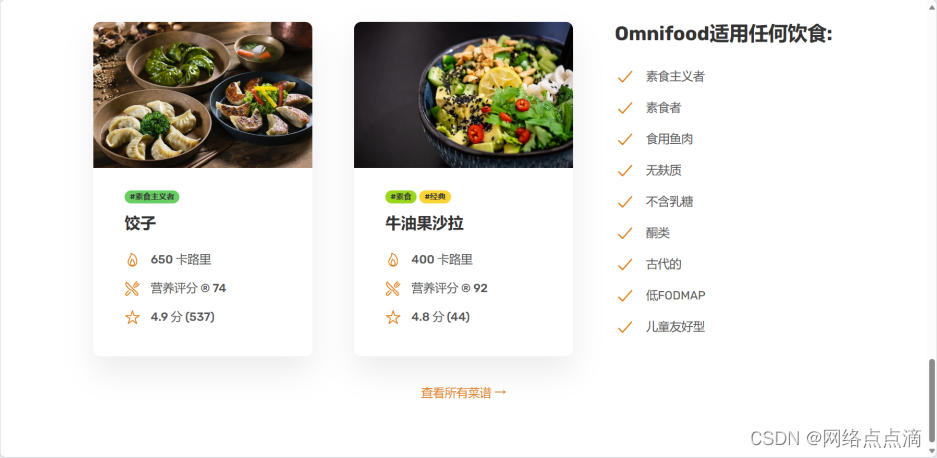
● 之后我们再添加一个查看更多的链接
<div class="container all-recipes">
<a href="#" class="link">查看所有菜谱 →</a>
</div>

● 上面的间隔是通过辅助类的方式
.margin-bottom-md {
margin-bottom: 4.8rem !important;
}

● 接着我们设置一下链接
.link:link,
.link:visited {
color: #e67e22;
text-decoration: none;
}

到这里基本就完成了,但是为了有更好的视觉效果,我们给卡片添加一个想上跳动的效果
.meal {
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.075);
border-radius: 11px;
overflow: hidden;
transition: all 0.4s;
}
.meal:hover {
transform: translateY(-1.2rem);
}

好的,餐品这一部分就完成了;





















 2508
2508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








