动画中插入帧事件,就是在动画轨上某个位置要调用某个回调函数。这个回调函数应该在脚本中有定义。
问题就出在这个脚本与这个动画的关系。
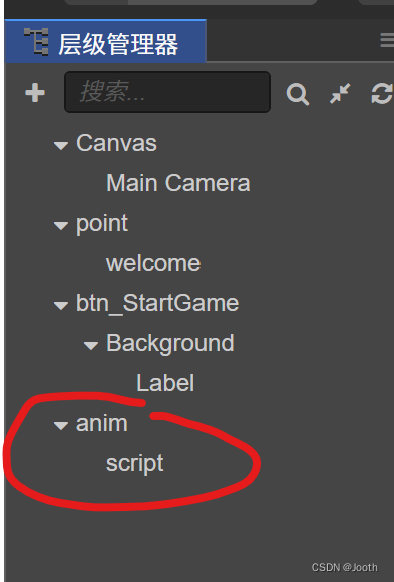
脚本不能直接拖拽到动画物体上,因为此时就会对脚本自动创建一个空节点——一个只有该脚本一个组件的空节点。这个空节点和动画所在节点是父子关系。如图

脚本和动画存在于两个不同的节点上,即使这两个节点是父子关系。但是动画的帧事件还是定位不到对应的回调函数的。
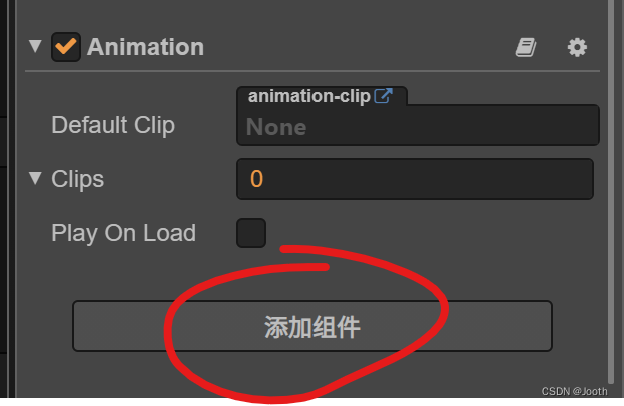
必须要在动画所在节点本身“添加组件”,搜索到包含有这个回调函数的脚本,添加上去才行。如图

在属性检查器中添加这个脚本,添加到这个节点自身上去。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








