JSR184除了使用Sprite3D来实现Billboard之外
Node.setAlignment()可以很容易地实现billboard的功能
首先,比如我们构造一个树的Mesh mTree;
构造函数中,调用
mTree.setAlignment(camera, Node.Z_AXIS, null, Node.null);//这里设置为始终沿Z轴方向面对之
camera就是你的摄像机
这句代码只需要调用一次就OK了
然后再每桢的draw()里面,调用
mTree.align(camera);
这样就可能实时更新billboard了


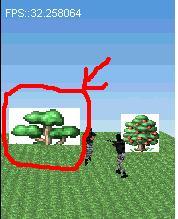
上面这两张图是用Sprite3D构造得到的,可以看到无论Camera在什么角度,两颗树始终是面向你的
白色的底可以更清楚地感受到随着相机的转动,BillBoard的自动适应。
在构造Sprite3D时,我遇到了一些问题,就是中心点的问题
困扰了我很长时间,还好解决了,嘎嘎,要熟读API啊!
怎么解决我先不说,等你遇到了可以到这里来讨论,嘎嘎
我上传一个问题图片给大家看一下
为啥子那棵树只有一半?这是按照默认构造Sprite3D的情况
------------------------------------------------------------------------------
刚才又有了新发现,我原始的树的PNG图片是透明的,但为啥默认构造的Sprite3D就是不透明的呢?
构造Sprite3D所用的Appearance的CompostingMode时,我也是使用默认的参数,结果就导致了白色难看的背景,原来,是因为默认的blending是REPLACE,不会处理ALPHA通道
只要_c01.setBlending(CompositingMode.ALPHA);就可以显示出透明色了。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








