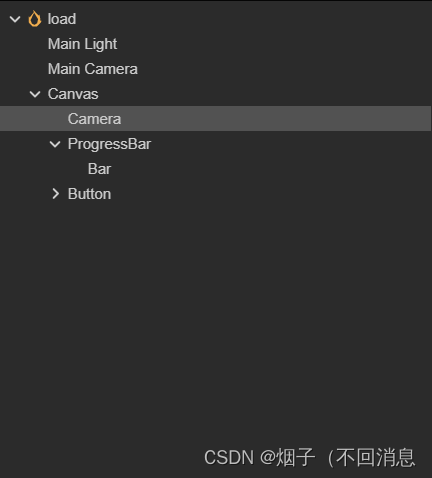
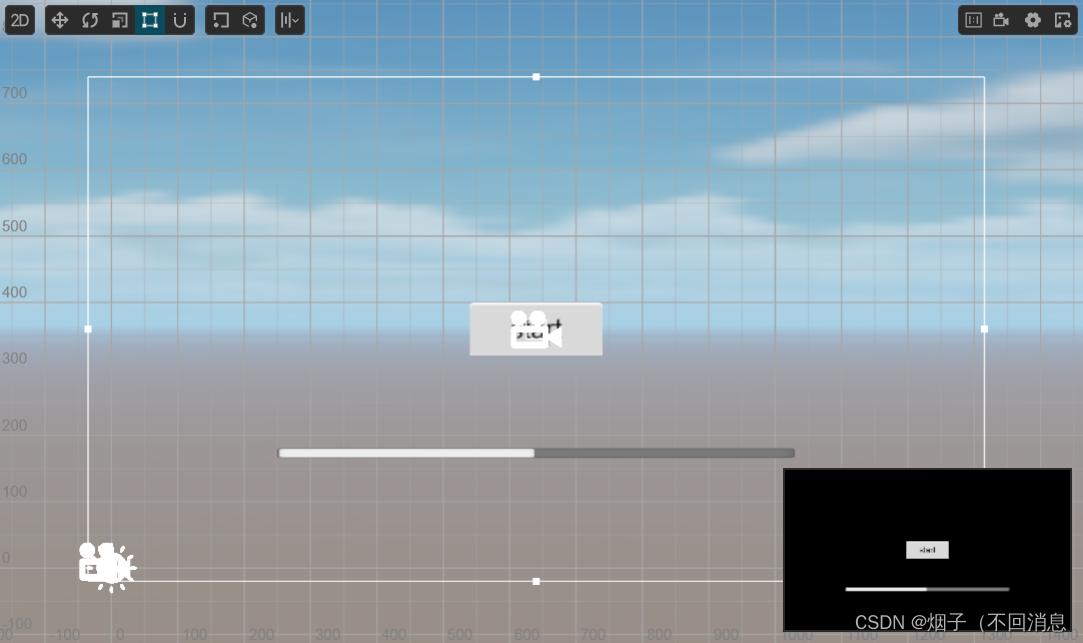
1、首先我们创建一个按钮start,后续脚本就挂在start身上
在建一个ProgressBar


2、然后移入两张图片到资源目录里
将图片的type改为sprite-frame(默认是texture)


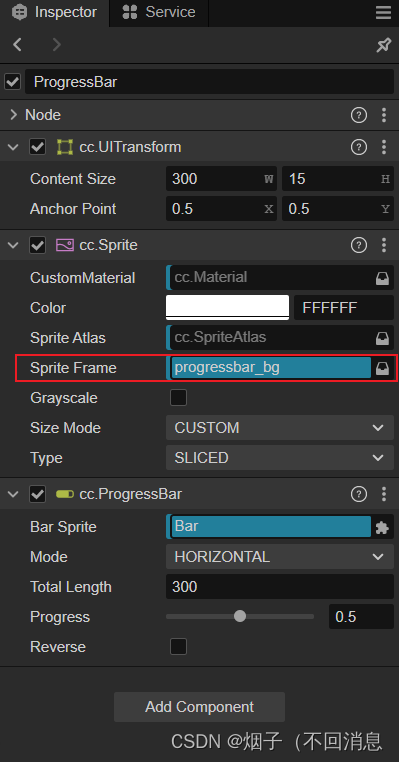
3、可以将Progressbar和Bar的图片资源更换(也可以不换,就用默认的

4、创建下一个场景,名为menu
5、编写脚本loading.ts,将脚本挂在按钮start上,并将之前创建好的Progressbar与之绑定
import { _decorator, Component, debug, director, Node, NodeEventType, ProgressBar } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('loading')
export class loading extends Component {
@property(ProgressBar)
progressBar: ProgressBar = null;
@property(String)
nextScene: string = 'menu';
onLoad() {
if (this.progressBar) {
this.progressBar.node.active = false;
}
this.node.on(Node.EventType.TOUCH_END, this.onButtonClick, this);
}
start() {
// console.debug("start");
}
onButtonClick() { //按下按钮,调用进度条刷新函数
if (this.progressBar) {
this.progressBar.node.active = true;
this.progressBar.progress = 0;
this.schedule(this.updateProgressBar, 0.01);
}
}
updateProgressBar() {
if (this.progressBar.progress < 1) {
this.progressBar.progress += 0.01;
} else {
this.unschedule(this.updateProgressBar);
director.loadScene(this.nextScene);
}
}
onDestroy() {
this.unschedule(this.updateProgressBar);
}
}

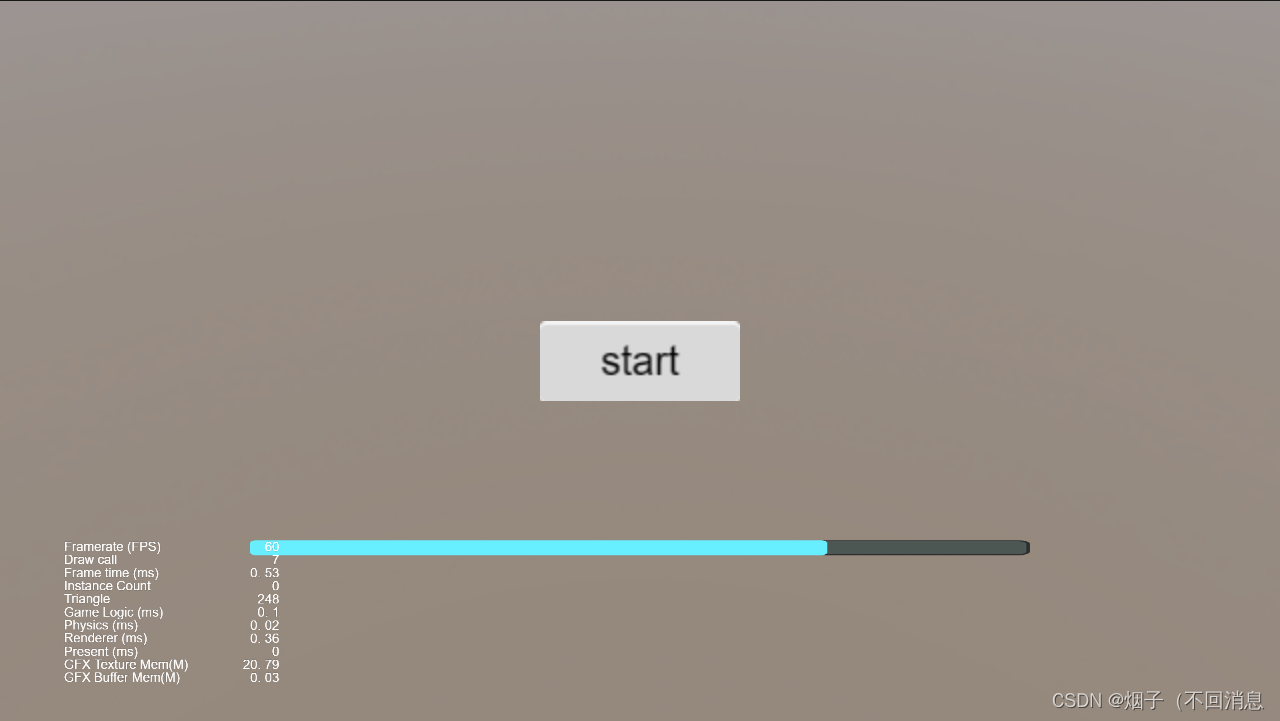
6、完成。运行后,点击start,进度条开始加载,加载完后即可跳转到下一场景





















 3061
3061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








