Unity Shader入门精要学习笔记 - 第15章 使用噪声
本系列为UnityShader入门精要读书笔记总结,
原作者博客链接:http://blog.csdn.net/candycat1992/article/
书籍链接:http://product.dangdang.com/23972910.html
第15章 使用噪声
很多时候, 向规则的事物里添加一些“ 杂乱无章” 的效果往往会有意想不到的效果。 而这些
“ 杂乱无章” 的效果来源就是噪声。 在本章中, 我们将会学习如何使用噪声来模拟各种看似“ 神奇”
的特效。首先, 我们将使用一张噪声纹理来模拟火焰的消融效果。 然后,把噪声应用在模拟水面的波动上, 从而产生波光粼粼的视觉效果。 最后, 我们会回顾 13.3 节中实现的全局雾效, 并向其中添加噪声来模拟不均匀的飘渺雾效。
15.1 消融效果
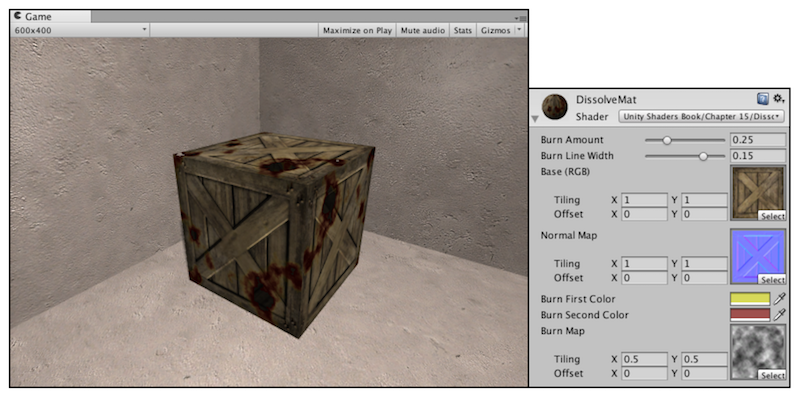
消融效果常见于游戏中的角色死亡、地图烧毁等效果。这这些效果中,消融往往从不同的区域开始,并向看似随机的方向扩张,最后整个物体都将消失不见。我们将学习如何在Unity中实现这种效果。效果如下图所示。
要实现上图中的效果,原理非常简单,概括来说就是噪声纹理+透明度测试。我们使用对噪声纹理采样的结果和某个控制消融程度的阈值比较,如果小于阈值,就使用clip函数把它对应的像素裁剪掉,这些部分就对应了图中被“烧毁”的区域。而镂空区域边缘的烧焦效果则是将两种颜色混合,再用pow函数处理后,与原纹理颜色混合后的效果。
我们新建一个Unity Shader。
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unlit/Chapter15-MyDissolve"
{
Properties {
//控制消融程度
_BurnAmount ("Burn Amount", Range(0.0, 1.0)) = 0.0
//控制模拟烧焦效果时的线宽
_LineWidth("Burn Line Width", Range(0.0, 0.2)) = 0.1
_MainTex ("Base (RGB)", 2D) = "white" {}
_BumpMap ("Normal Map", 2D) = "bump" {}
//火焰边缘颜色
_BurnFirstColor("Burn First Color", Color) = (1, 0, 0, 1)
//火焰边缘颜色
_BurnSecondColor("Burn Second Color", Color) = (1, 0, 0, 1)
_BurnMap("Burn Map", 2D) = "white"{}
}
SubShader {
Tags { "RenderType"="Opaque" "Queue"="Geometry"}
Pass {
Tags { "LightMode"="ForwardBase" }
//关闭剔除,正面和背面都会被渲染
//消融会导致裸露模型内部的构造, 如果只渲染正面会出现错误的结果
Cull Off
CGPROGRAM
#include "Lighting.cginc"
#include "AutoLight.cginc"
#pragma multi_compile_fwdbase
#pragma vertex vert
#pragma fragment frag
fixed _BurnAmount;
fixed _LineWidth;
sampler2D _MainTex;
sampler2D _BumpMap;
fixed4 _BurnFirstColor;
fixed4 _BurnSecondColor;
sampler2D _BurnMap;
float4 _MainTex_ST;
float4 _BumpMap_ST;
float4 _BurnMap_ST;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float2 uvMainTex : TEXCOORD0;
float2 uvBumpMap : TEXCOORD1;
float2 uvBurnMap : TEXCOORD2;
float3 lightDir : TEXCOORD3;
float3 worldPos : TEXCOORD4;
SHADOW_COORDS(5)
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//三张纹理对应的纹理坐标
o.uvMainTex = TRANSFORM_TEX(v.texcoord, _MainTex);
o.uvBumpMap = TRANSFORM_TEX(v.texcoord, _BumpMap);
o.uvBurnMap = TRANSFORM_TEX(v.texcoord, _BurnMap);
TANGENT_SPACE_ROTATION;
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
//阴影信息
TRANSFER_SHADOW(o);
return o;
}
fixed4 frag(v2f i) : SV_Target {
//对噪声纹理采样
fixed3 burn = tex2D(_BurnMap, i.uvBurnMap).rgb;
//将采样结果与_BurnAmount相减后 传递给clip
//小于0则会被剔除,不会显示到屏幕上
clip(burn.r - _BurnAmount);
float3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentNormal = UnpackNormal(tex2D(_BumpMap, i.uvBumpMap));
fixed3 albedo = tex2D(_MainTex, i.uvMainTex).rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, tangentL








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2004
2004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








