效果
介绍
通过本次工程我们进一步理解Preview窗口的显示和节点之间的层级关系。
操作流程
创建节点设置属性
| 节点名称 | 节点数量 |
|---|---|
| Layer | 2 |
| Item | 8 |
| Button | 9 |
| Text | 8 |
| SeqImage | 1 |
| 节点名称 | Preview显示状态 |
|---|---|
| KZ | 不显示,存放第一个黑色界面,当文字小时候让Layer显示并隐藏自身 |
| SUM_KZ | 无显示,用于存放控制总体的自定义属性 |
| Item1 | 红色背景图 |
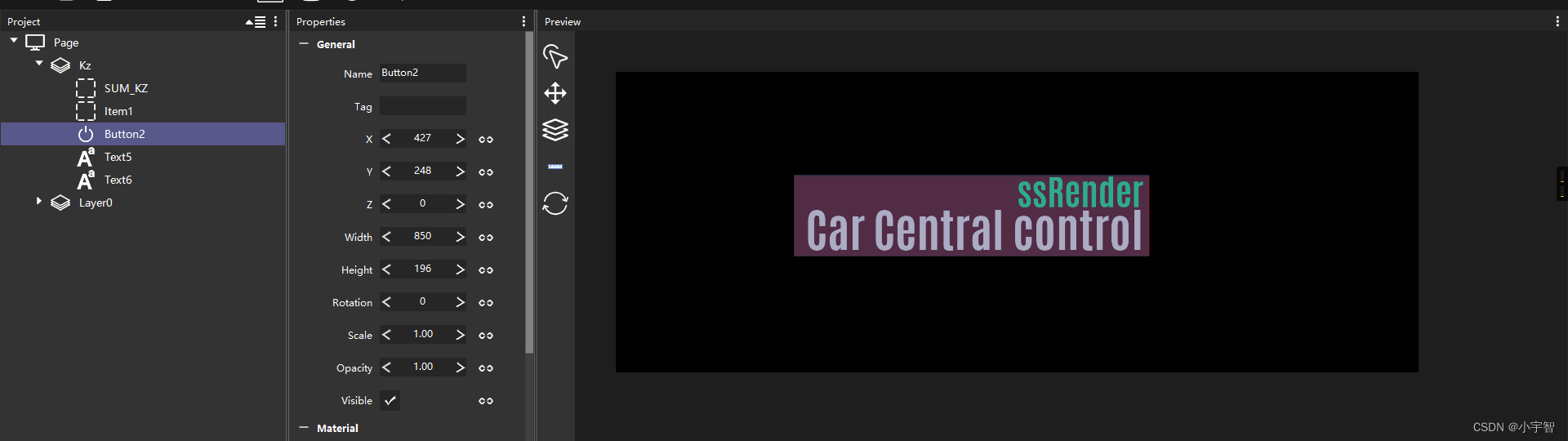
| Button2 | 不显示,控制Text5、6的透明度 |
| Text5 | 文字ssRender |
| Text6 | 文字Car Central control |
| Background | 背景导航图 |
| back_zhegai | 透明度50%的遮盖图 |
| Left_Bg | 左侧充电界面 |
| P、CdianText、Text2、Text3 | 文字P、充电 。 。 |
| Button0 | 不显示,控制文字字体更改 |
| CButtonRight | 不显示,控制右侧汽车信息窗口弹出 |
| ShouHui | < 黑色按钮 |
| Zhankai | > 黑色按钮 |
| DiTuNext | 不显示,点击更换背景导航图 |
| Right | 右侧汽车信息背景图,白色透明度50% |
| LshiTu | 弹出窗口的白色汽车图片 |
| Text0、Text1 | 文字保养信息,车辆信息 |
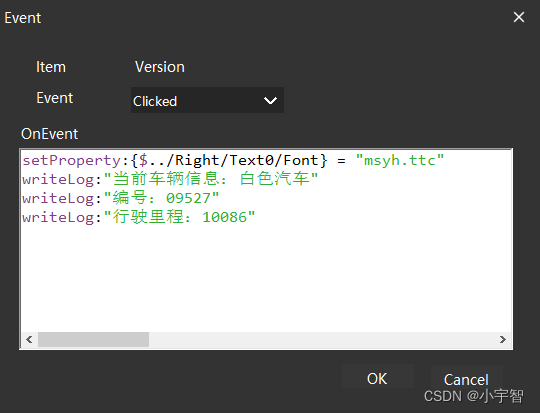
| Version、Baoyang | 不显示,覆盖在文字:保养信息和车辆信息上方作为按钮在Log窗口输出信息 |
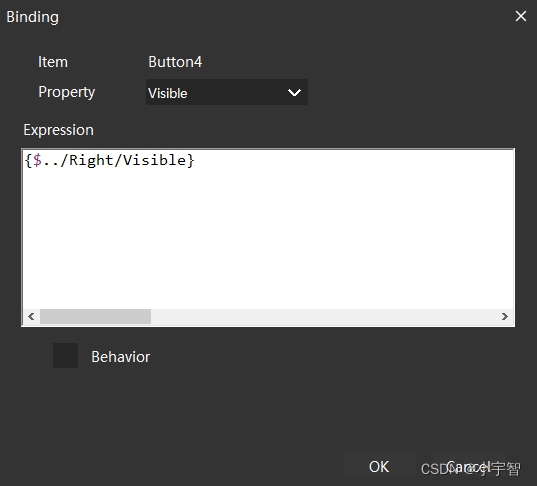
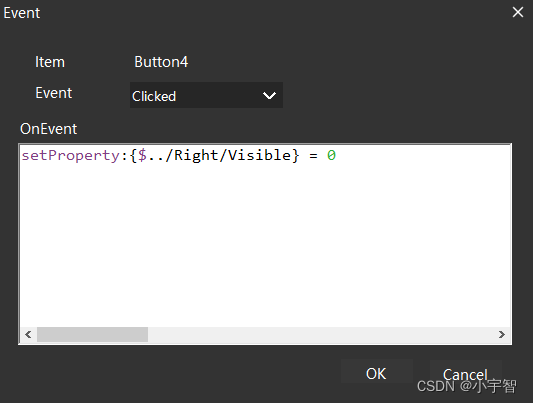
| Button4 | 右上角 X 按钮,控制车辆信息隐藏窗口 |

设置绑定和事件
注:这里提示一下思考一下当前工程的层级关系和工程的结构,为什么节点位置会这样排列?实现当前工程有什么更好的方法,带着这些问题我们接着向下看。
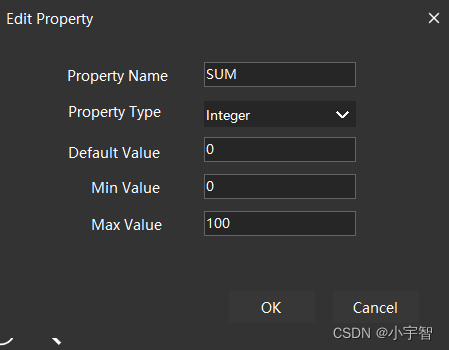
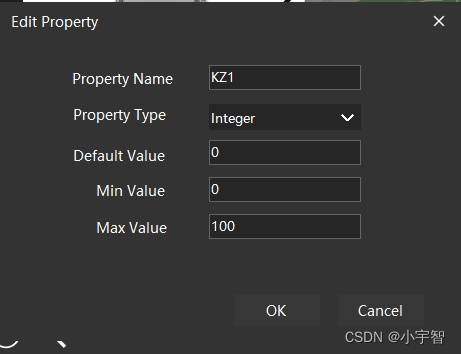
这里我们首先创建自定义属性同时把需要的图片提前加入到Resource窗口中方便我们使用;自定义属性用于工程总体控制,通过修改这里的属性可以很清晰的在Preview窗口中我们实现的效果。
SUM用于判断当前层级(例:在Preview窗口中我们是否显示充电界面,是否显示汽车信息界面)
KZ2用于控制汽车信息界面是否显示。


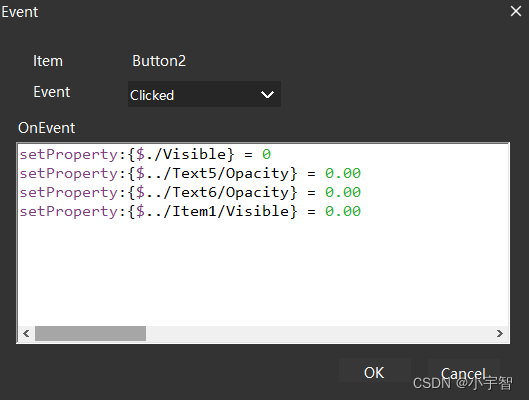
这里我们开始设置Button2节点的事件,通过Clicked控制以下几个节点的透明度和显示隐藏。

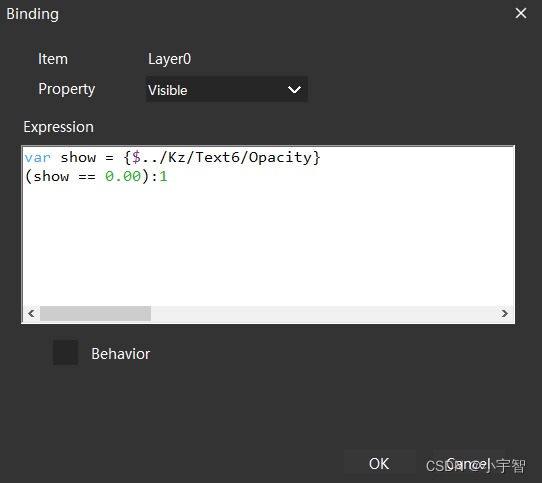
setProperty:{$./Visible} = 0
setProperty:{$../Text5/Opacity} = 0.00
setProperty:{$../Text6/Opacity} = 0.00
setProperty:{$../Item1/Visible} = 0.00
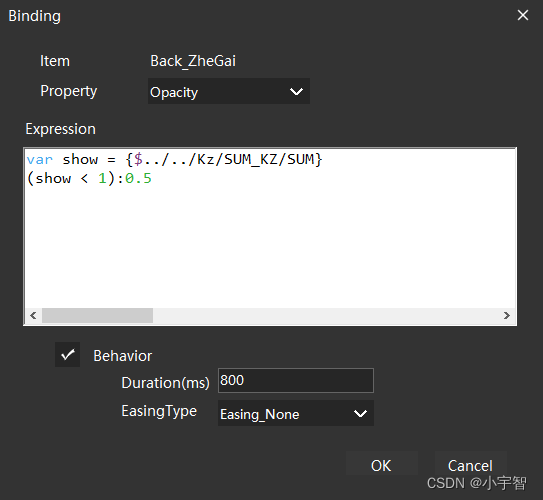
接下来设置下一个节点的绑定,Text6隐藏后当前节点就显示。

通过自定义属性SUM的值,判断是否显示。

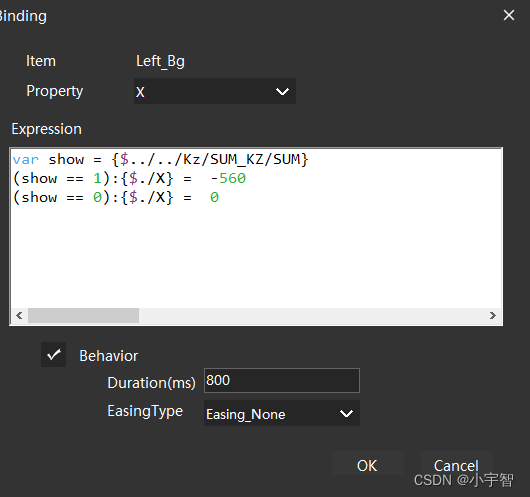
设置左侧充电界面的移动。

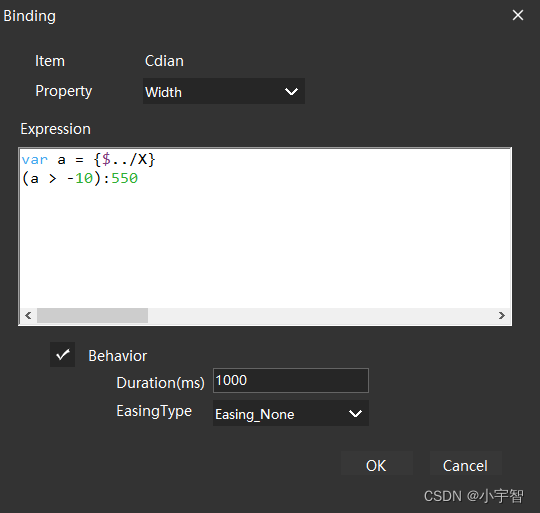
设置绿色充电进度条的显示和移动。

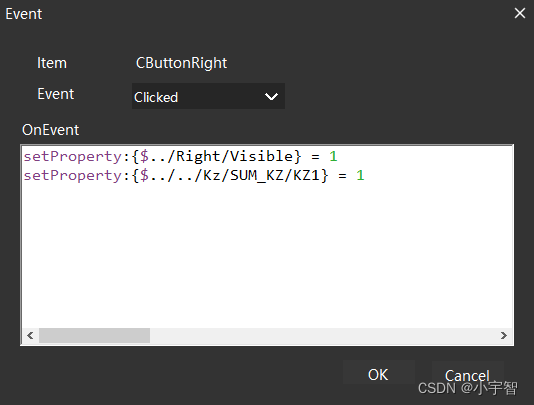
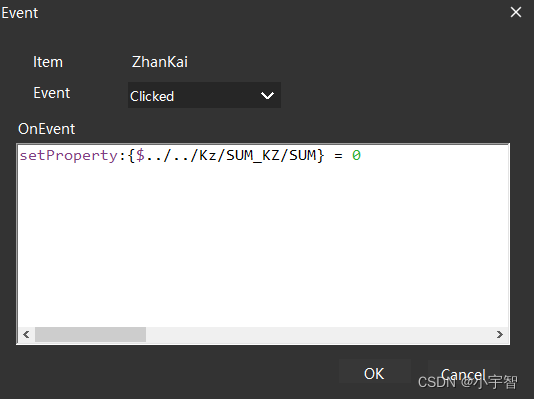
车辆俯视图上面的按钮,控制右侧车辆信息界面的显示和隐藏。

让自定义属性=0从而实现汽车充电界面显示。

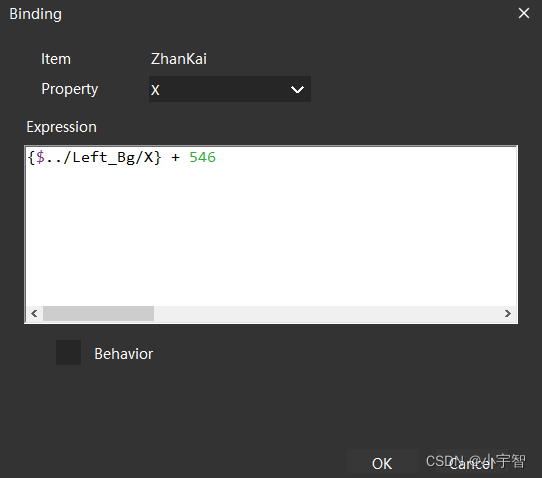
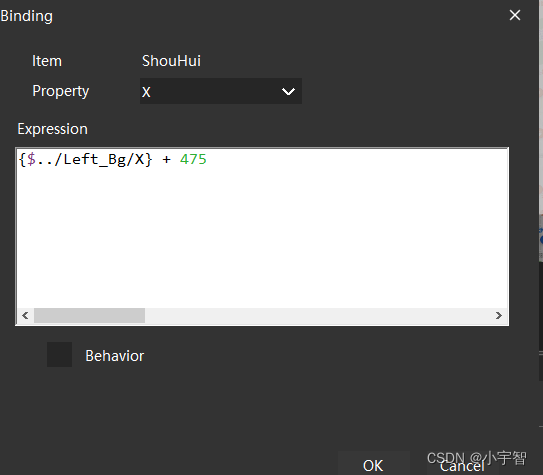
设置自身绑定,让自身的移动跟随左侧的汽车充电信息界面。


收起按钮也跟着上面展开按钮一样设置,只不过自身位置不同 + 的值也不同,但功能上都是一样跟随着界面移动。

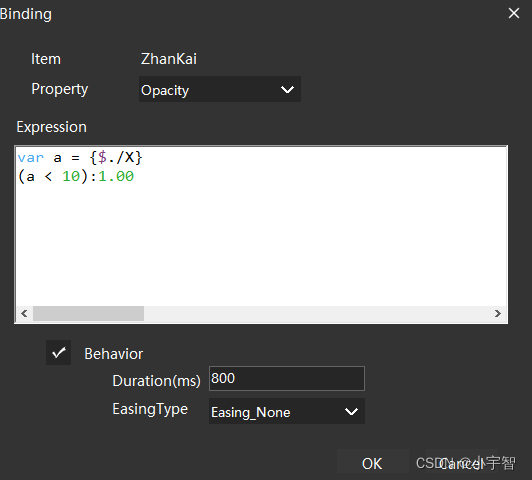
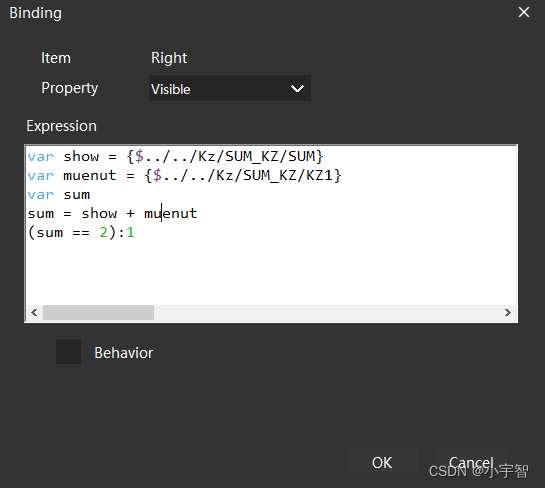
设置右侧汽车信息界面的绑定,控制自身的显示与隐藏。

var show = {$../../Kz/SUM_KZ/SUM}
var muenut = {$../../Kz/SUM_KZ/KZ1}
var sum
sum = show + muenut
(sum == 2):1
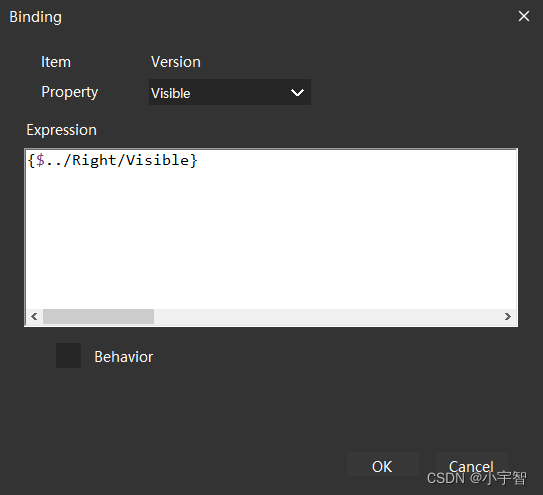
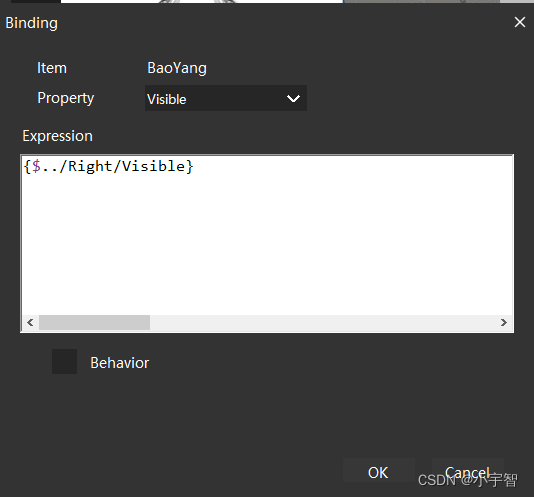
设置绑定,控制节点显示与隐藏,让其跟随着右侧汽车界面显示而变化。



然后我们再设置这三个节点的Clicked事件。


小结
通过本次工程的练习加深了对层级关系和如何建立自定义属性和绑定之间的关系,对工程结构上又有了新的理解,并且在练习中对于Behavior又有了新的理解,进一步理解了持续时间(Duration)。希望大家通过练习本次工程能够对于层级关系有更深的理解。






















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








