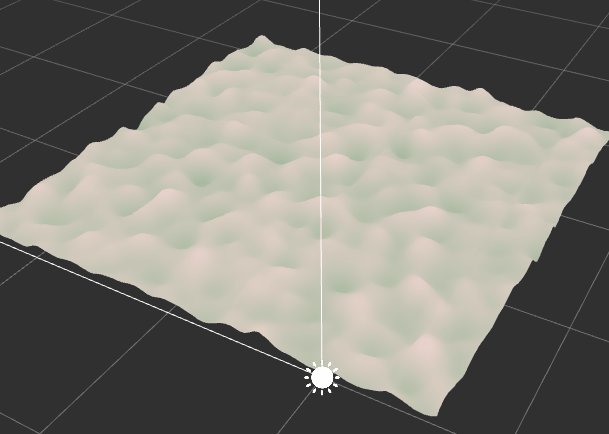
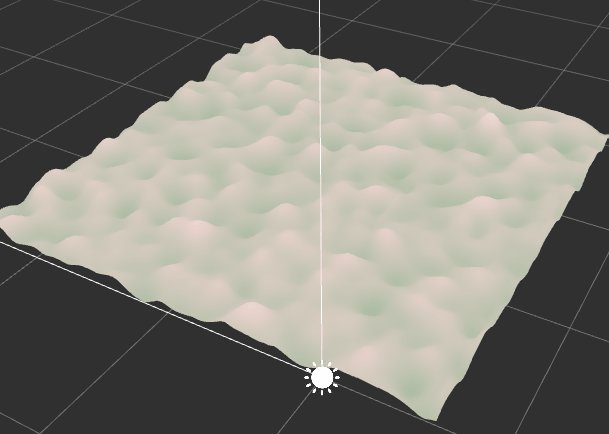
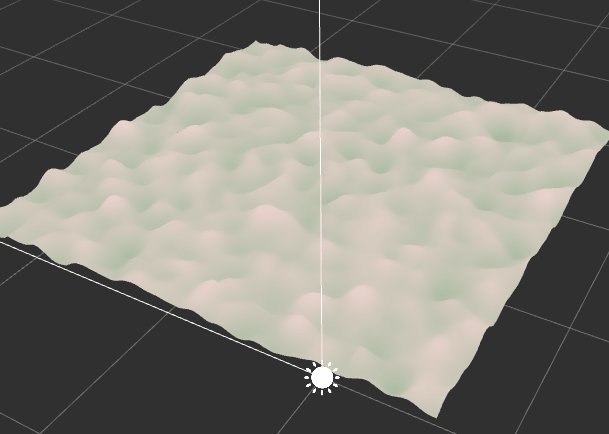
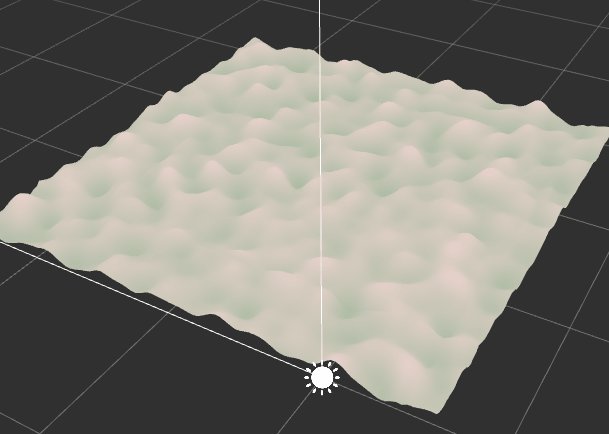
用shader 实现云海效果
文章学习:https://forum.cocos.org/t/topic/128595

1.用一张噪声图片
2.噪声图片是灰度的。所以像素的颜色r=g=b
3.利用噪声贴图颜色r值作为y轴。可实现黑色部分凹下,白色部分凸起效果
4.引用时间戳,改变贴图uv坐标,实现运动翻滚效果
5.一张噪声图的翻滚效果不光滑,可利用多张噪声图叠色实现更光滑逼真效果
核心代码
vec4 p=In.position;
vec4 baseColor0=texture(mainTexture,a_texCoord * tiling0.xy + cc_time.x * tiling0.zw); // 第一张噪声贴图,通过tiling可调整翻滚的方向和速度
vec4 baseColor1=texture(mainTexture,a_texCoord * tiling1.xy + cc_time.x * tiling1.zw); // 第二张噪声贴图,通过tiling可调整翻滚的方向和速度
p.y=(baseColor0.r+baseColor1.r) * 0.5 -0.5; // 最终显示效果 将 y控制在 -0.5~0.5
v_color = (p.y+0.5) * (c0-c1) +c1; // 给片元着色器颜色,自定义凸起颜色C0,凹陷颜色c1





















 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








