文章目录
前言
为了成为“未来的Unity主程”,学习各个基础功能的实现,深入了解并了解性能优化方法等等,此系列为实现某个功能,实现某种逻辑操作的系列,让这一个个小知识成为我们进化的养料吧。
提示:以下是本篇文章正文内容,下面案例可供参考
一、位图是什么?
这篇文章主要是分享一下Unity中如何制作Bitmap字体(图片字体),我假设看到这篇文章的人都已经知道什么是制作Bitmap字体了,很多时候你遇到的问题没有人能帮你,你只能靠自己。如果你不清楚什么是制作Bitmap字体的话请先谷歌一下(抵制百度从我做起)。
二、使用步骤
1.美术资源
这个资源因人而异,我这边使用最常用的数字UI美术资源

2.用片切工具或者其他同样效果的工具 处理图片
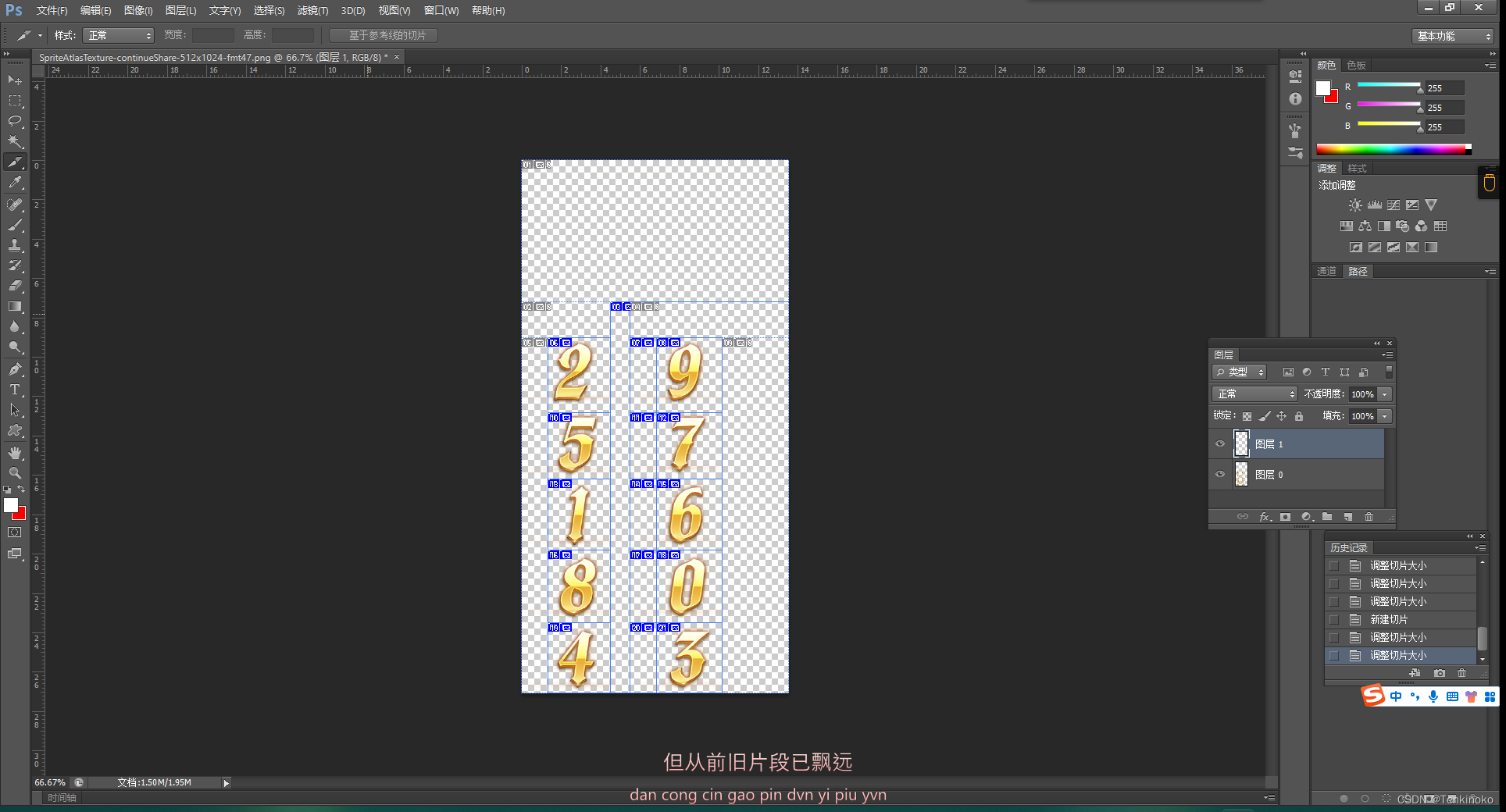
这边使用了PS的片切工具,我也是第一次用画的不是很规整,每张图尽量大小一样,不然后续呈现的效果会有点抽象。(不知道片切工具的去谷歌!)
 处理完后导出Web使用的格式
处理完后导出Web使用的格式
 选择你导出的文件夹,PS就自动导出了,如图所示
选择你导出的文件夹,PS就自动导出了,如图所示
 这样图片资源就已经制作好了,当然有现成的就用现成的,美术人员能做就给他们做()
这样图片资源就已经制作好了,当然有现成的就用现成的,美术人员能做就给他们做()
三、下载使用Bitmap Font Generator
1.程序下载
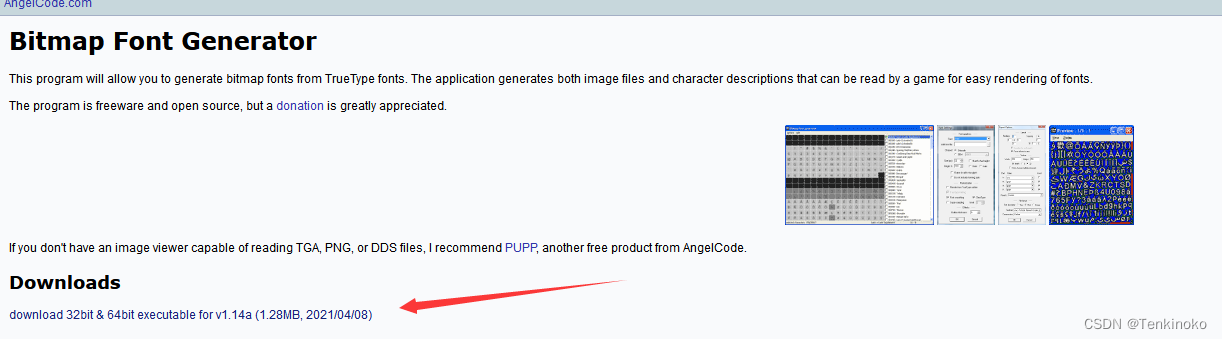
Bitmap Font Generator:下载地址

2.程序使用
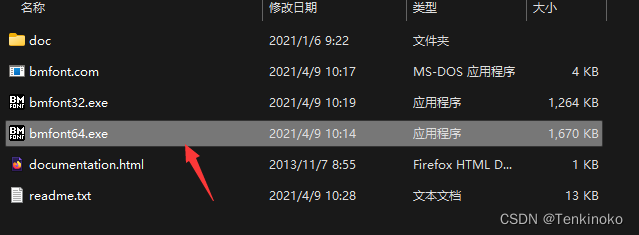
运行bmfont64.exe
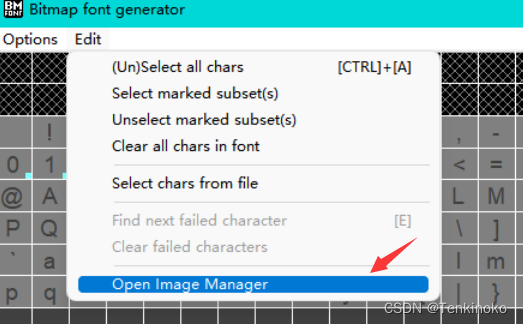
 启动后点击左上角选项
启动后点击左上角选项Edit/Open Image Manager
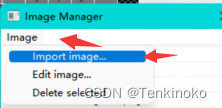
 在弹出的窗口中,点击
在弹出的窗口中,点击Image/Import image.. 来导入图片

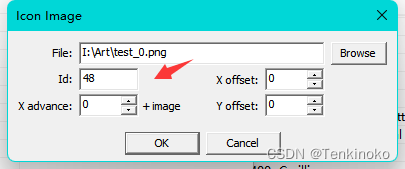
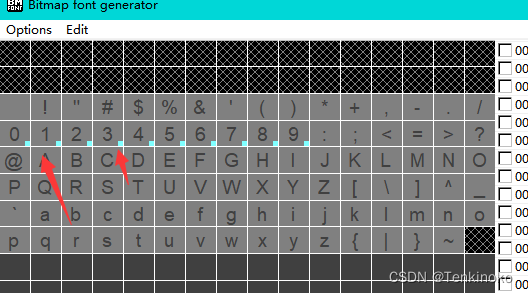
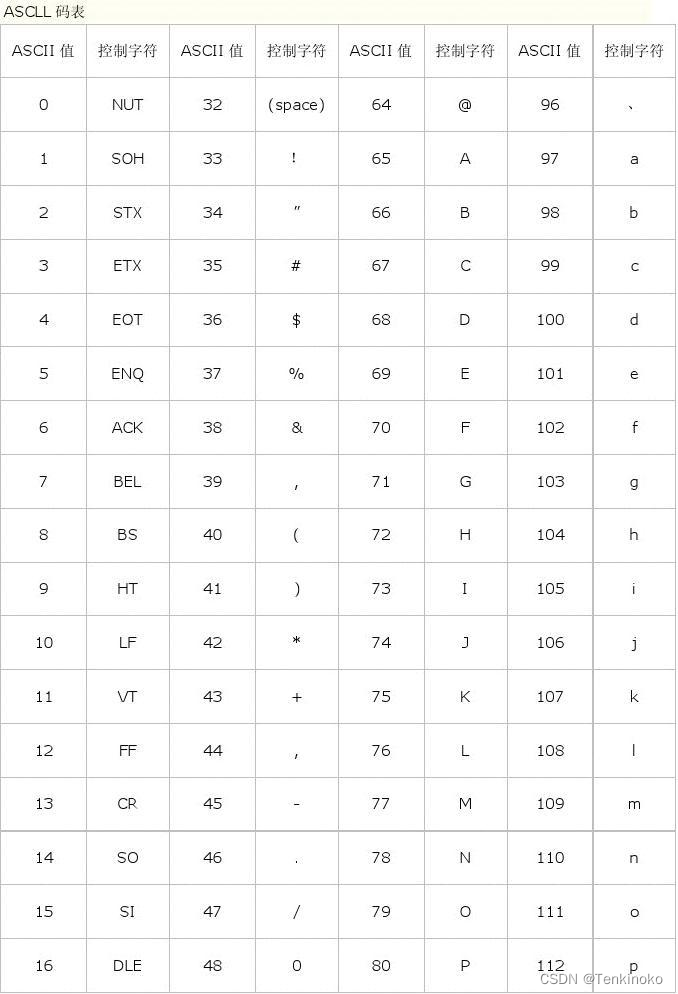
选择数字0的图片,在Id输入框中输入0对应的ASCII码:48 点击OK按钮导入
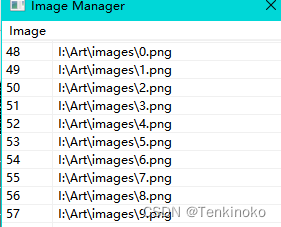
 把PS导出的数字图片全部导入进来
把PS导出的数字图片全部导入进来

导入成功的图片会显示天蓝色的方点

ASCLL编码对照表在文章末尾
3、配置设置
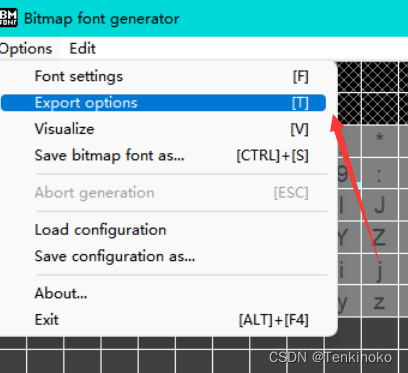
点击左上角菜单Options/Export options

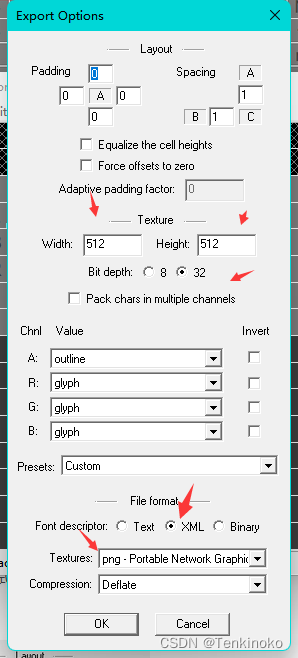
在弹出的窗口设置最后导出图片的宽高(Wideth、Height),这个尺寸看美术资源而定,正常使用设置为导出后为一张图,且图上都是之前设置的数字;
设置字体描述文件格式为XML;
设置字体图片格式为png;
最后点击ok

4、导出
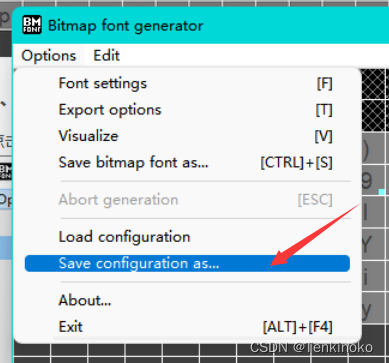
点击菜单Options/Save bitmap font as...

在弹出的页面中选择导出的路径即可
导出后会生成两个文件:.fnt和.png,如下
如果发现生成了多张PNG图片 请重新设置图片宽高
这里的.fnt文件记录了各个数字在图片的坐标参数

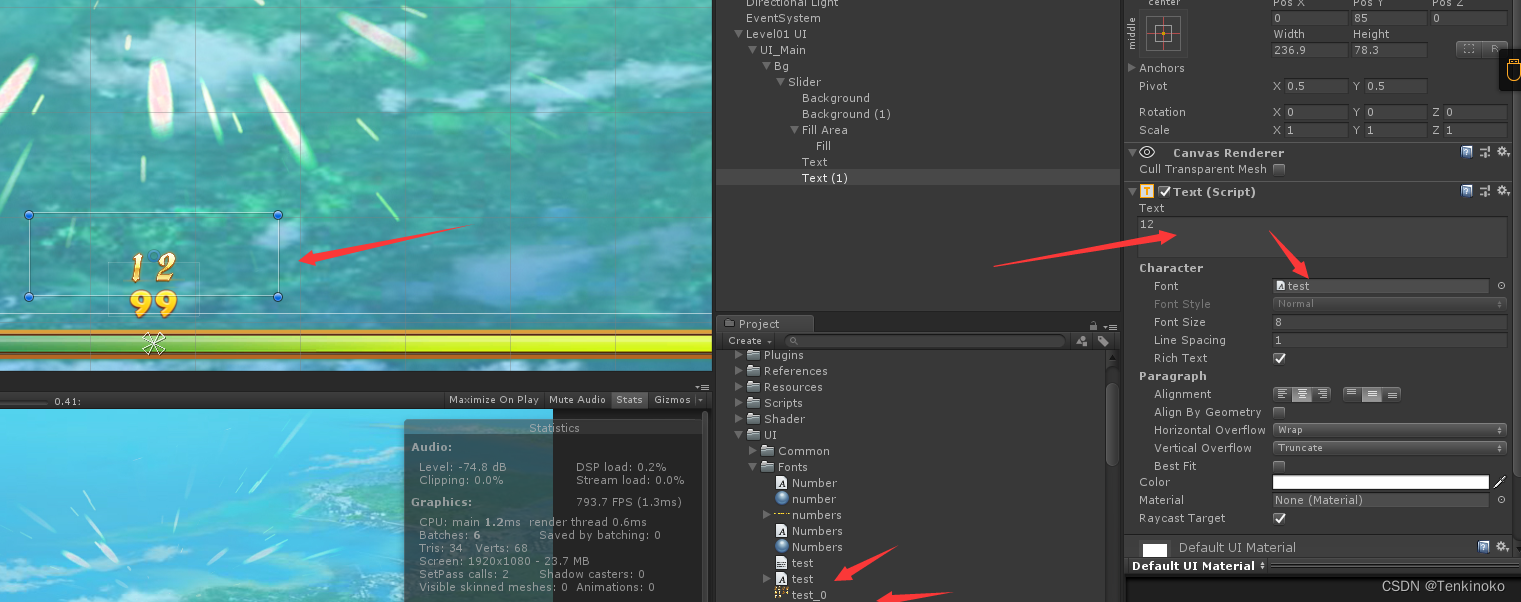
四、在Unity中使用所导出的自定义字体
下载BitmapFontImporter插件
这样就能直接拖进去使用了
BitmapFontImporter插件
Unity安装完后将导出的两个文件拖进去,即可使用

五、ASCLL码对照表

六、总结
位图这东西基本上是美术那边提供的,但我们也得会~
Bitmap Font Generator 自然也是可以导入中文的,有兴趣的可以谷歌康康~





















 9722
9722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








