Unity打包WebGL平台如何区别移动端和电脑端完整解决方案
前情提要
最近有一个项目,其中有一个功能来控制角色移动,电脑端是使用WASD(键盘)控制,手机移动端呢 使用虚拟摇杆来控制。
由于是WebGL平台,从C#层加下面这种是没用的
> void Awake() {
#if UNITY_ANDROID
Debug.Log("这里安卓设备");
#endif
#if UNITY_IPHONE
Debug.Log("这里苹果设备");
#endif
#if UNITY_STANDALONE_WIN
Debug.Log("电脑上运行o");
#endif
}
1.新建mylib.jslib文件
在项目资源文件夹中
1.新建Plugins文件夹
2.新建mylib.jslib文件 后缀名.jslib一定不要错
3.将下面代码 复制到上面新建的mylib.jslib文件中
mergeInto(LibraryManager.library, {
HelloFloat: function()
{
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < Agents.length; v++)
{
if (userAgentInfo.indexOf(Agents[v]) > 0)
{
return 1; //如果是手机端就返回1
break;
}
}
return 2; //如果是pc就返回2
},
});
2.新建C#层代码
using UnityEngine;
using System.Runtime.InteropServices;
using System;
public class Example : MonoBehaviour
{
[DllImport("__Internal")]
private static extern float HelloFloat( );
void Start( )
{
float f = HelloFloat();
if (f == 1)
{
Debug.Log("移动端");
}
else if (f == 2)
{
Debug.Log("电脑端");
}
}
}
您可以在函数参数中将简单的数字类型传递给 JavaScript,而无需进行任何转换。您可以将其他数据类型作为指针传递到 emscripten 堆中,这只是 JavaScript 中的一个大数组。
对于字符串,您可以使用UTF8ToString辅助函数将其转换为 JavaScript 字符串。
3.脚本挂载
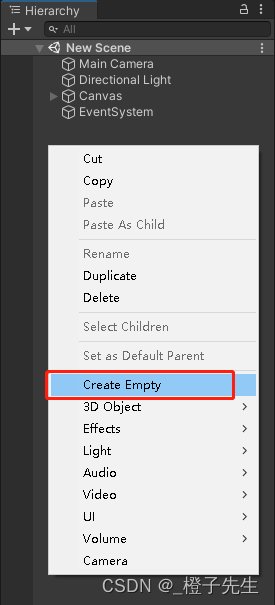
在Unity Hierarchy窗口中 新建一个空的游戏物体

然后把我们刚才新建的C#脚本附加上
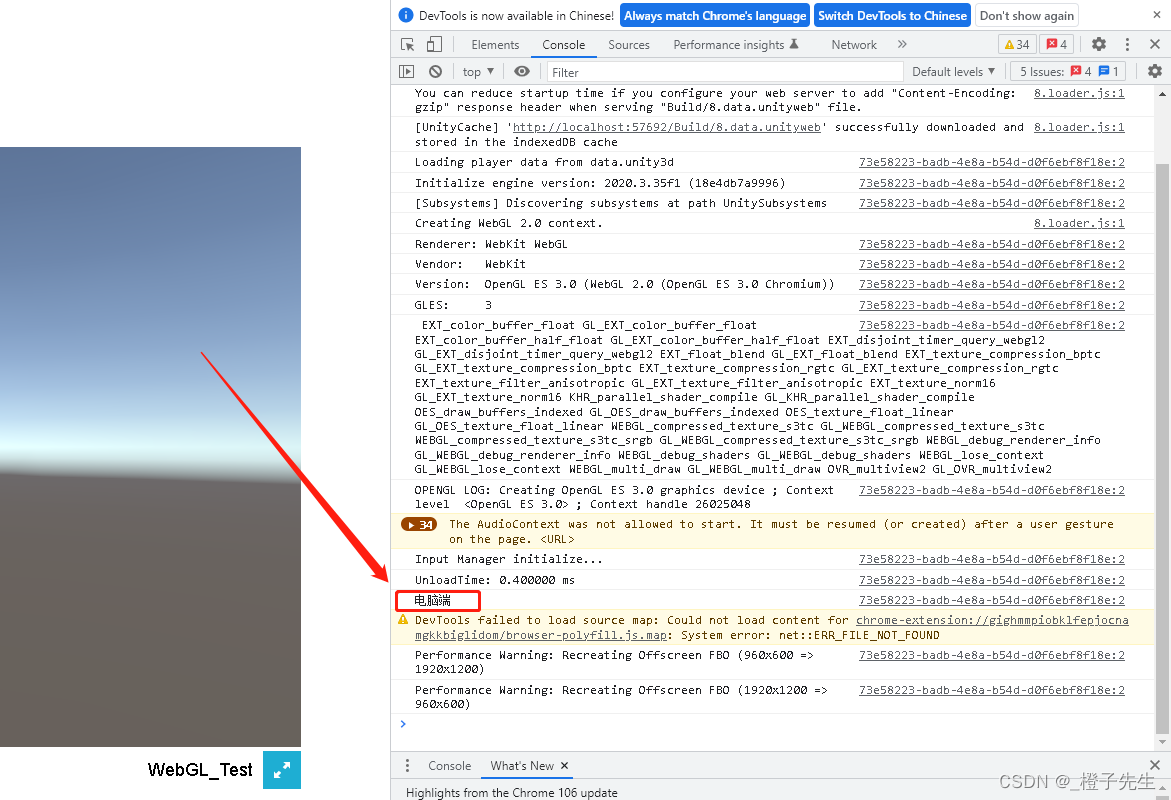
4.打包测试

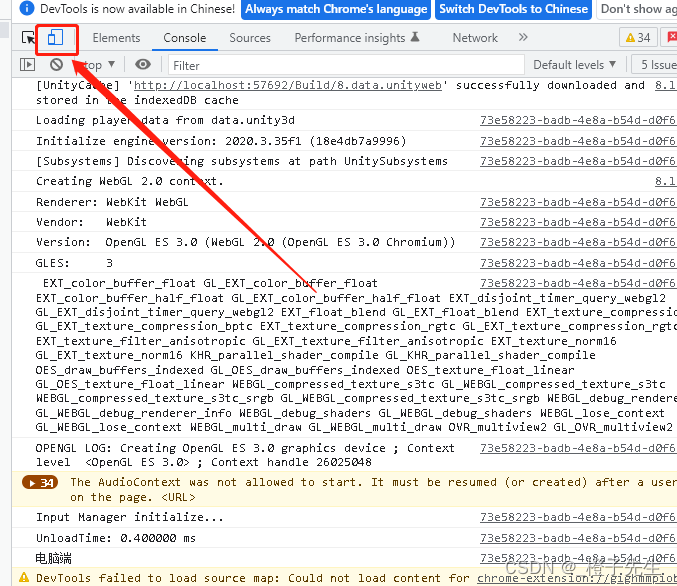
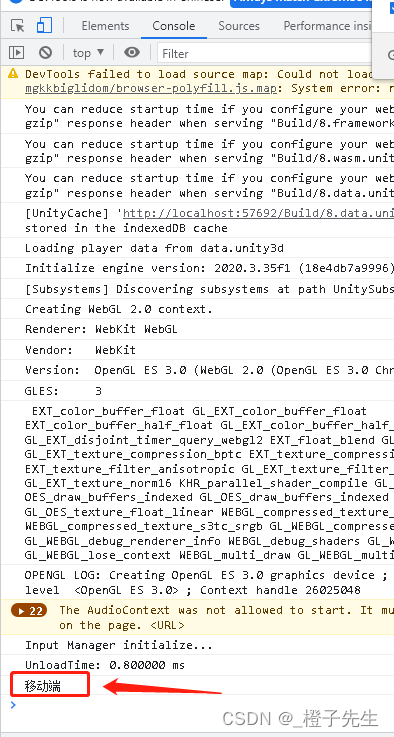
如果想看手机端 就点击这里 然后按F5 刷新页面


此时就为移动端了

























 3799
3799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










