
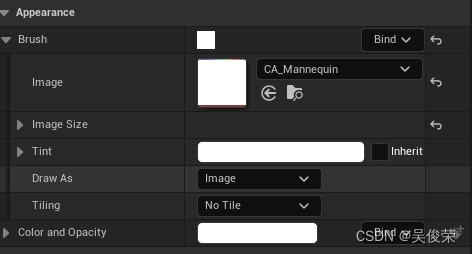
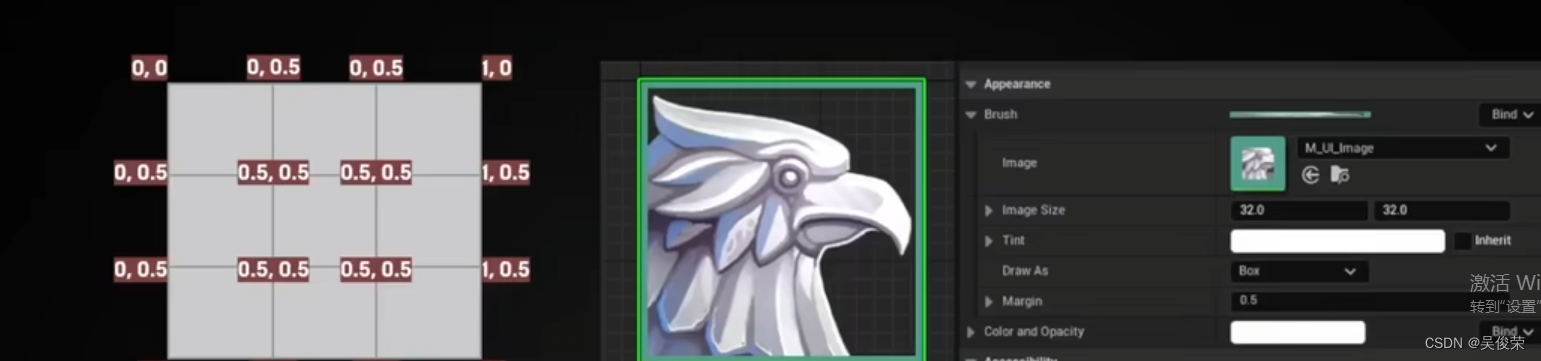
Brush
lmage:需要绘制的贴图或材质
Tint:1.图片叠加颜色 2.Brush的最终颜色=lmage*Tint
DraW As
1.Image 普通贴图/材质,4个顶点
2.Border 九宫格边框贴图/材质,32个顶点,可单独控制tiling
3.Box 九宫格贴图/材质,常用于绘制窗口面板背景,16个顶点
4.RoundedBox圆角9宫格贴图/材质,常用于绘制圆角按钮等
Margin(Box/Border专用)
0utline Settings(RoundedBox专用)
设置圆角,描边宽度/颜色,圆角直接在shader里绘制
Brush材质
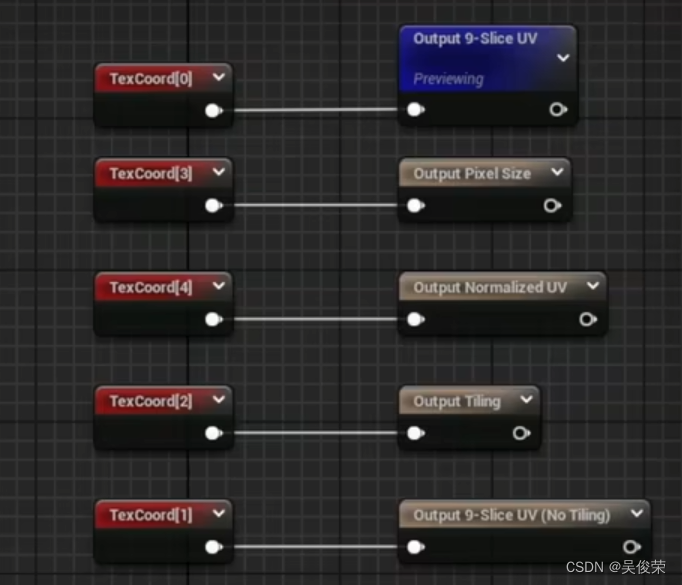
UV0:九宫格UV
UV1:九宫格UV无Tiling
UV2:Tiling/instanceXY
UV3:PixelSize/instanceZW
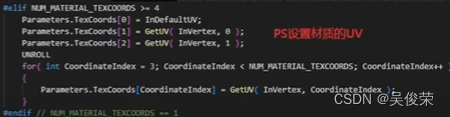
UV4:TextureUV

Slate Shader
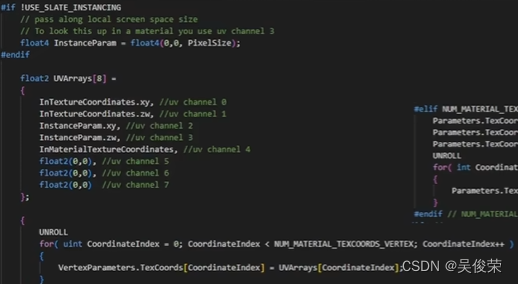
SlateVertexShader.usf
1.非Instance绘制,(0,0,PixelSize.xy)通过UV2/UV3传入PS
2.Instance绘制,PerInstanceData通过UV2/UV3[4float]传入PS
SlateElementPixelShader.usf
1.Brush的不同绘制类型,有单独的GetColor函数[Border/RoundedBox]




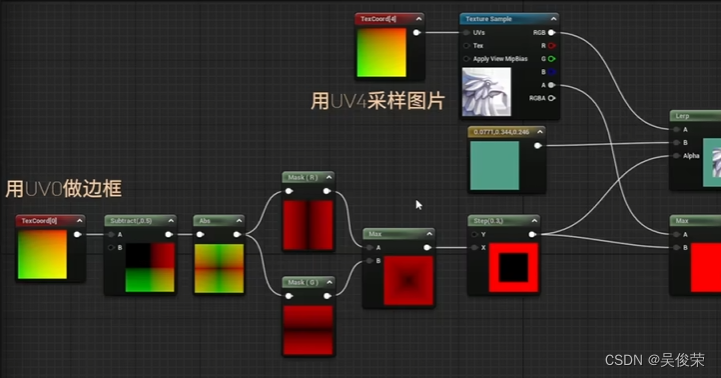
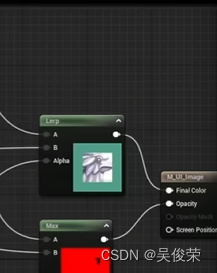
边框(UV0)叠加lcon(uV4)材质



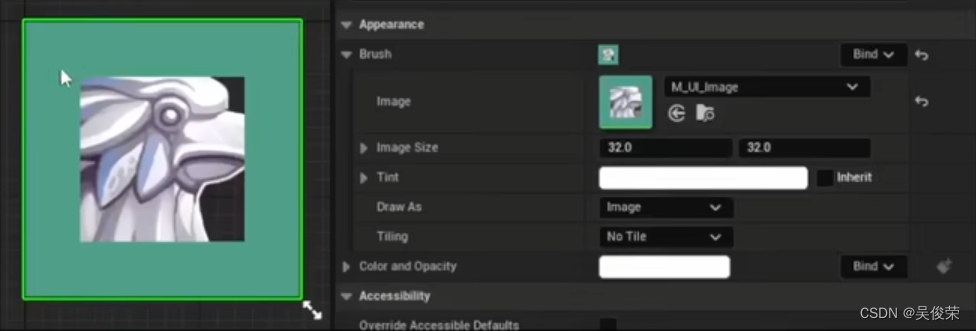
Draw As lmage
原图平铺绘制,UV0和UV4一致(4个顶点)

Draw As Box (Margin = 0.5]
图片使用UV4,不受九宫格拉伸影响
边框使用UV0,材质中得到的是拉伸后的UV(16个顶点),边框宽高=ImageSize*Margin

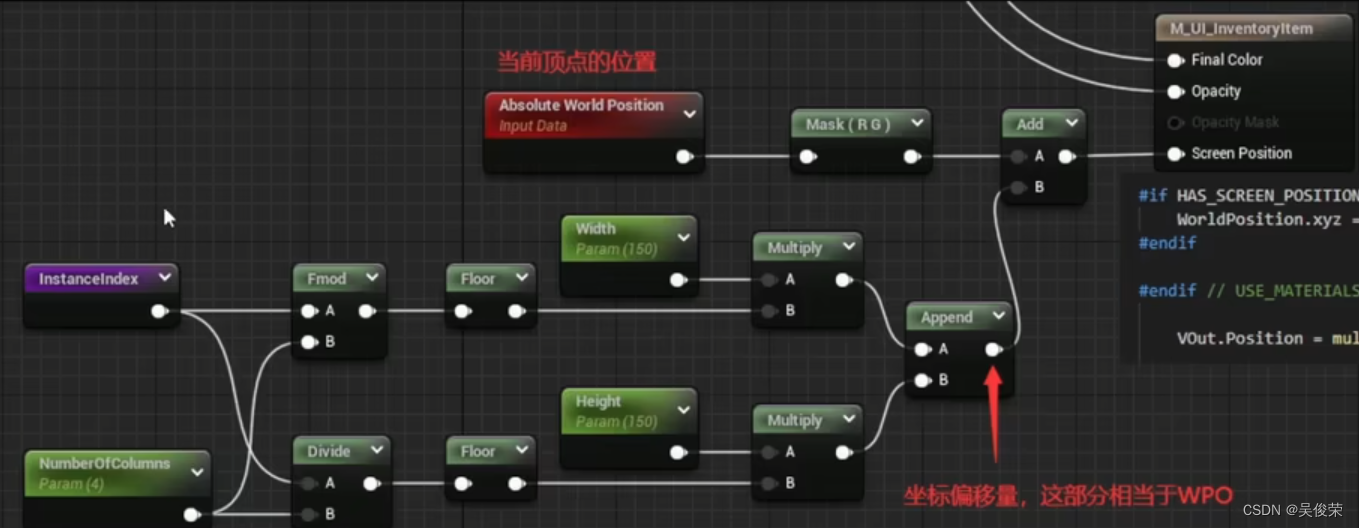
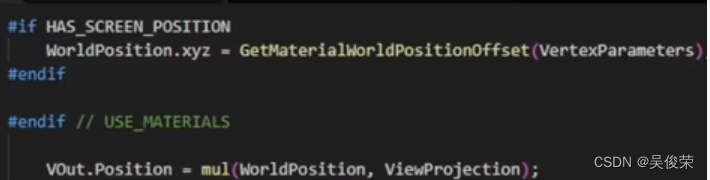
ScreenPosition
UI材质可以自定义ScreenPosition,和普通材质的WPO不同,这里不是偏移量
如下图,需要在WP0的基础上加上当前的WorldPosition才是实际的偏移坐标


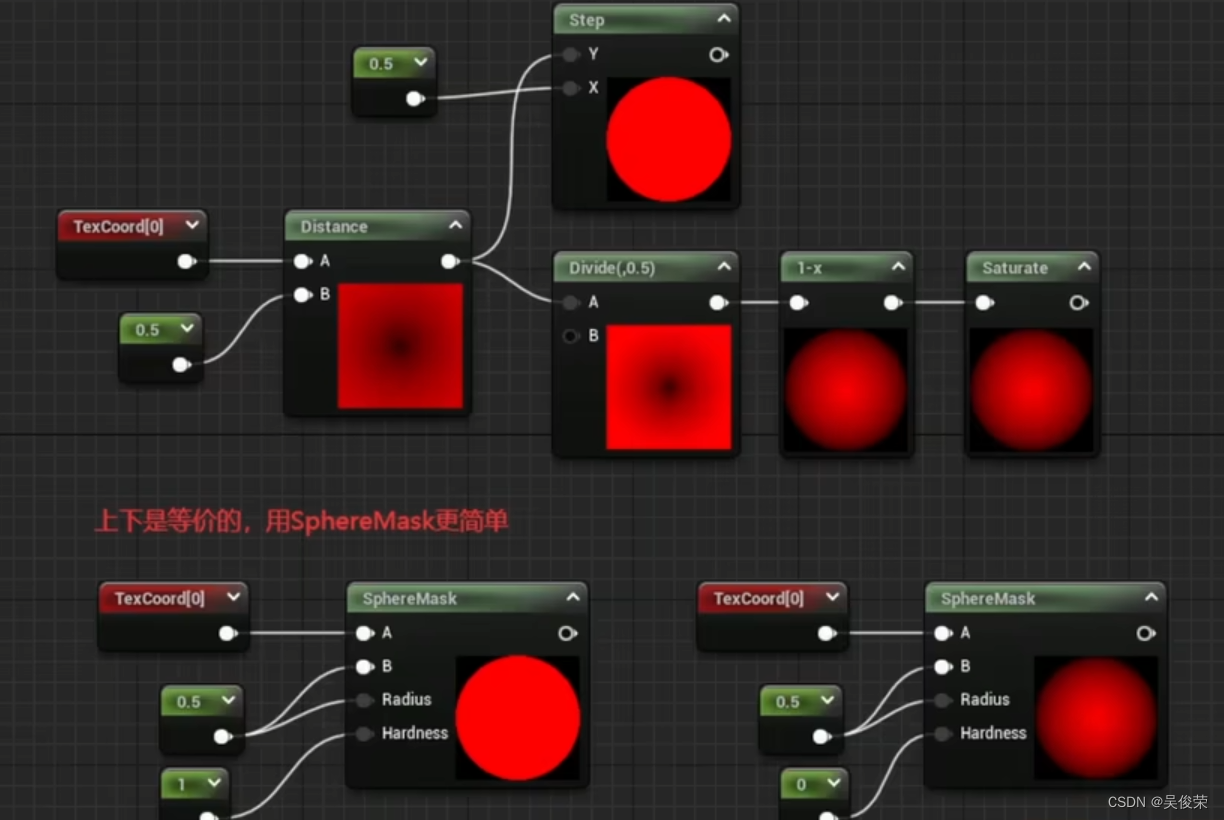
材质绘图:圆形
本质是算UV到圆心0.5的距离
SphereMask
原理完全相同,只用1个节点

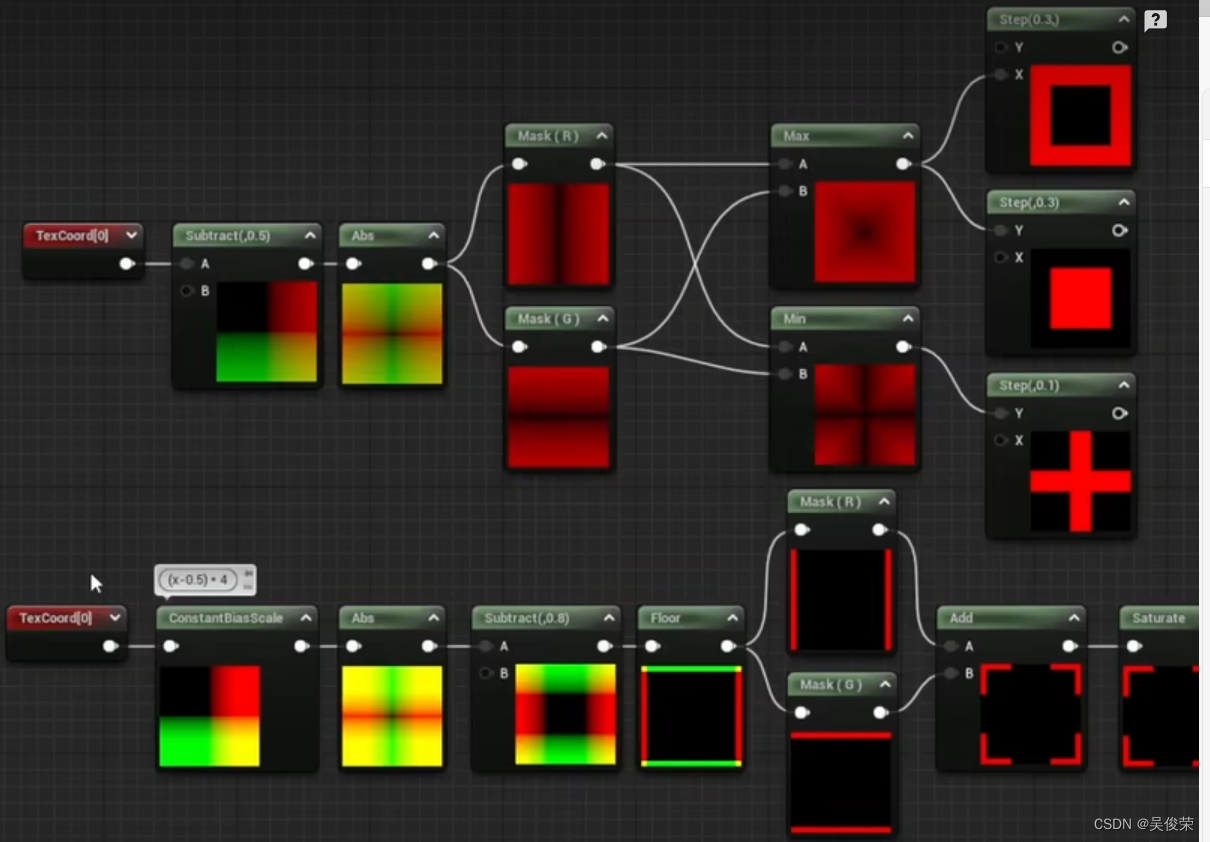
材质绘图:方形
方形效果
十字效果
选中框效果

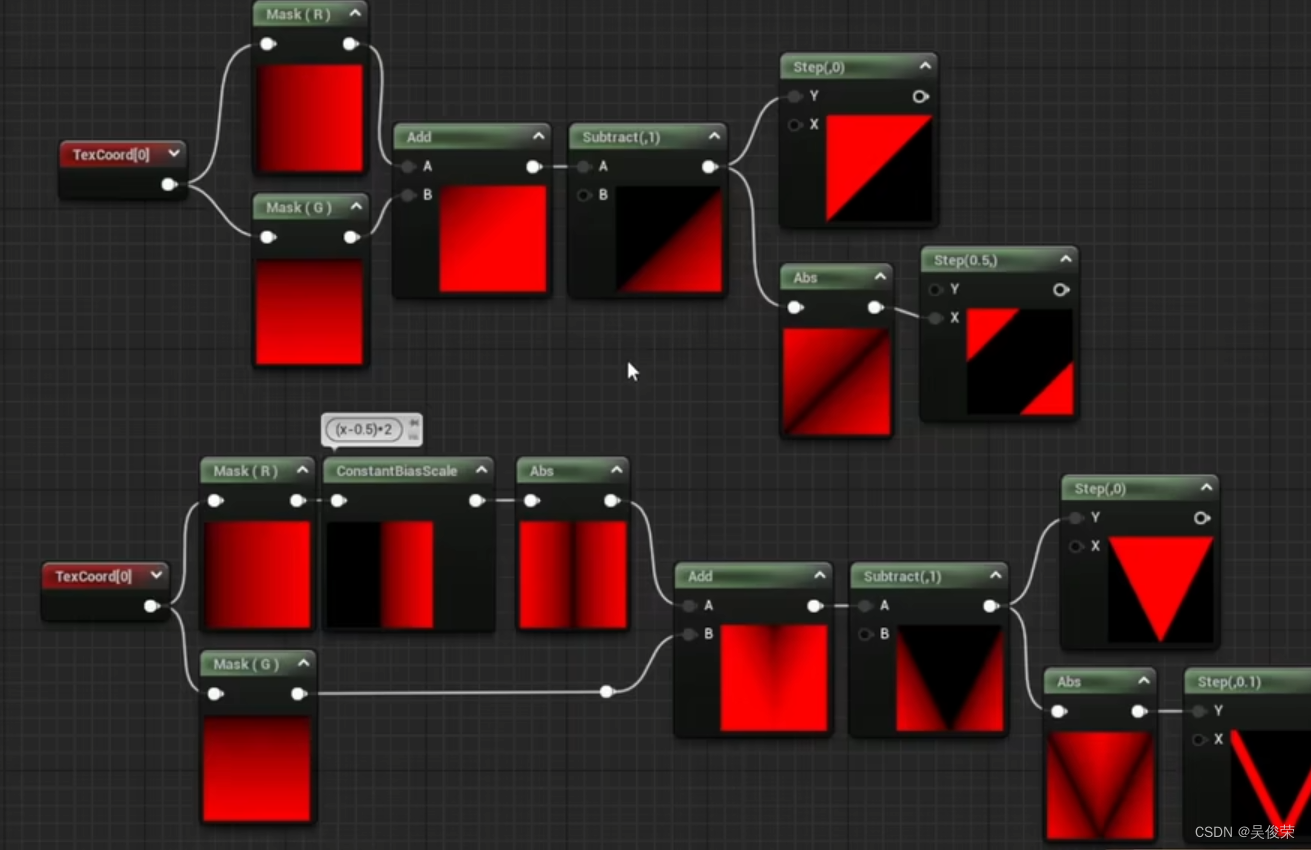
材质绘图:三角形
直角三角形效果
等腰三角形效果

材质绘图:弧度
以0.5为圆心,一圈从0~1的值
使用举例:
做技能冷却效果
做QTE按钮进度
金色传说物品的背景
Loading菊花


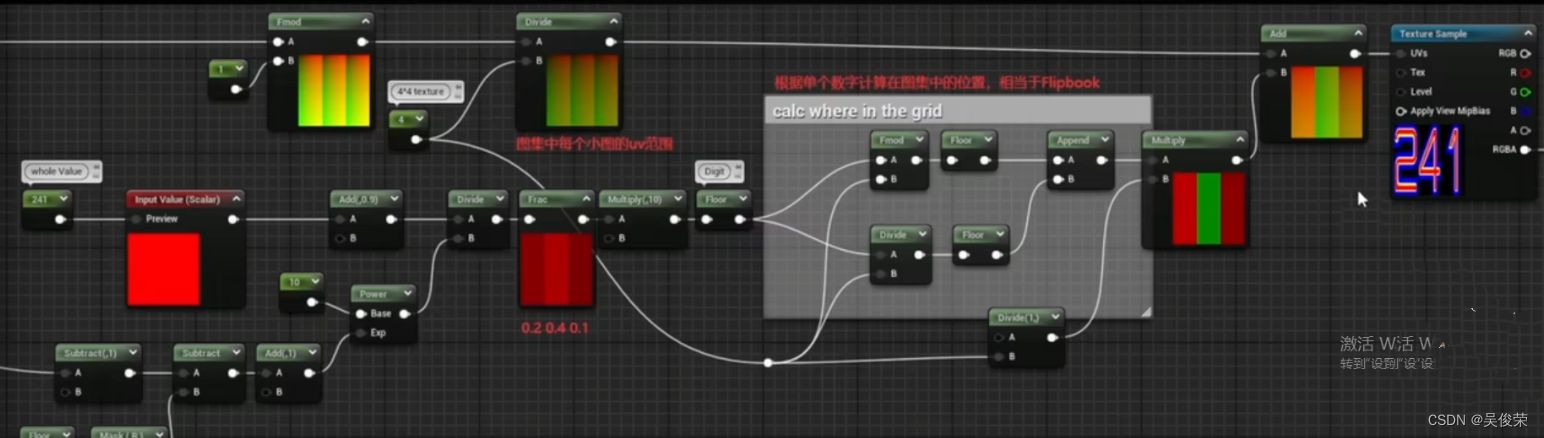
材质绘图:数字
参考Lyra的整数材质,如下图所示:通过frac拆分区域,再拼合数字每一位的UV来采样图集
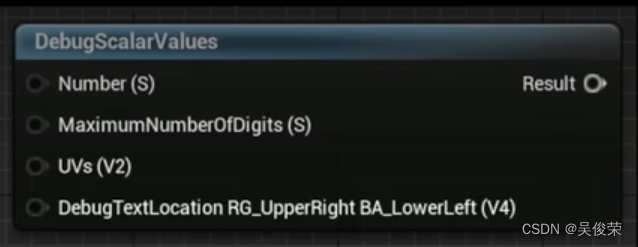
绘制带小数的材质可以参考引擎DebugScalarValues函数,原理基本一致
文字做法和数字相同,将数字输入换为字符编码,字符图集也按照编码顺序排列即可实现
比如英文可以简单26进制编码,需要控制一次批量处理的位数,通过power[26,位数]分隔uv,
位数过多可能会丢精度























 7226
7226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








