在尝试使用2d骨骼动画的时候,需要动态加载不同的骨骼资源,于是尝试使用脚本进行不同资源文件的加载。
可以先参考官方的dragonbones龙骨demo
写在前面
龙骨动画需要在先在节点上添加dragonbones.amartureDisplay组件。
同时也要注意这个节点的渲染层级和摄像机的渲染层级,摄像机自动创建的话应该是UI_2D,而普通空节点的创建是default,那么这个节点是不会被渲染的。
静态绑定dragonbones

资源的对应关系。你可以直接拖动资源进行静态绑定。

然后通过修改Sockets的值,就能自己定义插槽节点。
动态加载dragonbones
资源加载有两种方式,一个是resource.load,加载单个资源。还有一个是resource.loadDir,加载一个文件夹。
dragonbones龙骨组件需要加载两个文件。
如果使用load就需要按顺序加载2次;如果使用loaddir就之需要加载一次。
我这里使用的是新建节点,然后添加组件的方式,你也可以使用prefab预制节点。
resource.load()单个文件加载
public static load_res<T>(url:string,type:typeof Asset,callback?: { (value: any): void; } | undefined): Promise<T>{
return new Promise((resolve, reject) => {
resources.load(url, type,(err, res:any) => {
if (err) {
reject(err);
} else {
if(callback){
callback(res);
}
resolve(res);
}
});
})
}
将下面的脚本挂载到某个节点上,然后调用这个异步函数,就会在当前节点下创建子节点对象。
dragonBones: dragonBones.ArmatureDisplay = null!;
async dynamicCreate(ske_path:string,texture_path:string) {
let newNode=new Node("dragon");
newNode.layer=Layers.Enum.UI_2D;
this.node.addChild(newNode);
newNode.addComponent(dragonBones.ArmatureDisplay);
this.dragonBones=newNode.getComponent(dragonBones.ArmatureDisplay)!;
await loadRes.load_res(ske_path,dragonBones.DragonBonesAsset,(value:any)=>{
//骨骼信息
//console.log(value);
this.dragonBones!.dragonAsset = value;
});
await loadRes.load_res(texture_path,dragonBones.DragonBonesAtlasAsset,(value:any)=>{
//纹理,骨骼名称
this.dragonBones!.dragonAtlasAsset = value;
this.dragonBones!.armatureName=JSON.parse(this.dragonBones!.dragonAsset?.dragonBonesJson!).armature[0].name;
console.log(this.dragonBones);
this.dragonBones!.playAnimation('stand', 0);
}).catch((err)=>{
console.log(err);
});
}
resource.loadDir()文件夹加载
文件夹加载的封装
public static load_resdir<T>(url:string,type:typeof Asset,callback?: { (value: any): void; } | undefined): Promise<T>{
return new Promise((resolve, reject) => {
resources.loadDir(url, type,(err, res:any) => {
if (err) {
reject(err);
} else {
if(callback){
callback(res);
}
resolve(res);
}
});
})
}
这里要注意的一点是,读取出来的文件夹的顺序,可能你文件的排序方式不一样,那么你用数组索引index去取值的时候就会出错。所以一定要查看顺序,然后对应的进行赋值。
async dynamicCreate(package_path:string) {
let newNode=new Node("dragon");
newNode.layer=Layers.Enum.UI_2D;
this.node.addChild(newNode);
this.dragonBones=newNode.addComponent(dragonBones.ArmatureDisplay);
this.monsterList.push(newNode);
newNode.setPosition(random_position(-640,640,-360,360));
this.currentMonsterNode=newNode;
await loadRes.load_resdir(package_path,Asset,(value:any)=>{
//骨骼信息
console.log("value",value);
this.dragonBones!.dragonAsset = value[0];
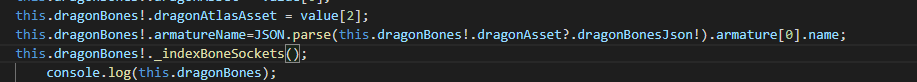
this.dragonBones!.dragonAtlasAsset = value[2];
//获取armaturename赋值
this.dragonBones!.armatureName=JSON.parse(this.dragonBones!.dragonAsset?.dragonBonesJson!).armature[0].name;
//this.dragonBones!.playAnimation('jump', 0);
//console.log(this.dragonBones);
});
调用传入的路径注意一定要是一个文件夹,如果是文件路径,就会直接读取那个文件。
this.dynamicCreate('dragonbones/monster/monster1');
关于缺陷
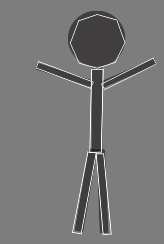
动态加载的骨骼数据和静态的相比有一个缺点就是,有些变量没有初始化成功。
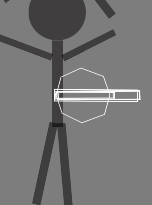
比如我遇到的就是cachedSockets属性为空,导致在开启debugdraw的时候,碰撞框数据无法和骨骼插槽数据相匹配。


而静态加载则是存在这些值的。

最后通过手动初始化骨骼插槽,就能够开启debugdraw。

























 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










