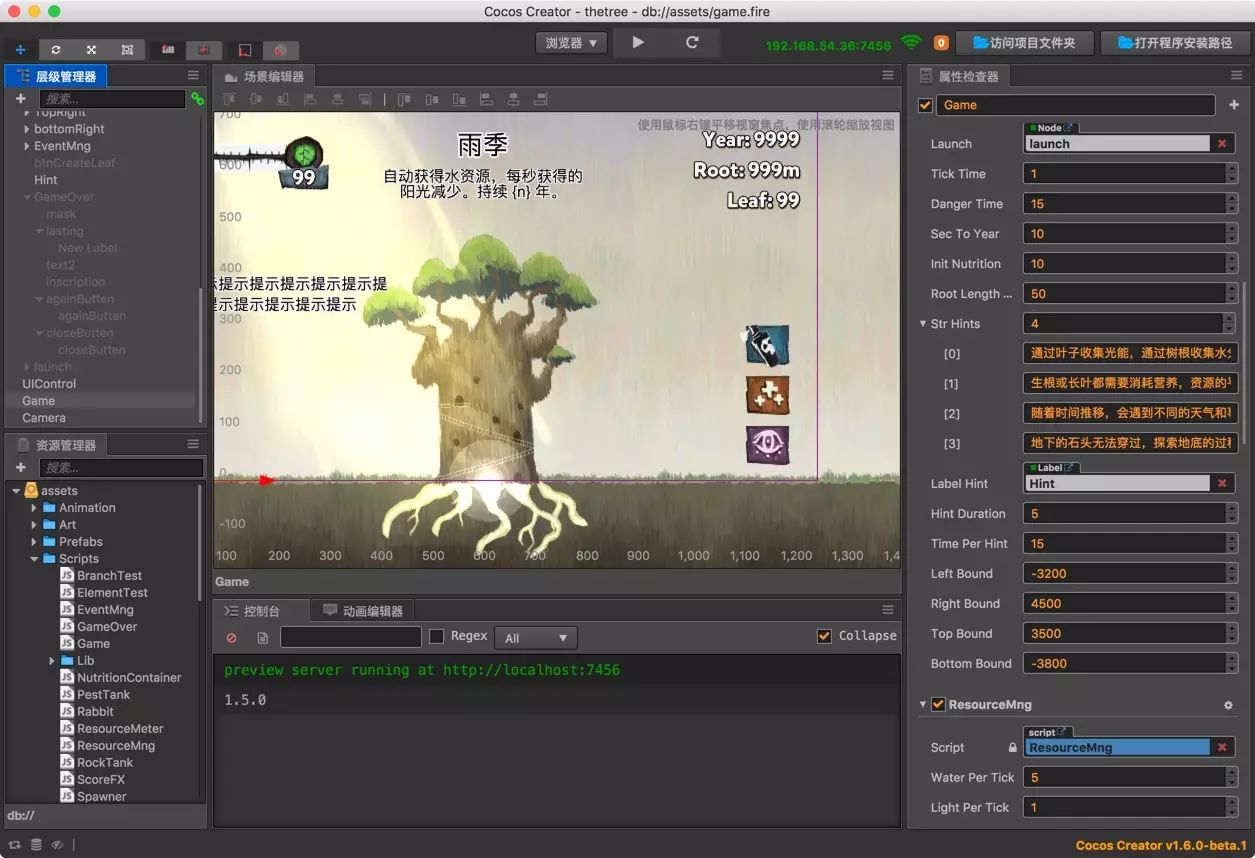
铛铛铛,被用户号称为「史上最稳beta」终于出正式版了,小伙伴可以不必再苦苦等待。什么,你们不信?有图有真相!

1.5.2 版本在内测阶段就收获了大量积极的反馈,在上一个补丁版的基础上,进一步加强了稳定性并提升了工作效率。
下面介绍主要版本特效。

版本特色功能

大幅提高脚本编译速度
项目脚本增多时的编译速度一直是开发者们关注的问题,在1.5.2版本中我们进一步优化了脚本编译流程,使得每次改动项目脚本后的编译速度大大提升。而在下个版本中我们会彻底改造脚本编译系统,达到预览时完全免编译的畅快体验。
为 Camera 增加 culling 功能
上个版本 Camera 组件的引入对于可视范围外物件的剔除造成了一定影响,在这个版本中我们重新整理了这部分功能,现在可以确保摄像机视角外的物体可以被正确剔除了,另外也解决了在摄像机范围外生成的物体在某些情况下可能无法正确显示的问题。
此外引擎团队还增加了 `cc.Camera.getCameraToWorldPoint()` 接口,用于正确获得摄像机拍摄物体的世界坐标。
支持 Visual Studio 2017
编译 windows 平台时,增加了使用 VS 2017 进行编译的选项。另外需要注意的是,我们从下个版本开始将不再支持 VS 2013,请大家届时对开发环境进行必要调整。
完整改动列表

编辑器
- [Editor] 提升脚本编译速度
- [Editor] 修复构建后 sourcemap 路径不正确的问题
- [Editor] 修复空数组可能引起属性检查器报错的问题
- [Editor] 修复新建场景保存时出现的超时报错
- [Editor] 升级 TypeScript 运行时到 2.3,以支持 async, await
- [Engine] 修复 AudioEngine 在音频结束和中止状态一起触发时会引起崩溃的问题
- [Build] Windows 环境下构建面板增加使用 `VS 2017` 编译的选项
- [Build] 命令行构建时增加选择 android 芯片架构的参数,支持为一个参数传入数组值
- [Build] 修复构建版本时引擎和游戏脚本同时编译导致崩溃的问题
- [TypeScript] 修复 TypeScript 定义的组件会继承父类 Inspector 属性的问题
引擎
- [Engine] 设置 WebGL alpha 的默认值为 false,这样渲染效果和 native 一致,并且效率较高,如果用户需要显示 DOM 背景,可以手动设置为 true
- [Engine] 解决部分 item dependency 没有注册导致的循环依赖无法加载的问题
- [Engine] 移除不必要的 web ActionManager 中的 salvaged 逻辑
- [Engine] 修复 web 和 native 使用 getTarget 得到的对象不一致的问题
- [Action] 统一的 Sequence / Spawn 构造函数参数校验,避免传递单个 action
- [Audio] on iOS streaming audio (normally a background music) maybe cut and may not be looped
- [API] 修正 cc.NodePool API 文档和 TypeScript 定义
组件
- [Camera] 修复使用 Camera 渲染时 culling 显示不正确的问题
- [Camera] 当 Camera 的 target 子节点发生变化时,重新访问节点渲染
- [Physics] 改善根据图片像素自动生成多边形的算法,避免针对某些形状无法正确生成多边形的问题
- [Physics] 修复 MouseJoint target 无法改变的问题
- [EditBox] 修复 UC 浏览器不能正确弹出输入框的 bug
- [Particle] 移除 destroyParticleSystem,销毁粒子后会自动反注册粒子用的定时器
- [BMFont] 修复多个 bmfont 通过自动图集配置打包到一起,在 native 平台上无法正确显示的问题
- [Animation] Layout、ScrollView 组件属性添加 Animation 支持
- [Graphics] create new buffer when graphics verts number is bigger than 65535
- [Graphics] 填充时如果顶点数过高,会开辟新的 buffer,避免渲染混乱
- [WebView] 修复 webview 在 iOS web 平台上面白色的边框问题
想试试这个版本到底有多稳吗?
戳「阅读原文」进来下载吧
别说C姐没告诉你!






















 2833
2833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








