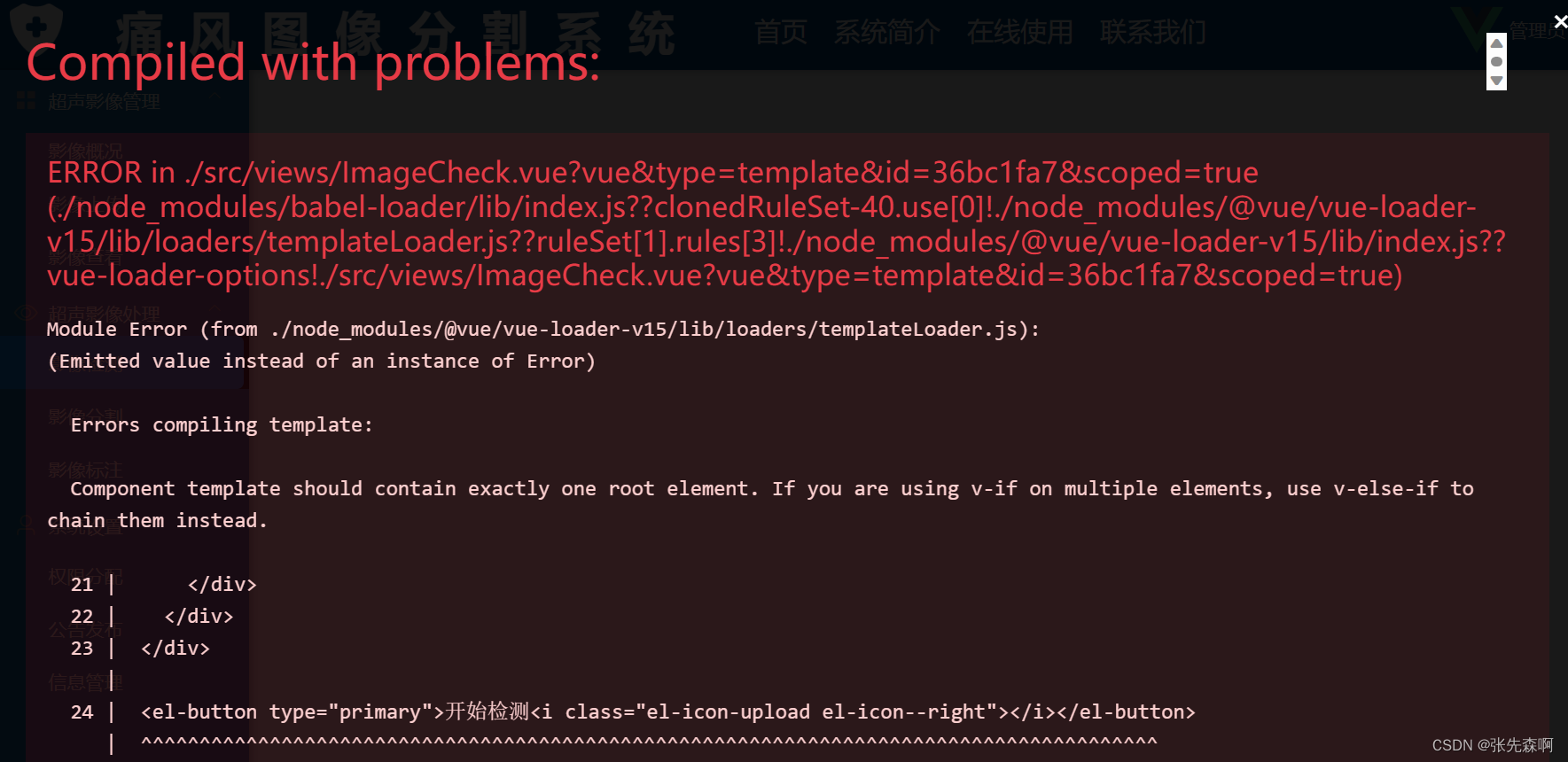
Errors compiling template: Component template should contain exactly one root element. 报错原因及解决方法

<template>
<div>
<el-descriptions title="自定义样式列表" :column="3" border>
</el-descriptions>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
<div style="margin-left: 270px; margin-top: 10px; margin-bottom: 20px; font-weight: bold">原始图像</div>
</div>
<el-button type="primary">开始检测<i class="el-icon-upload el-icon--right"></i></el-button>
</template>
这个报错的原因是VUE文件中顶层只能有一个DIV标签,也就是VUE的template将上面的el-button移动到div内部就可以解决此问题。
<template>
<div>
<el-descriptions title="自定义样式列表" :column="3" border>
</el-descriptions>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
<div style="margin-left: 270px; margin-top: 10px; margin-bottom: 20px; font-weight: bold">原始图像</div>
<el-button type="primary">开始检测<i class="el-icon-upload el-icon--right"></i></el-button>
</div>
</template>
























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










