// Transforms 2D UV by scale/bias property
#define TRANSFORM_TEX(tex,name) (tex.xy * name##_ST.xy + name##_ST.zw)
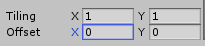
上面这段代码是对uv坐标进行缩放偏移的宏,对应inspectors中的

也就是说我们如果想打印图片的某一帧需要减小Tiling,因为他表示出的是一整张图,可以将他看成帧大小,而offset可以看成帧起始位置,我们可以在unity中自由调试验证,所以对uv动画可以有如下的解释,需要注意的是,uv坐标系是左下角为0,0而帧图是从左上角。
//类似TRANSFORM_TEX()代码,先将纹理缩放到单帧大小
half2 uv = float2(i.uv.x /_HorizontalAmount, i.uv.y / _VerticalAmount);
//在进行纹理偏移,由于uv是左下角为原点。当row=0时对应最上面的1
uv.x += column / _HorizontalAmount;
uv.y -= row / _VerticalAmount;
结合上面这段代码和TRANSFORM_TEX()的代码,便能理解了。





















 7205
7205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








