
高清4K无水印原图,点赞评论免费找我来领啦!!!
Unity3d发布WebGL+创建IIS服务器+部署阿里云IIS服务器详细步骤+问题解决(图文详情)
前言
最近在做一个Unity的WebGL的开发,需求是需要部署到阿里云服务器上,之前没接触过后端,Unity发完WebGL的包就直接扔给后端服务器了,然后后端人员会去部署,但这一次都是我一个人要搞定,所以决定尝试下,这篇文章也给后端是小白的unity开发参考,最后是可以成功运行了。老样子先上效果图:

这是测试的链接(有可能会失效,因为只领了阿里云服务器的1个月的免费):
http://47.96.27.188:8086/
软件环境
unity版本为2019.4.10f
物理机:windows10
服务器:阿里云的windows10的IIS服务器
一、Unity发布WebGL包
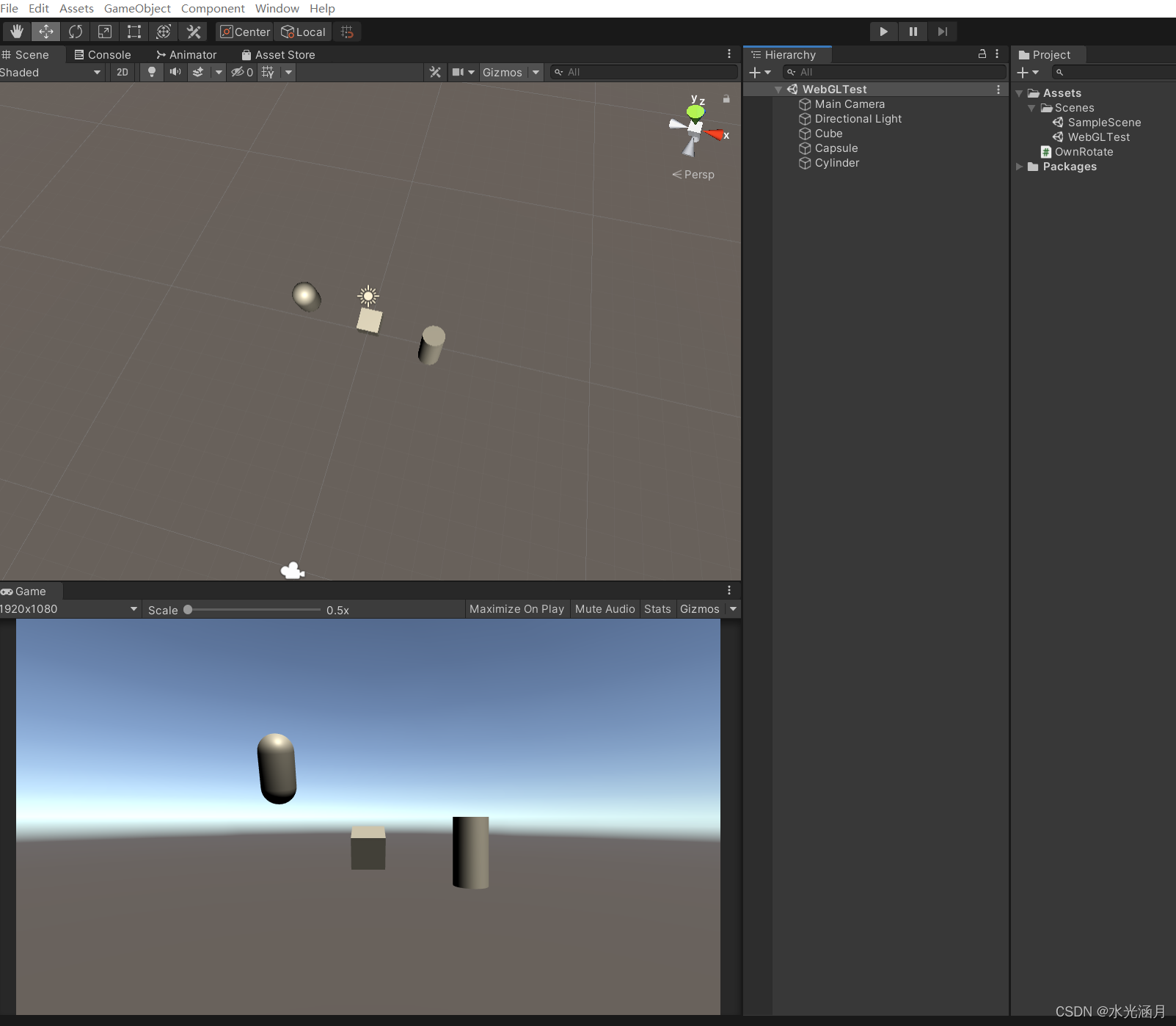
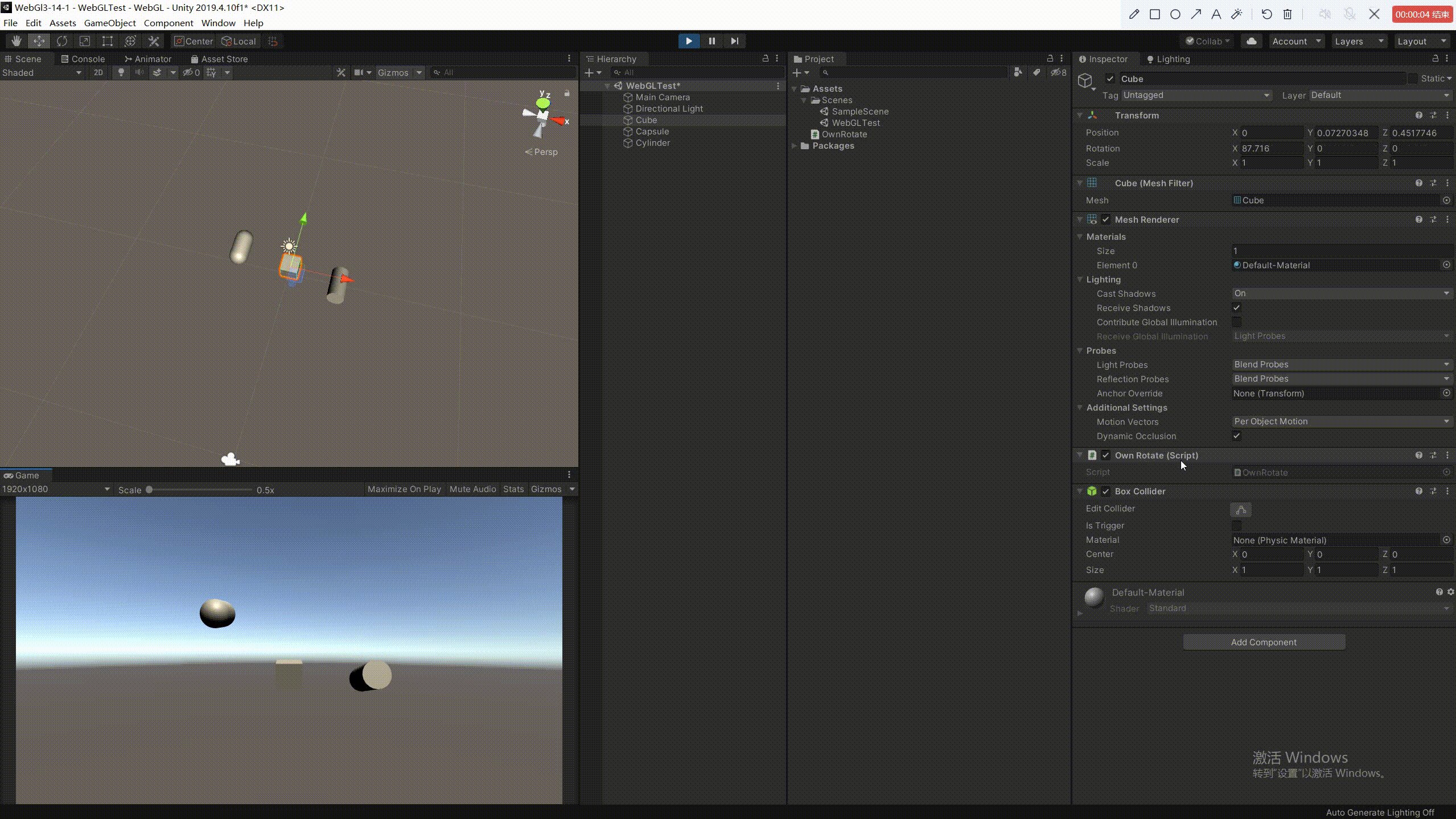
在场景中添加几个测试的物体

物体上加个自转脚本 OwnRotate.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class OwnRotate : MonoBehaviour
{
void Update()
{
transform.Rotate(Vector3.left);
}
}
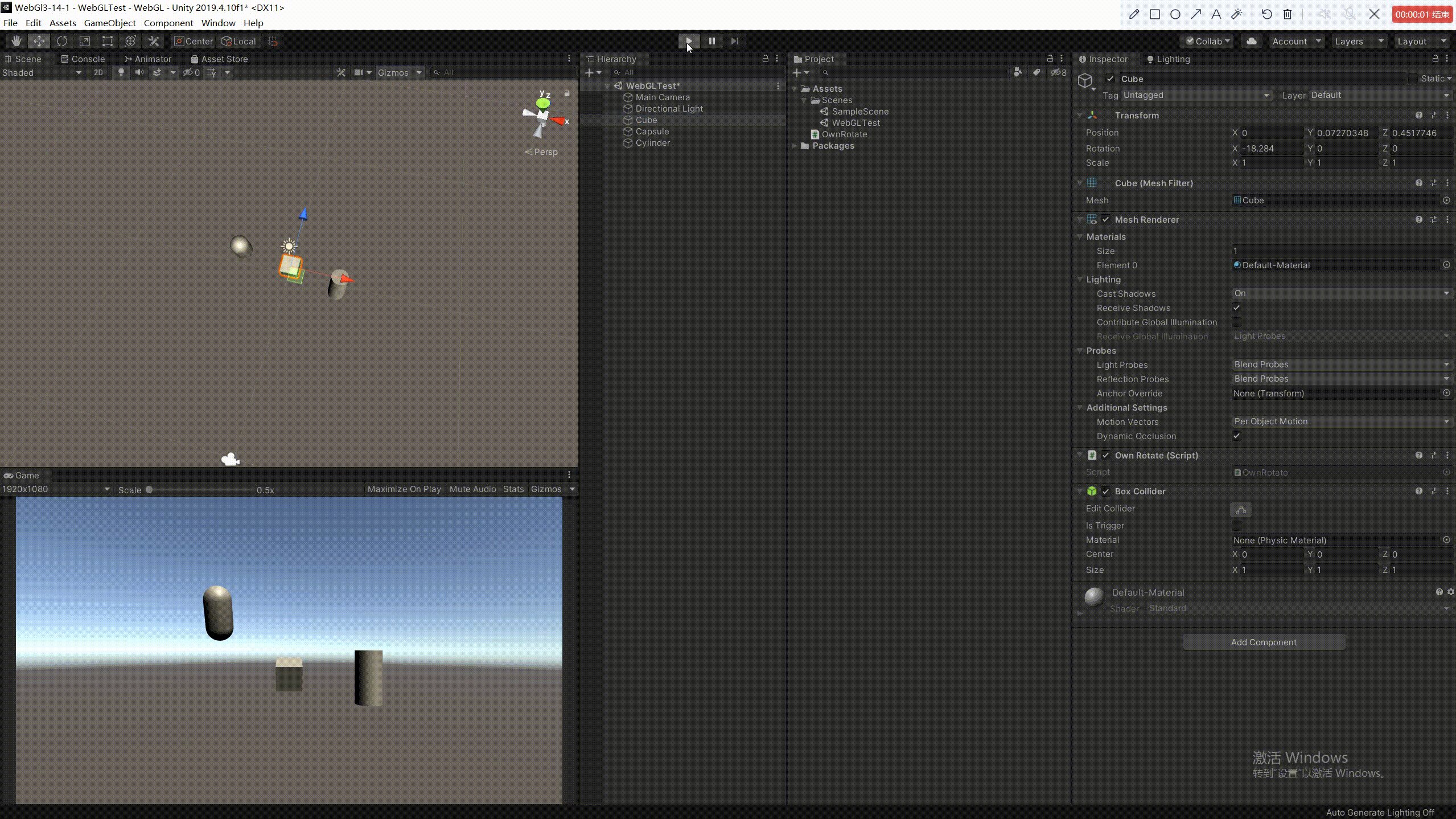
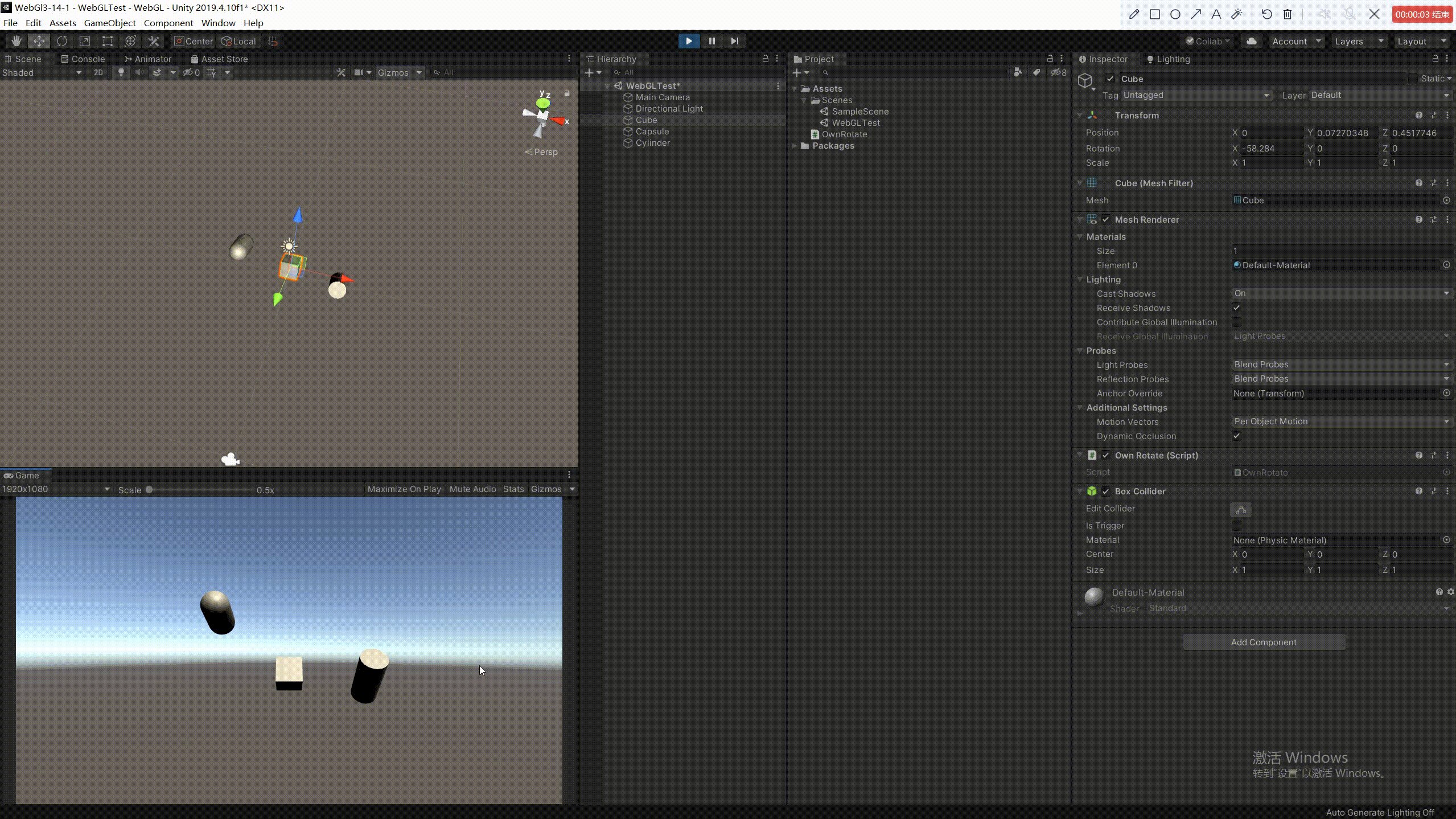
运行效果

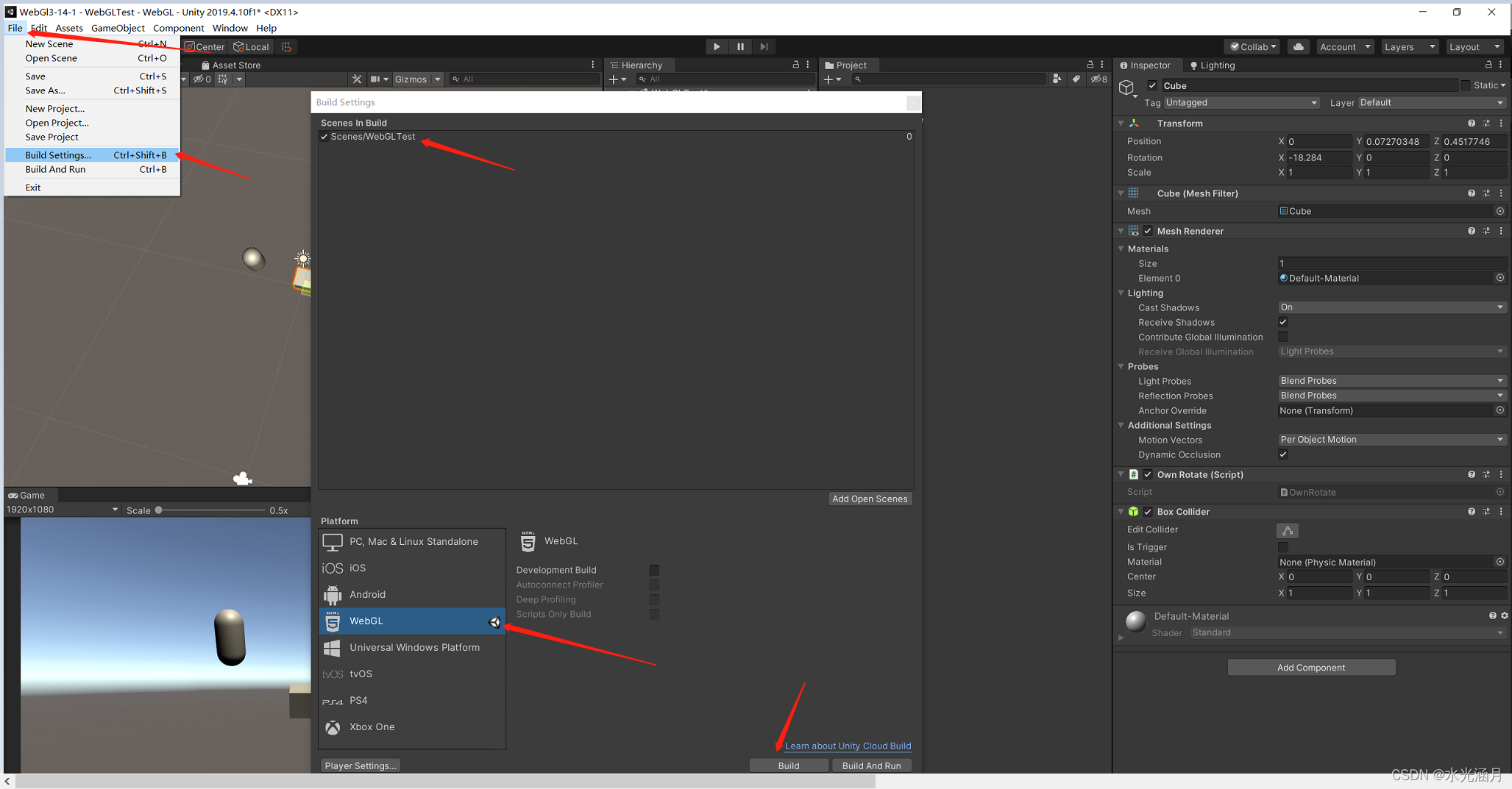
开始发布,选中当前场景,切换webGl平台,发布

发出的包文件

二、在阿里云创建IIS服务器
1.创建阿里云账号远程连接桌面
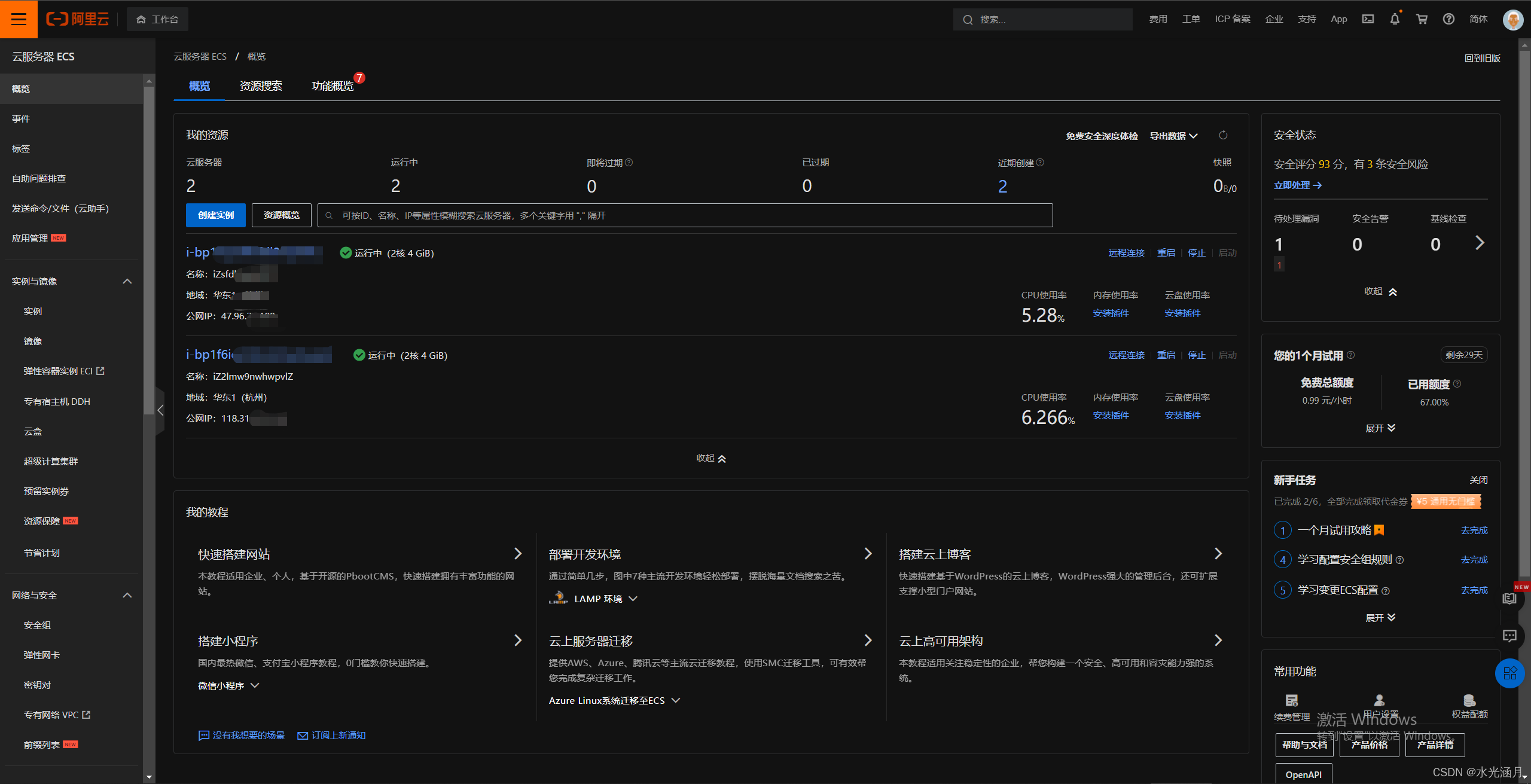
新注册的账号有1个月云服务器ECS的免费试用,在配置选择的时候我选的是windows的镜像,毕竟对后端不太明白。。。。
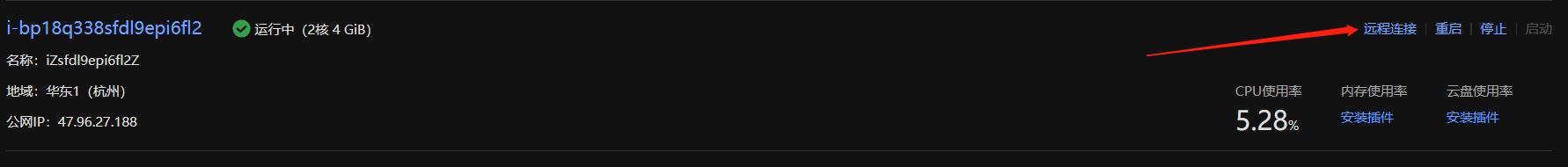
创建好后,在这个界面可以看到

开始远程连接
2.在阿里云上创建IIS服务器

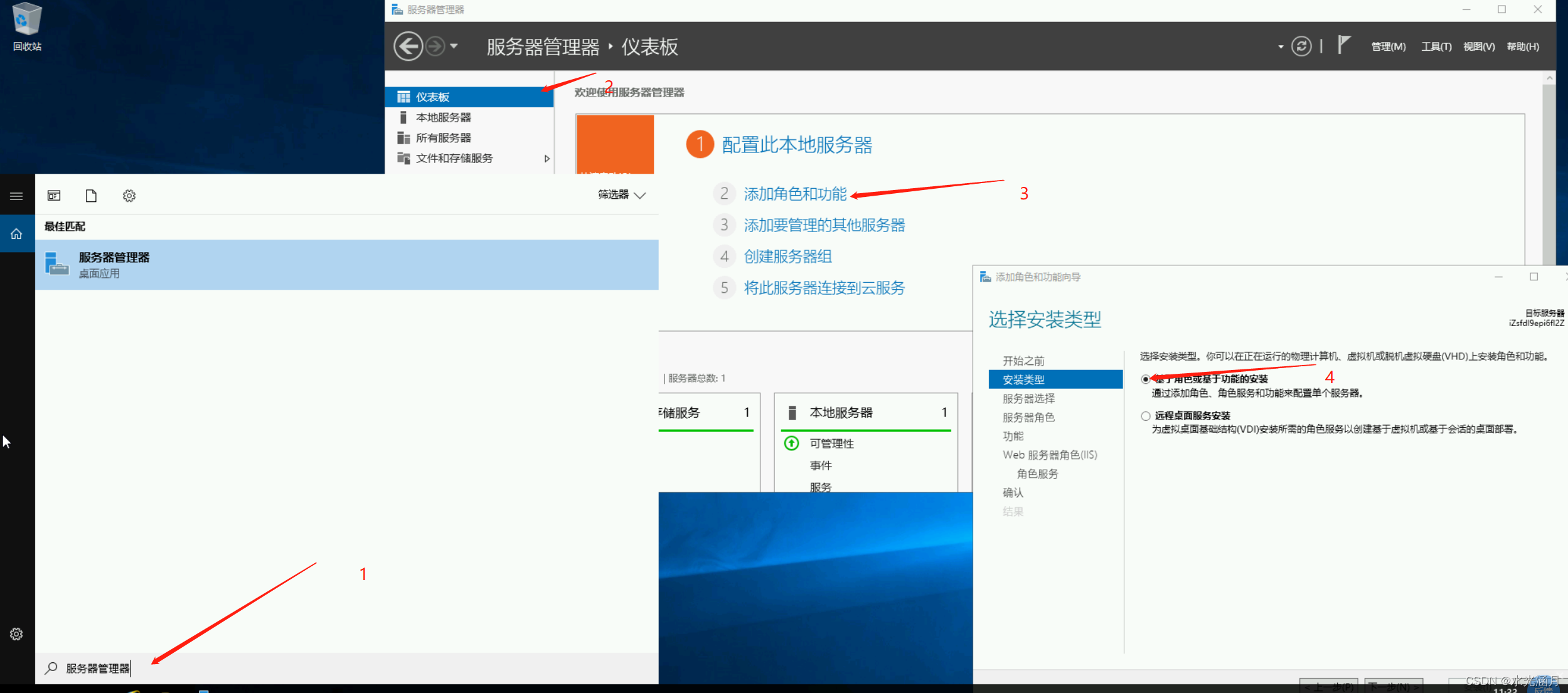
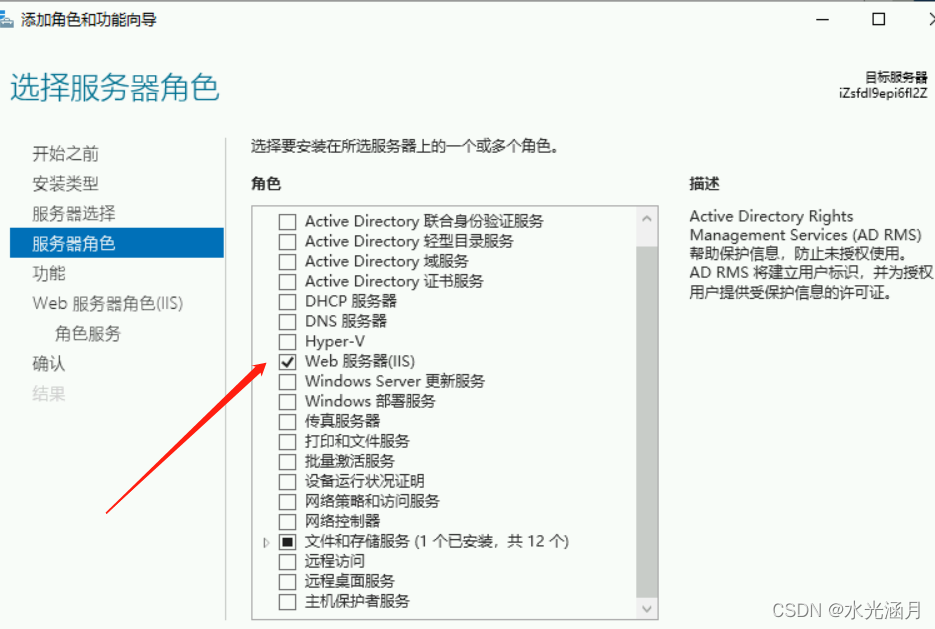
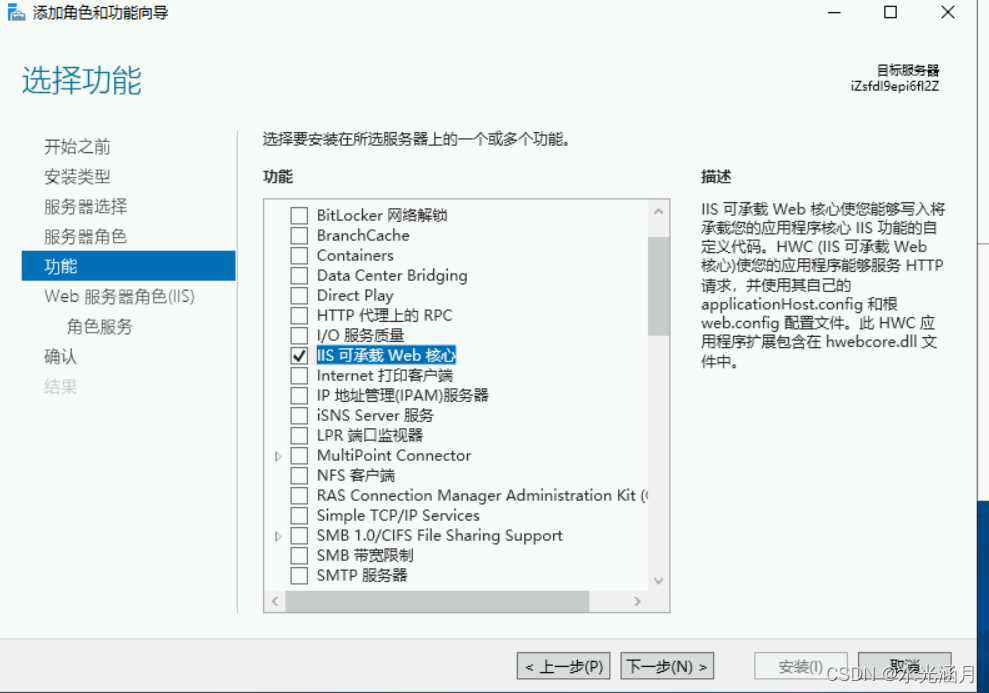
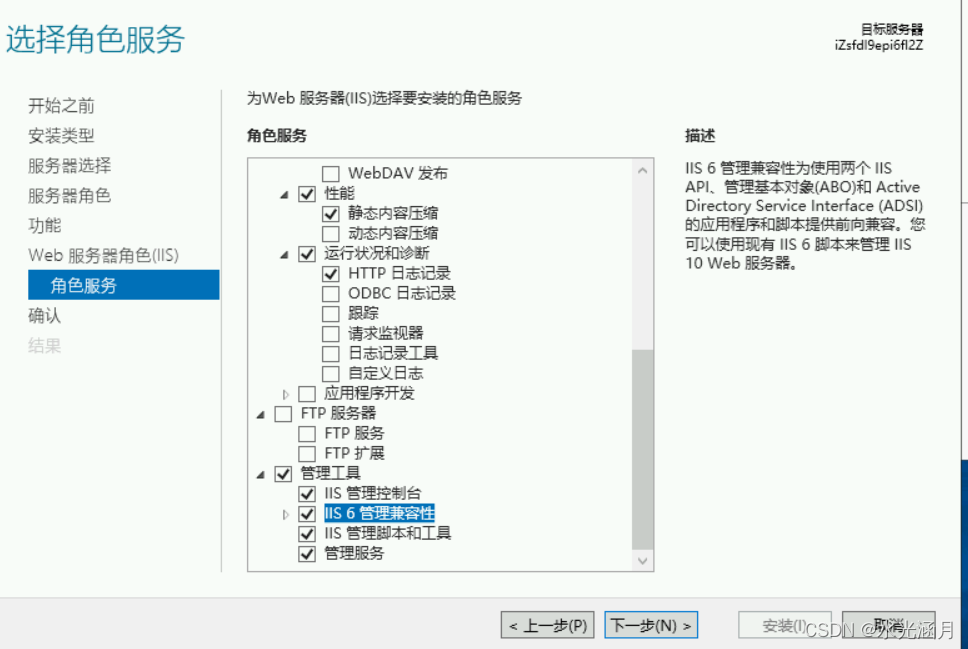
配置本地服务器相关信息,在服务器角色这个选项,要勾上web服务器IIS



然后就下一步一直到安装完成。
这样IIS服务器就创建好了。
3.测试IIS服务器是否能成功访问

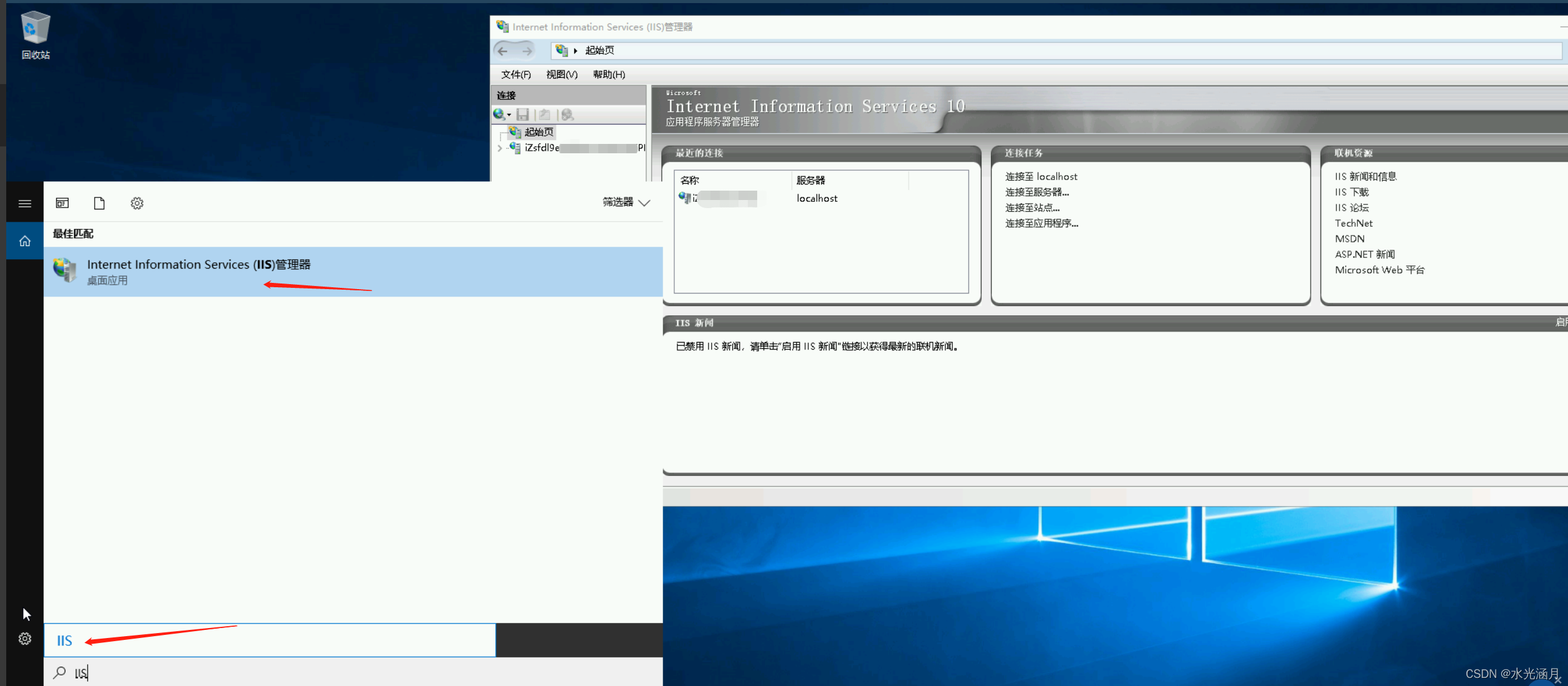
这样可以找到已经安装好的IIS管理器
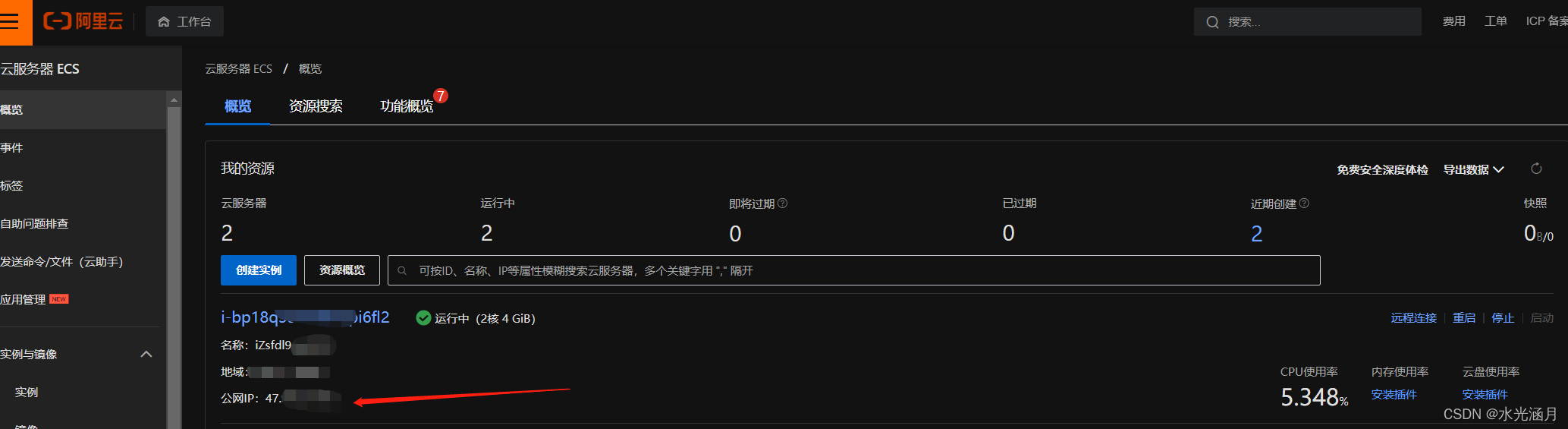
然后我们来测试下是否可用,首先我们找到阿里云服务器的IP

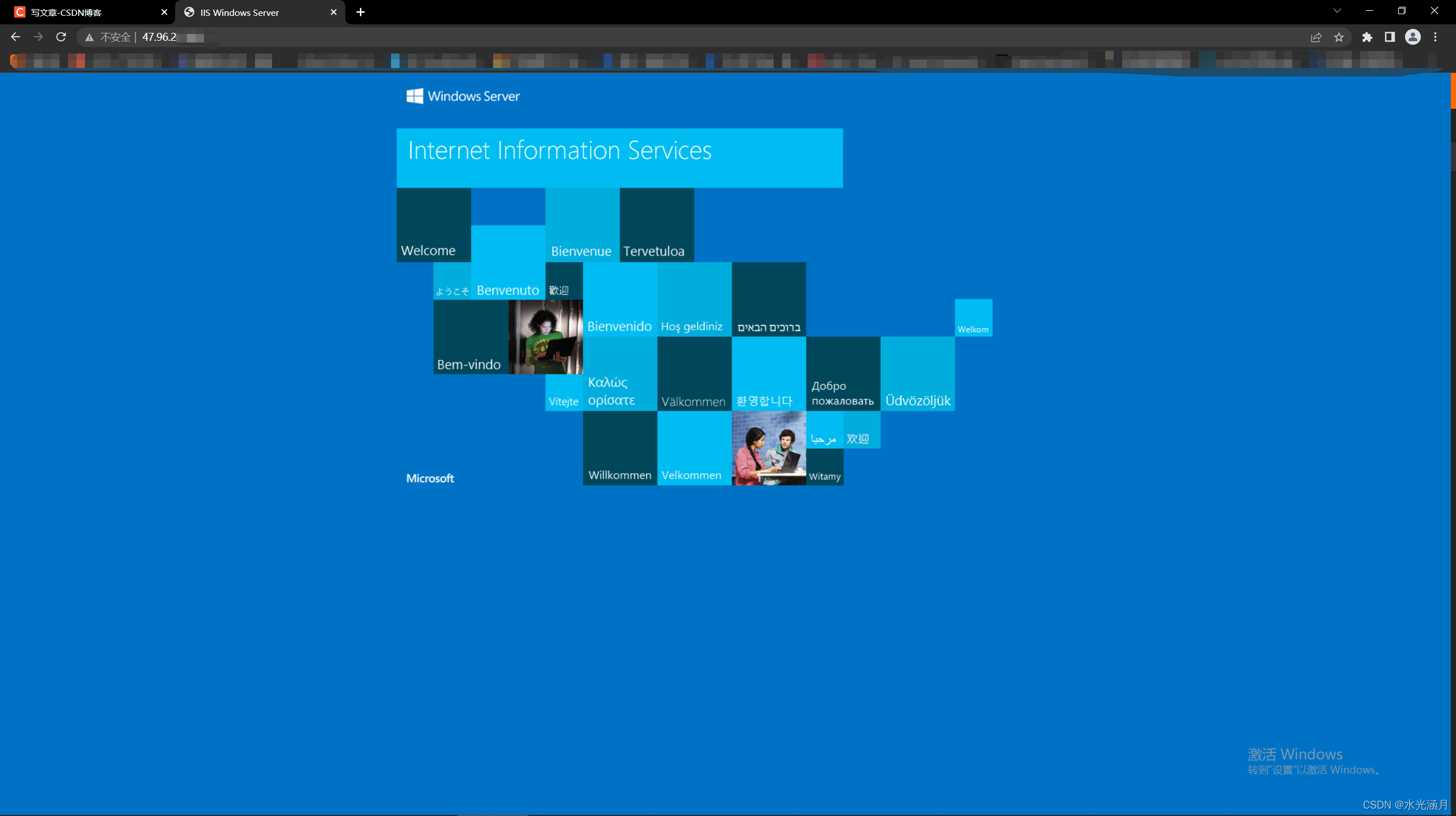
在自己的物理机上去访问端口80的地址,就是 阿里云服务器IP:80
比如我的是 47.xx.xx.xxx:80
如果出来以下界面就证明IIS安装成功了

接下来就是把WebGL的包部署到IIS服务器上了。
三、WebGL部署阿里云的IIS服务器
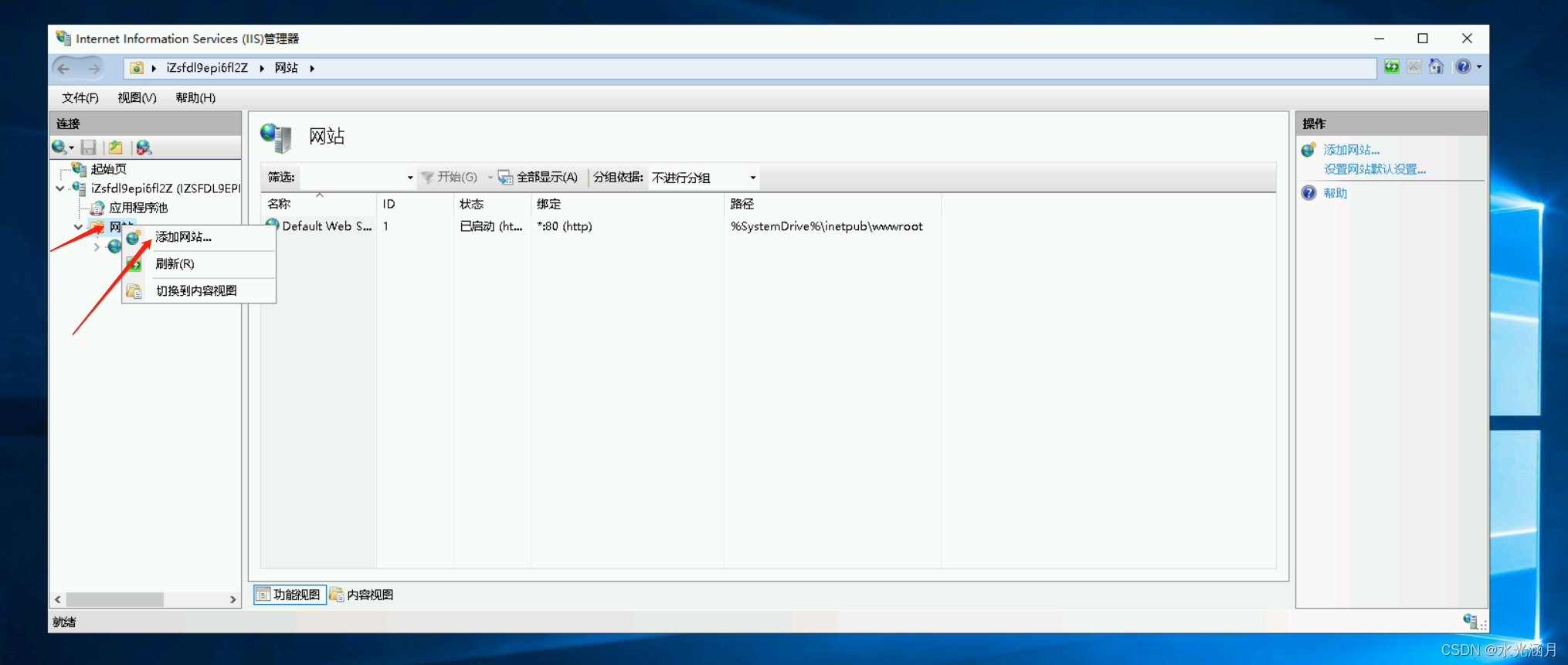
1.IIS服务器添加网址
添加网址

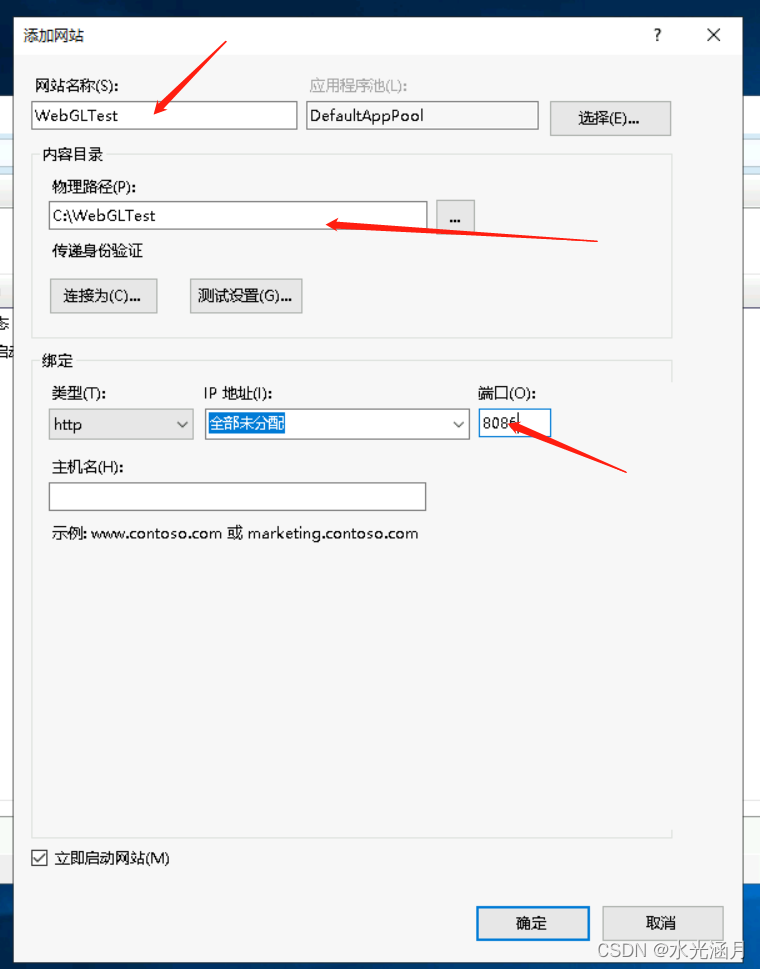
配置相关信息

端口避免用80,物理路径就选择你要放WebGL包的路径。
点击确定,配置完成。
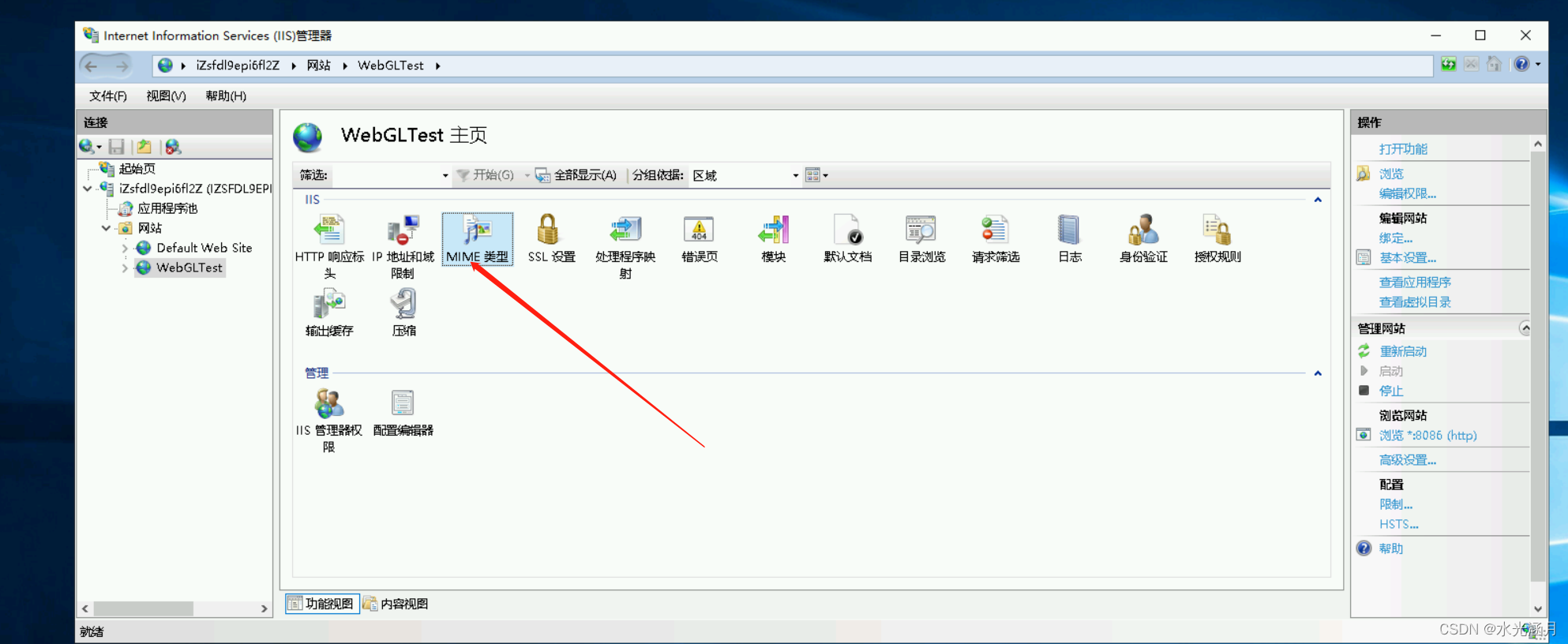
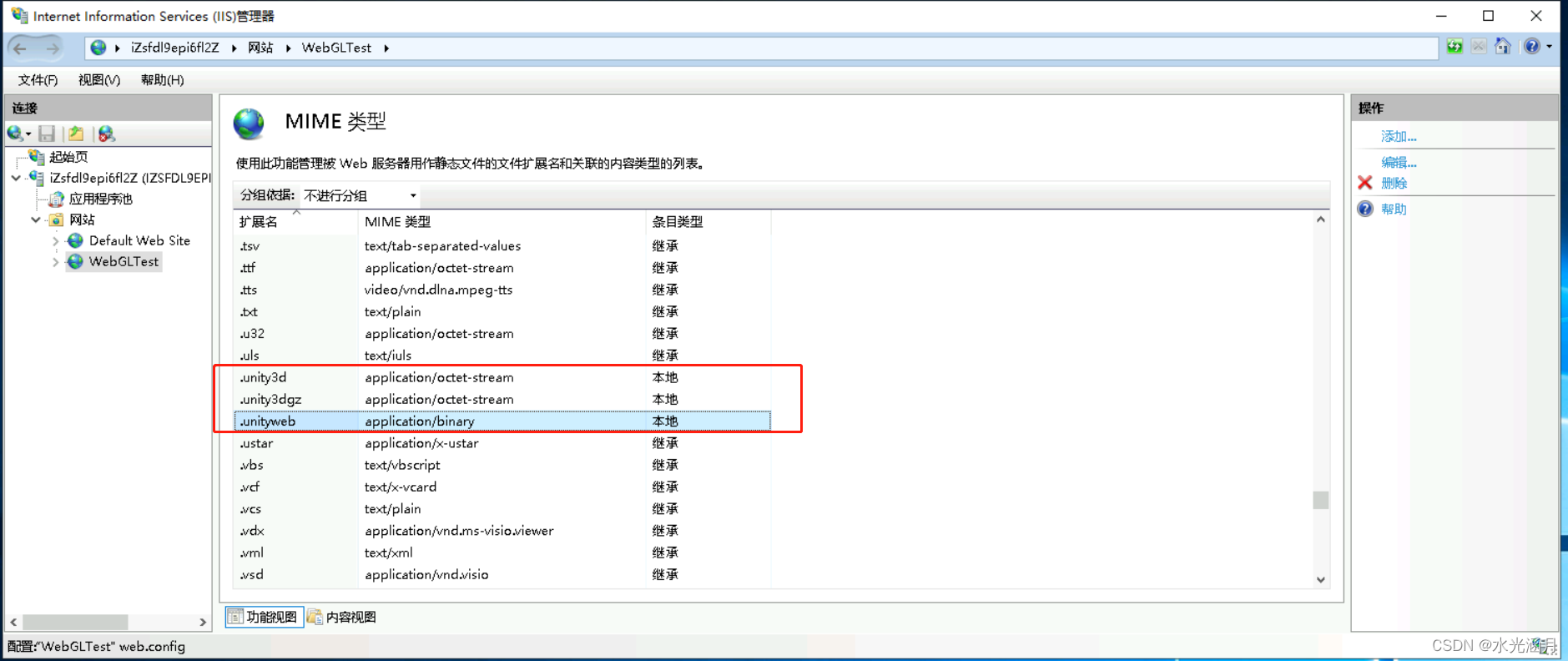
2.添加MIME类型

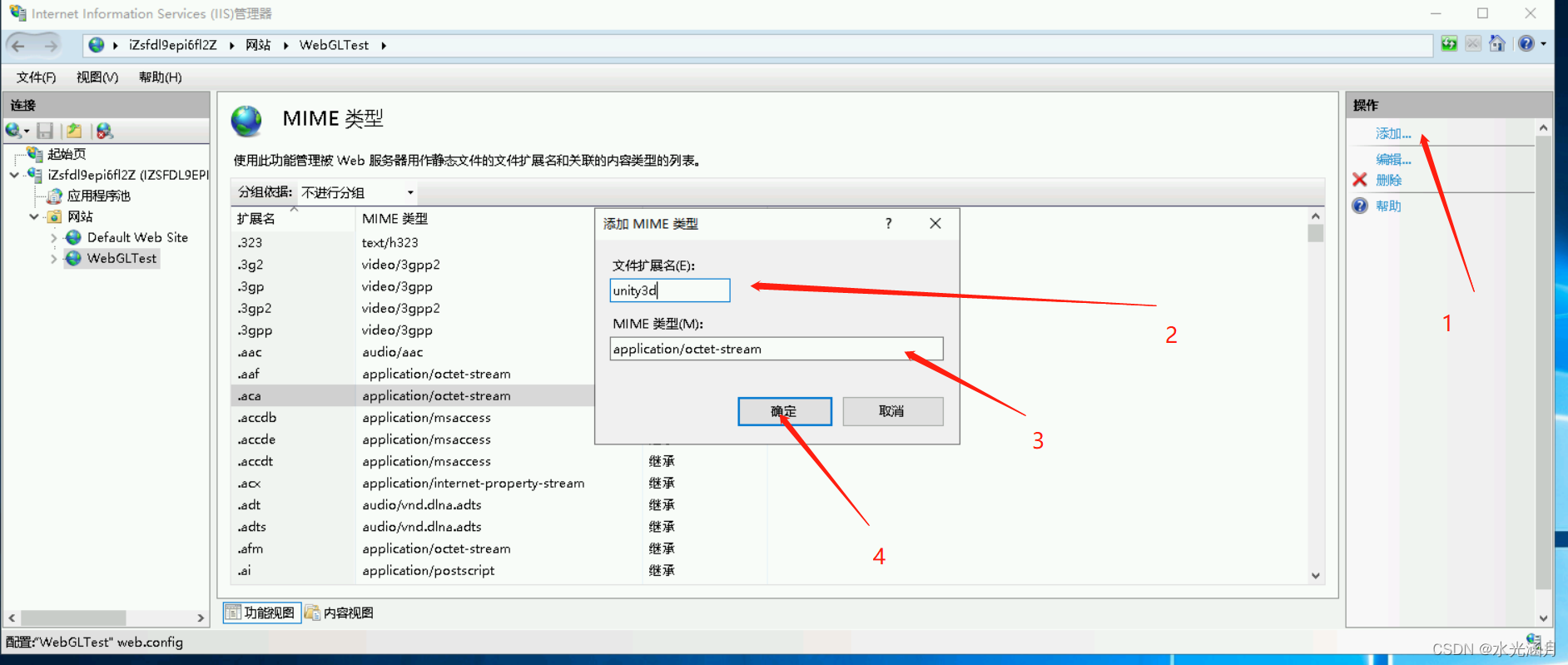
开始添加几个MIME类型:
.unity3d application/octet-stream
.unity3dgz application/octet-stream
.unityweb application/binary

下面是添加完成的样子

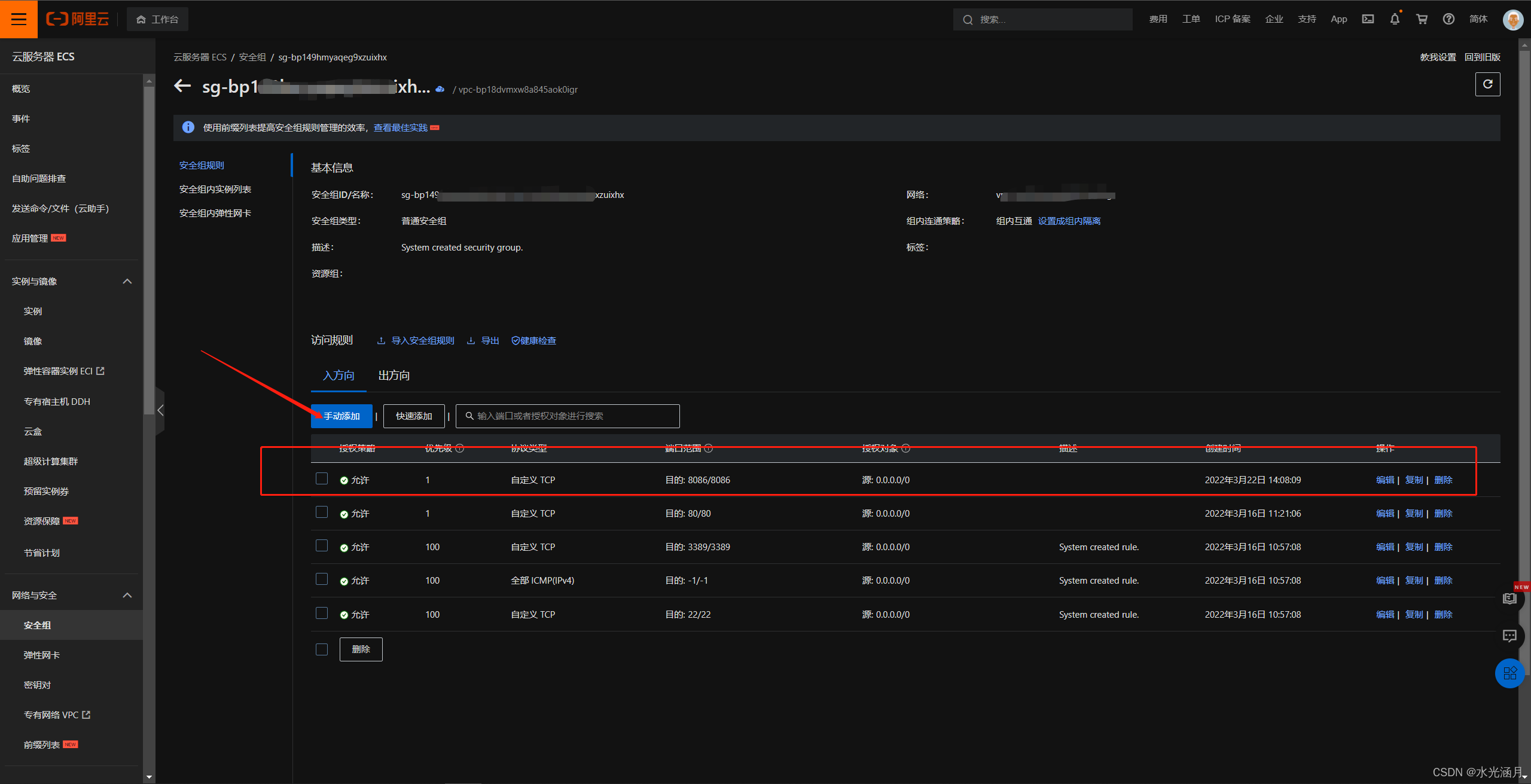
3.自定义的端口加入阿里云服务器的安全组

安全组配置如上图红框所示,端口范围就填写你设置的webgl的那个端口。
四、运行相关
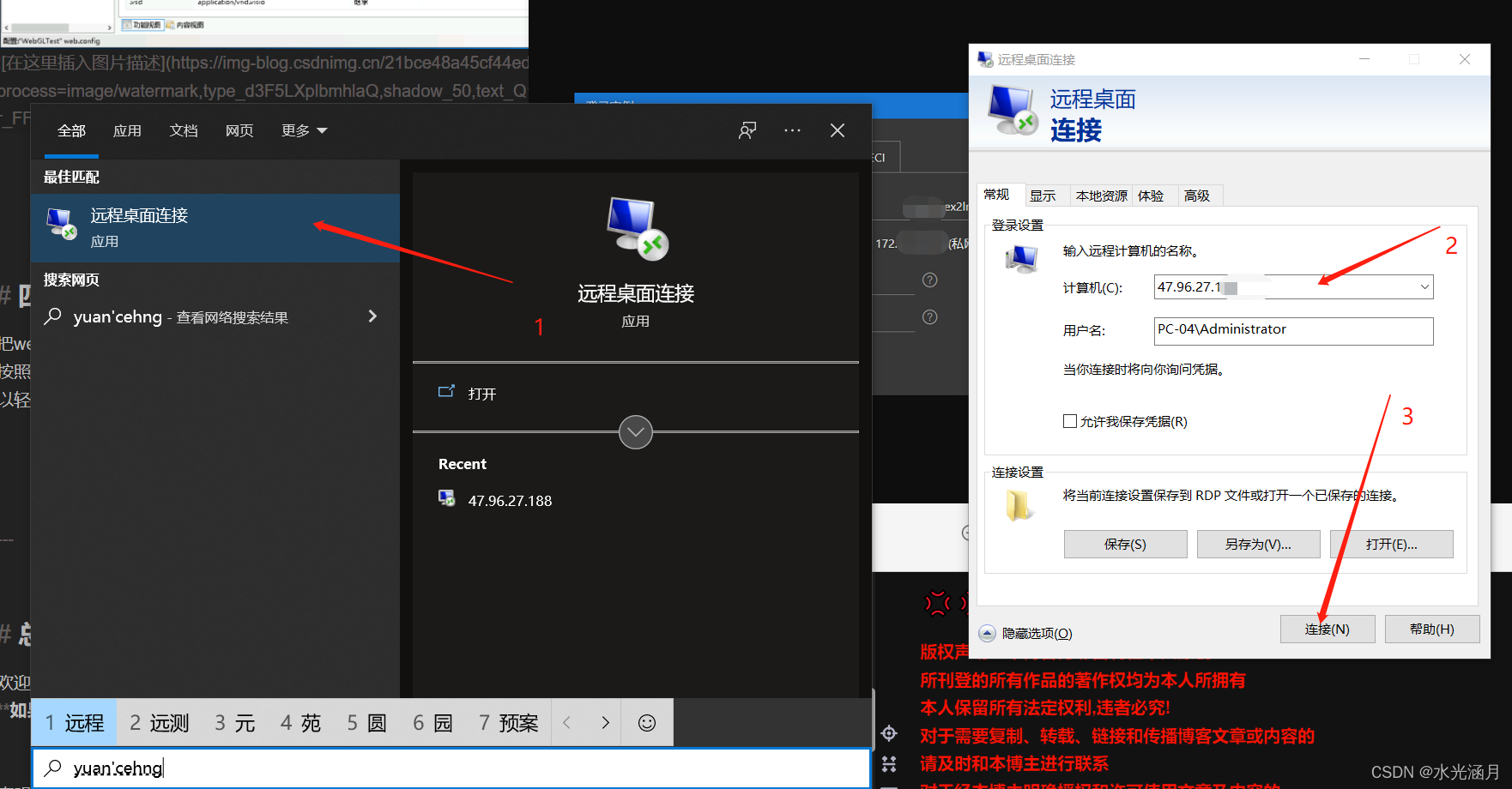
把webgl发的包考到服务器对应的目录下
按照阿里云服务器的传文件方法我感觉比较麻烦,我就直接用我物理机的win10的远程桌面功能来做连接了,就可以轻松的传文件了。
计算机填写你阿里云服务器的外网ip,点击连接

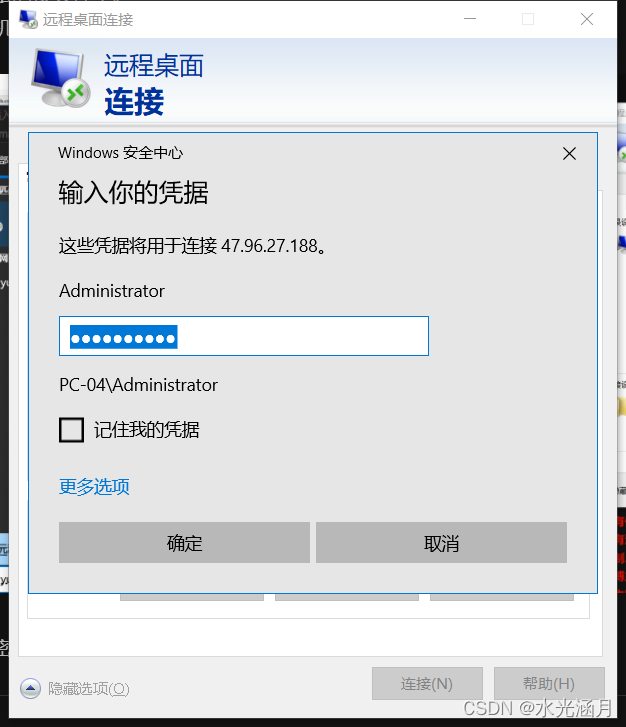
输入密码
把包考到对应的位置就可以了

然后我们在物理机的浏览器上去访问我们的WebGL,推荐谷歌或者火狐浏览器

总结
欢迎大佬多多来给萌新指正,欢迎大家来共同探讨。
如果各位看官觉得文章有点点帮助,跪求各位给点个“一键三连”,谢啦~
声明:本博文章若非特殊注明皆为原创原文链接
https://blog.csdn.net/Wrinkle2017/article/details/123508965
————————————————————————————————
💢💢版权声明
版权声明:本博客为非营利性个人原创
所刊登的所有作品的著作权均为本人所拥有
本人保留所有法定权利,违者必究!
对于需要复制、转载、链接和传播博客文章或内容的
请及时和本博主进行联系
对于经本博主明确授权和许可使用文章及内容的
使用时请注明文章或内容出处并注明网址
转载请附上原文出处链接及本声明
























 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








