1、创建游戏home界面,在home中添加几个按钮。


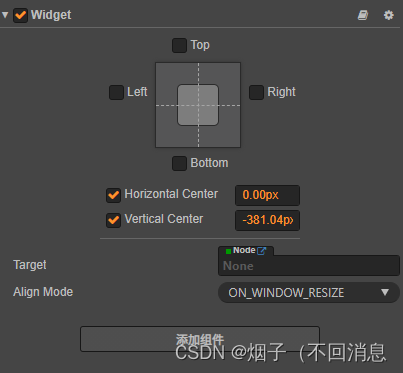
给按钮都添加widget组件设置一下,以适应不同比例的屏幕:(其中对齐方式与数值自己结合游戏调整)

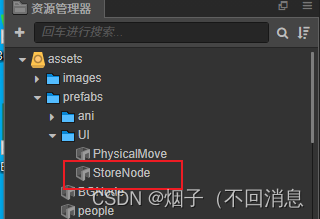
2、制作好的商店弹窗,把它从层级管理器拖到资源管理器,商店预制体就做好了。

3、给home上的Canvas节点添加脚本:
const { ccclass, property } = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Prefab)
storePrefab: cc.Prefab = null;
onGameClick(event, arg) {
//1、添加点击按钮音效
cc.director.loadScene("game");
cc.log(arg + '');
}
onSelectClick(event, arg) {
//1、添加点击按钮音效
//2、设置选择关卡
cc.log(arg + '');
}
onStoreClick(event, arg) {
//1、添加点击按钮音效
if (this.node.getChildByName('StoreNode')) {
this.node.getChildByName('StoreNode').active = true;
} else {
let node = cc.instantiate(this.storePrefab);
this.node.addChild(node);
}
// let node = cc.instantiate(this.storePrefab);
// this.node.addChild(node);
// cc.log(arg + '');
}
}4、把StoreNode拖到Canvas挂载的脚本中去:

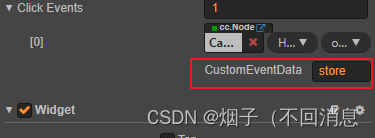
5、通过属性检查器给按钮添加回调:

再给另外两个按钮也加上。
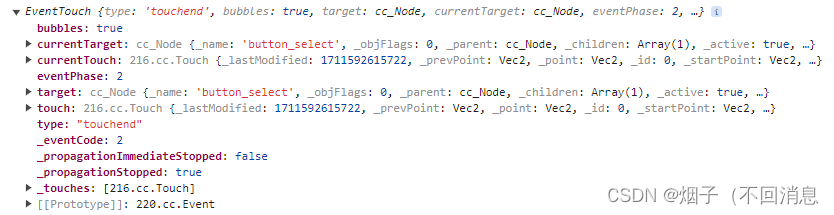
注意,event和arg是什么


运行时点击商店按钮即可展示商店,点击选择关卡按钮控制台会输出select,点击开始游戏进入游戏页面。

6、商店预制体中一般有返回的按钮,给这个按钮通过上述方式添加回调。现在点击商店的返回按钮即可关闭商店。






















 2172
2172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








