测试vuforia环境可用
Vuforia 是一个跨平台的增强现实 (AR) 和混合现实 (MR) 应用程序开发平台,同时Unity作为开发工具,又因为Unity是一款优秀的游戏引擎,对3D模型的导入以及控制非常方便,非常适合开发AR程序;所以本文我们将利用Unity和Vuforia插件来进行项目测试开发。

开发工具:
Unity2021.3.11f1c2
Vuforia sdk
目录
1.注册并登录Vuforia账号以获取LicenseKey
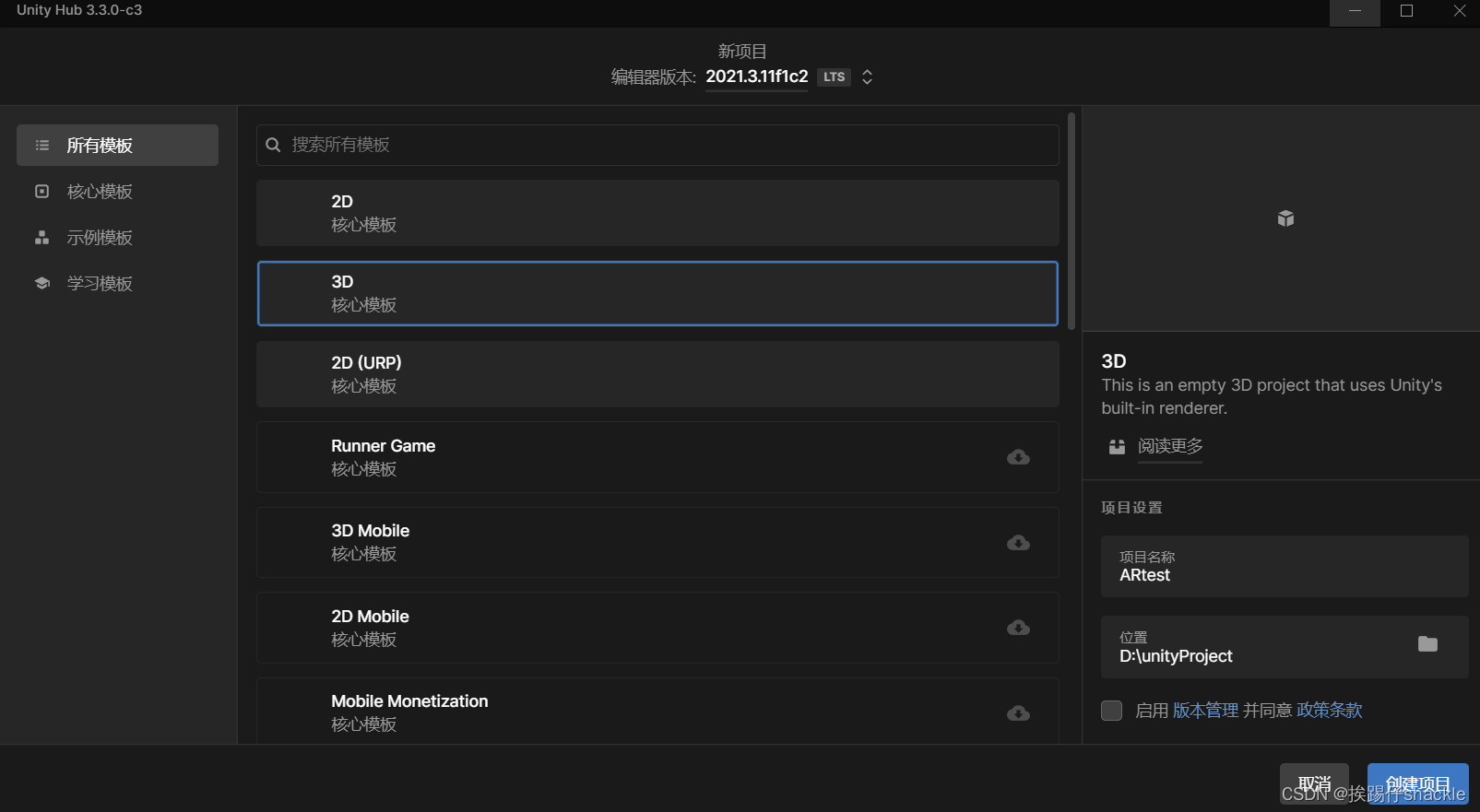
2.创建Unity项目ARtest
3.打开Asset Store找到对应资源并添加
4.导入资源包到项目ARtest中
5.将测试sample放入场景中
6.将项目打包发布成apk或exe
1.注册并登录Vuforia账号以获取LicenseKey(许可密钥用来标识将要发布的AR项目)
(1)打开vuforia官网
(2)未注册的同学可点击右上角的Regiter填写信息注册,然后登录即可
2.创建Unity项目ARtest

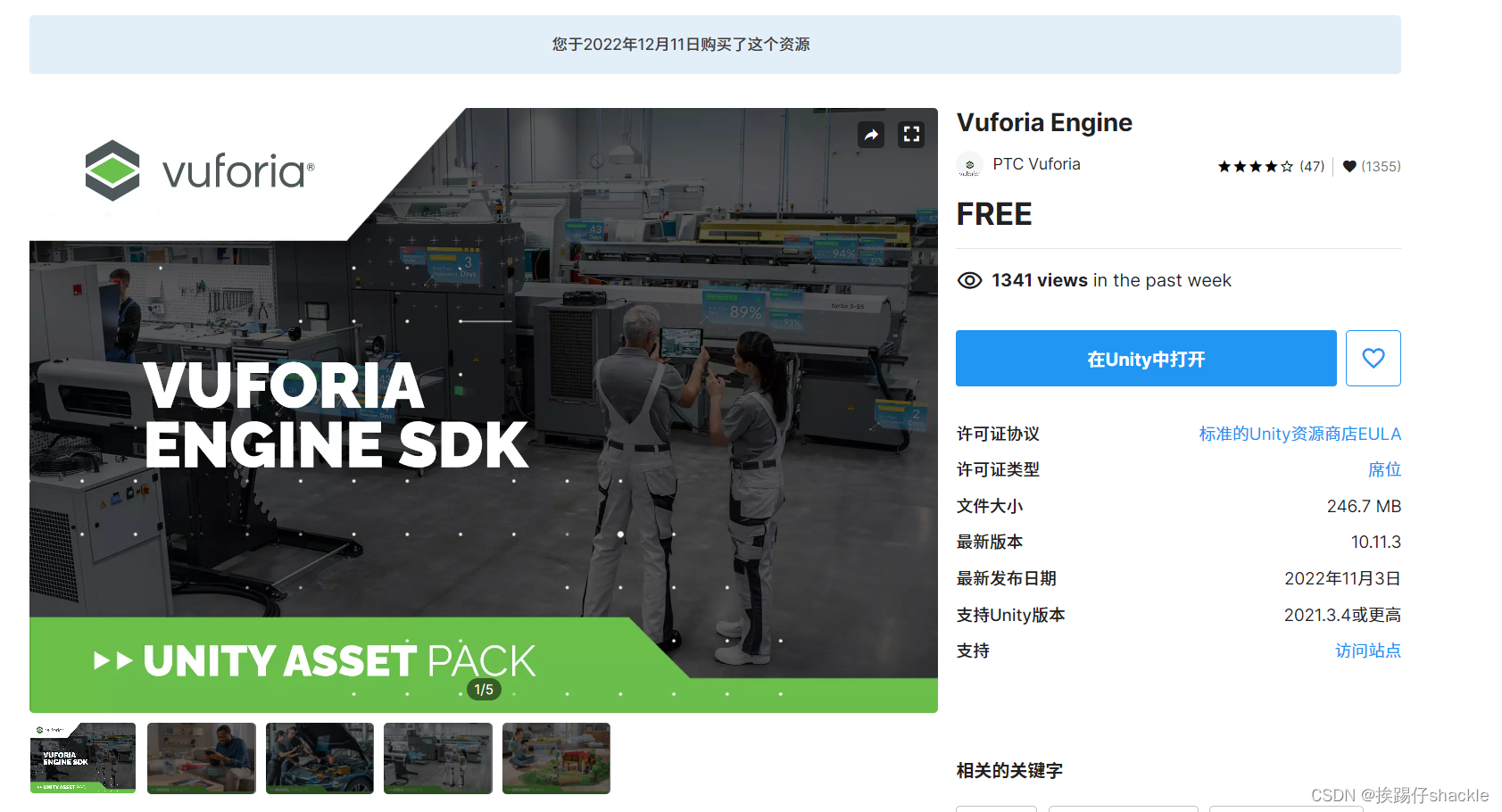
3.打开Asset Store找到对应资源并添加
Asset Store打开方式1:进入项目->window->Asset store->search online
Asset Store打开方式2:Unity资源商店
Ps:记得登录自己的unity账号.
搜索Vuforia,图中两个标识的即是我们需要的资源

点击“添加至我的资源”,完成后如下图所示

完成后回到项目中。
4.导入资源包到项目ARtest中
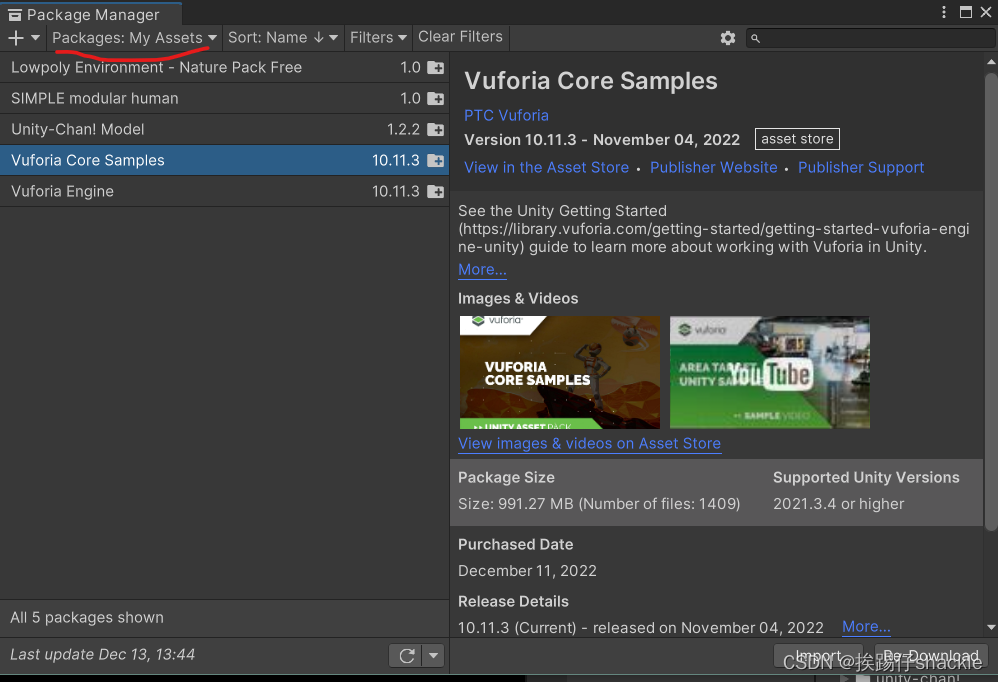
在项目中选择window->Package Manager打开包管理器

选择My Assets,就可以看见刚才添加的资源了,选中Vuforia Core Samples和Vuforia Engine将其下载(Download)并导入(Import).
5.将测试sample放入场景中
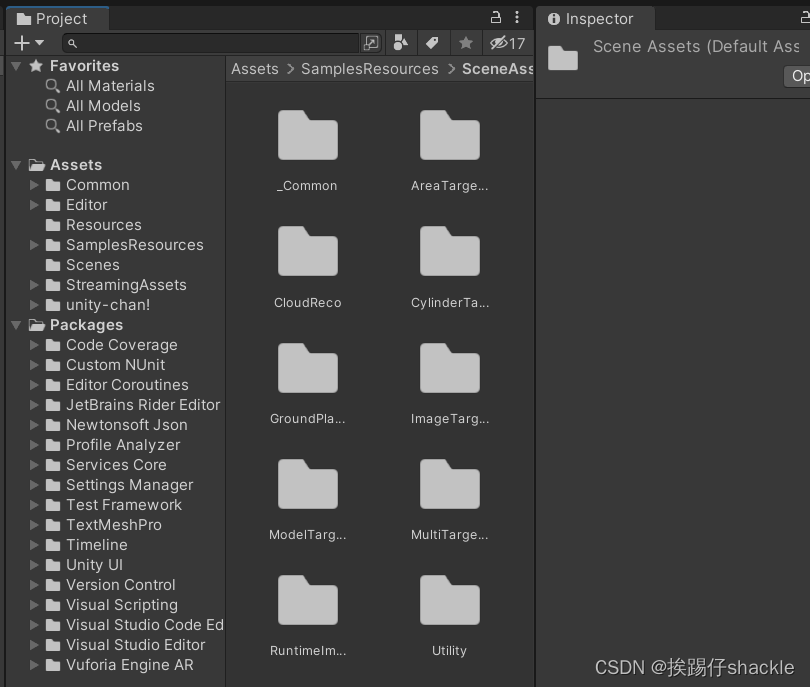
资源导入完成后的项目文件夹

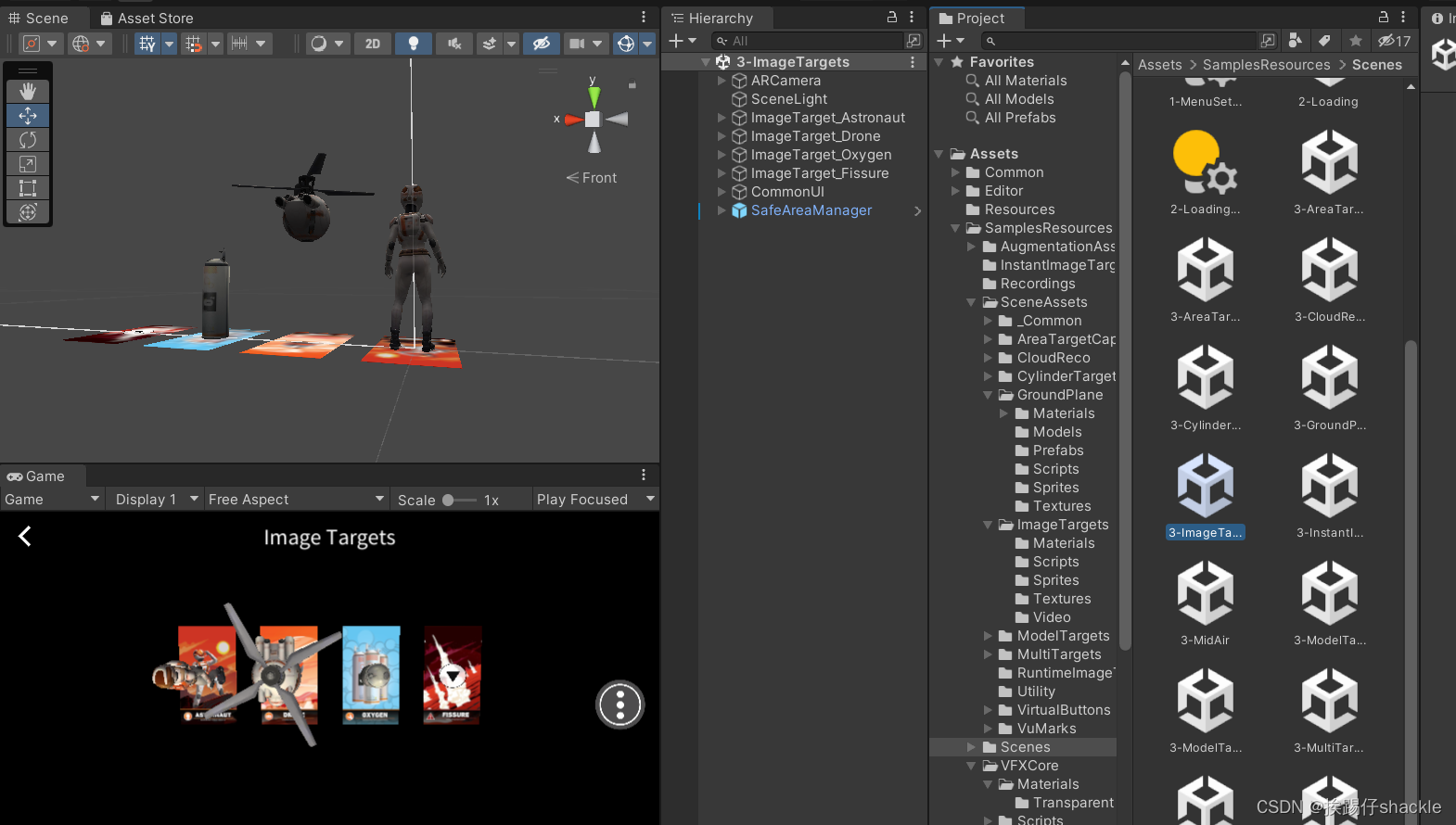
这里选择的是Assets->SampleResource->Sences-3-ImageTargets进行测试

项目搭建完成后点击运行,查看是否能够正常运行。
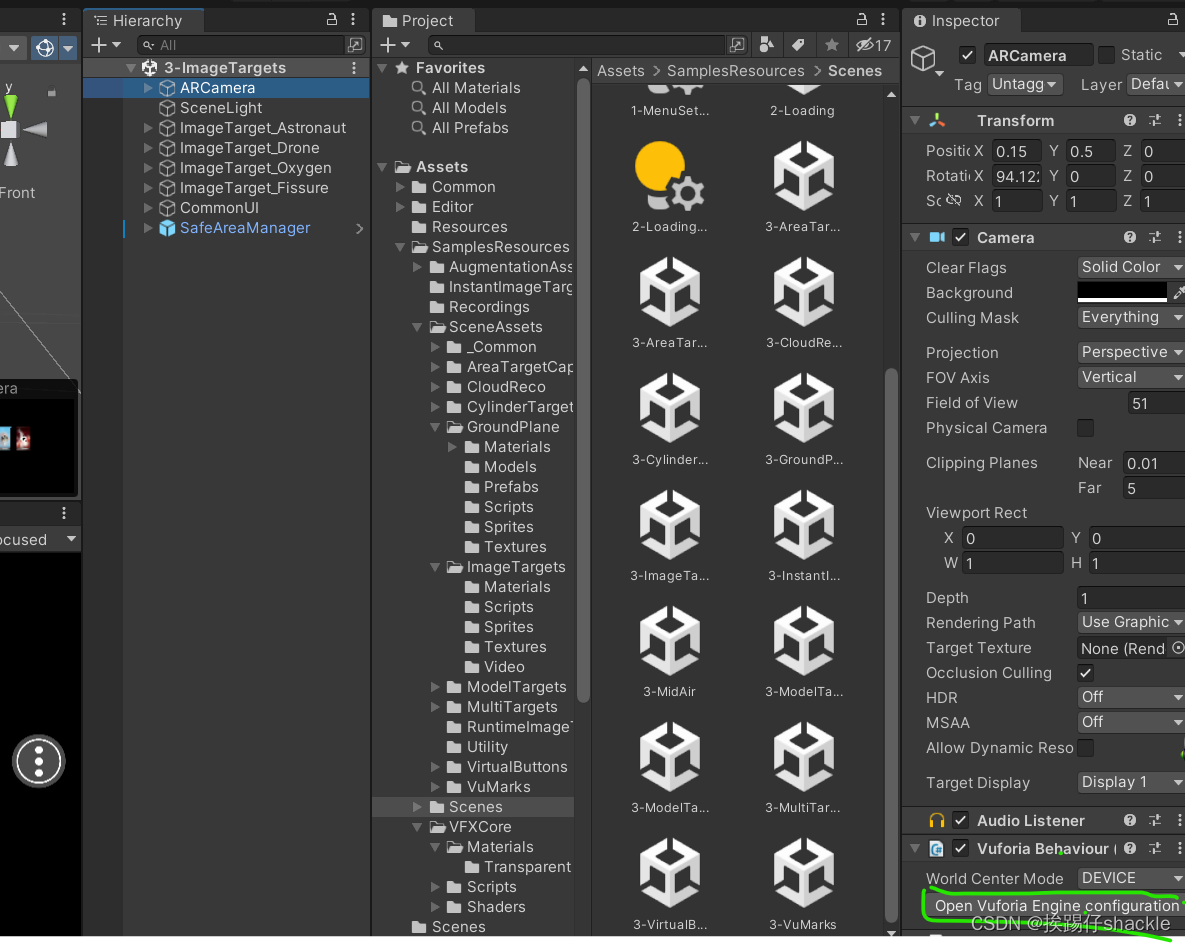
选中ARCamera,在Inspector中找到图中所示按钮并点击

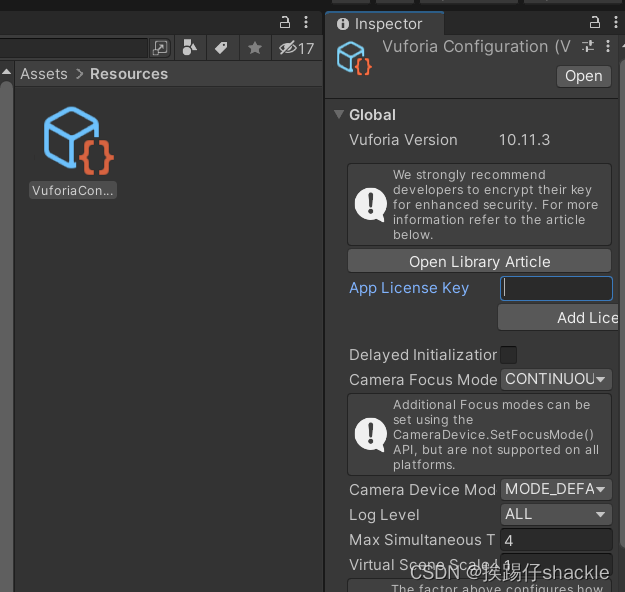
在这里添加LicenseKey.

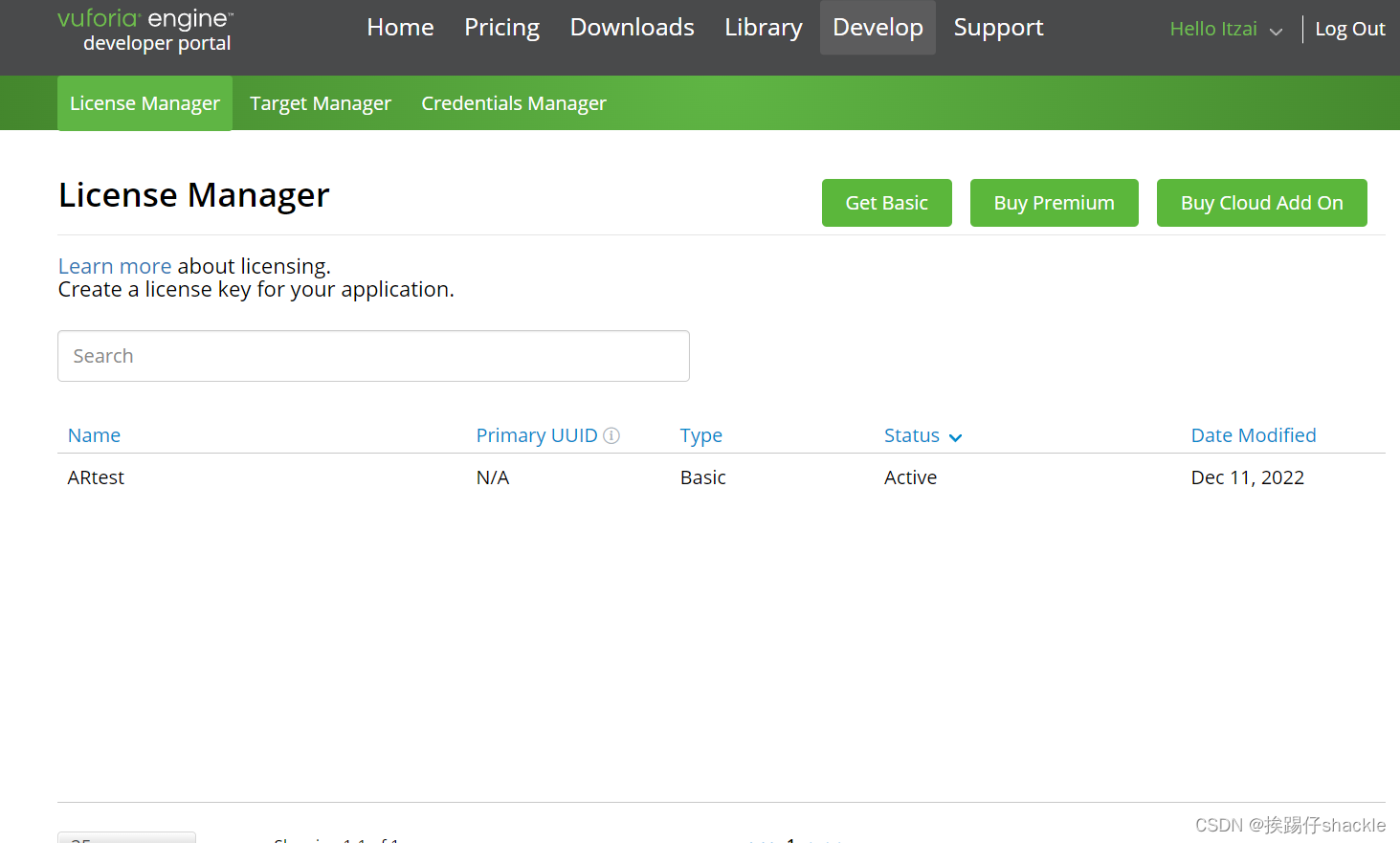
打开Vuforia官网

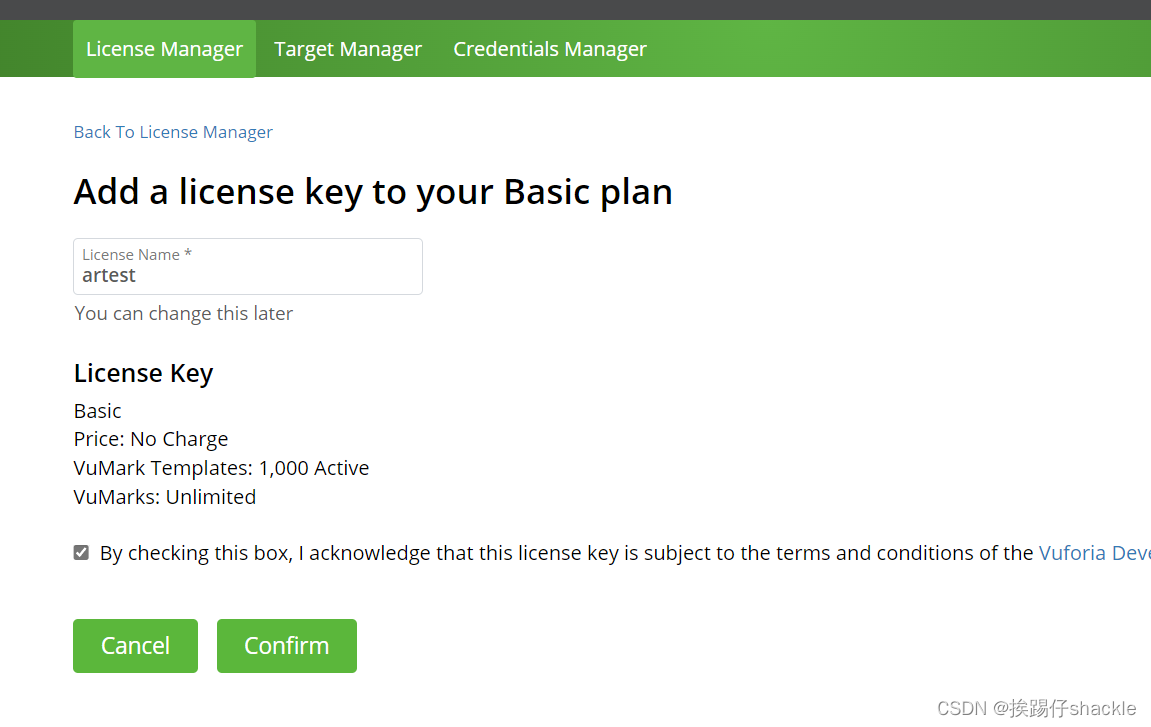
选择Get Basic,进入界面后填写信息(填啥都行),comfirm即可完成

将图中蓝色部分内容复制到App LicenseKey(上上上图)

6.将项目打包发布成apk或exe
因为设备原因,这里就只能演示一下发布成apk的过程了
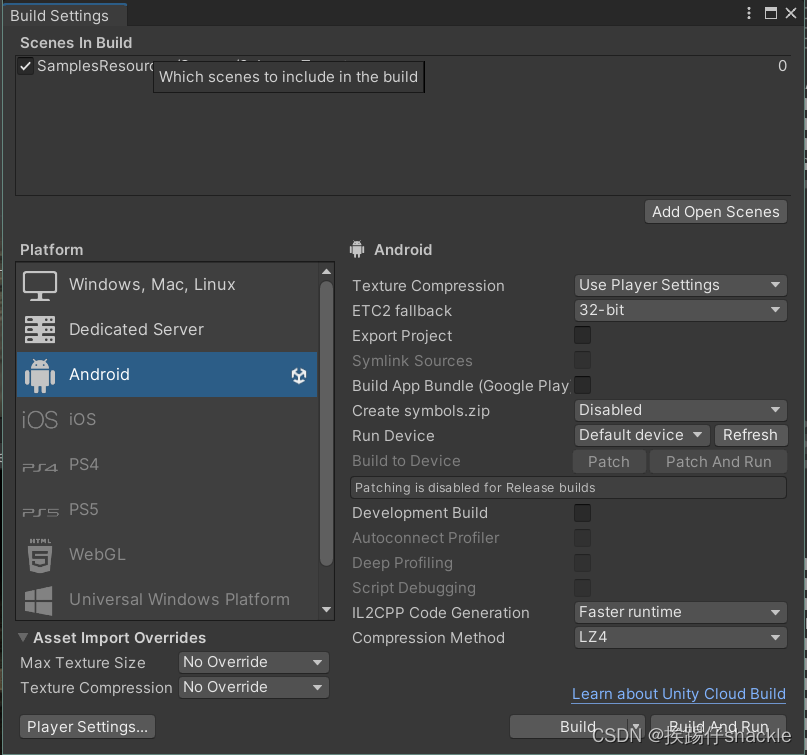
点击File->Build Settings,安卓手机选择Android,苹果手机选择iOS,如果是第一次设置需要先点击一个Switch Platform按钮转换运行平台,Scense In Build(上方边框)中保留你想要发布的内容即可,其余的都删掉,完成后如下图所示。
删除场景:选中相关场景delete
添加场景:Add Open Scenes

点击Player Settings,进入发布设置界面

Product Name,即发布应用的名称,可修改
Default Icon,即应用图标,点击Select可选择自己喜欢的图标
最后,修改Other Settings->Package Name,格式为xx.xx.xx
标准格式为com.xx.vuforia

设置完成后点击build发布,将apk文件传送到手机上安装。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








