
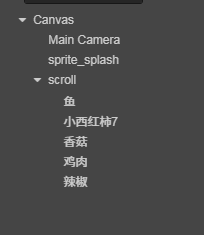
第一步,先把布局弄好
把要滚动的图片都拖到scroll下

第二步,在scroll节点里添加Mask组件,辨率设为300*500,
这个分辨率你们可以随意改变
在资源管理器里新建一个scroll.js的组件,再把组件挂到scroll节点上

下面是scroll.js的代码部份
cc.Class({
extends: cc.Component,
properties: {
},
onLoad(){
this.allItem = []; //道具的列表
this.lineHeight = 30;//每个道具的间距
let tH = 0; //当前高度
this.itemCount = this.node.children.length;//取的scroll下子节点的数量
this.speed = 0; //当前移动速度
//遍历所有子节点,并且排好位置
for(let i=0; i<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








