在PyBullet中使用VR
申明:本人今年博一(地点英国),项目是与机器人有关的内容。现在在深圳实习,公司给我的项目是用VR控制真实世界中的机器人手臂,现在尝试使用PyBullet来完成项目。本篇文章只进行官方代码的使用教程(如何配置等),没有新的代码内容。
系列文章目录:
上一篇:PyBullet (六) UR5机器人手臂模型
下一篇:
系统:Win10
PyBullet:(官方链接)(官方指南)
1. PyBullet安装
pip3 install pybullet
#or
pip install pybullet
下载和安装时间会比较长,做好心理准备。
2. SteamVR
在steam官网上下载steam客户端(别忘了创建新的账号!)

安装好客户端之后,在steam中下载SteamVR

下载好之后启动SteamVR
3. Oculus
我司使用的是Oculus设备,所以下载了Oculus客户端:
Oculus官网(可能需要翻墙)
4. Visual Studio
要下载Visual Studio,我使用的是Visual Studio2019:
5. bullet3-master
下载地址:https://github.com/bulletphysics/bullet3
6. 开始运行代码
至此,所有准备工作都已经完成。下面的链接是官方给出的“vrBullet quick guide”可以参照一下:
那我们开始吧!!!
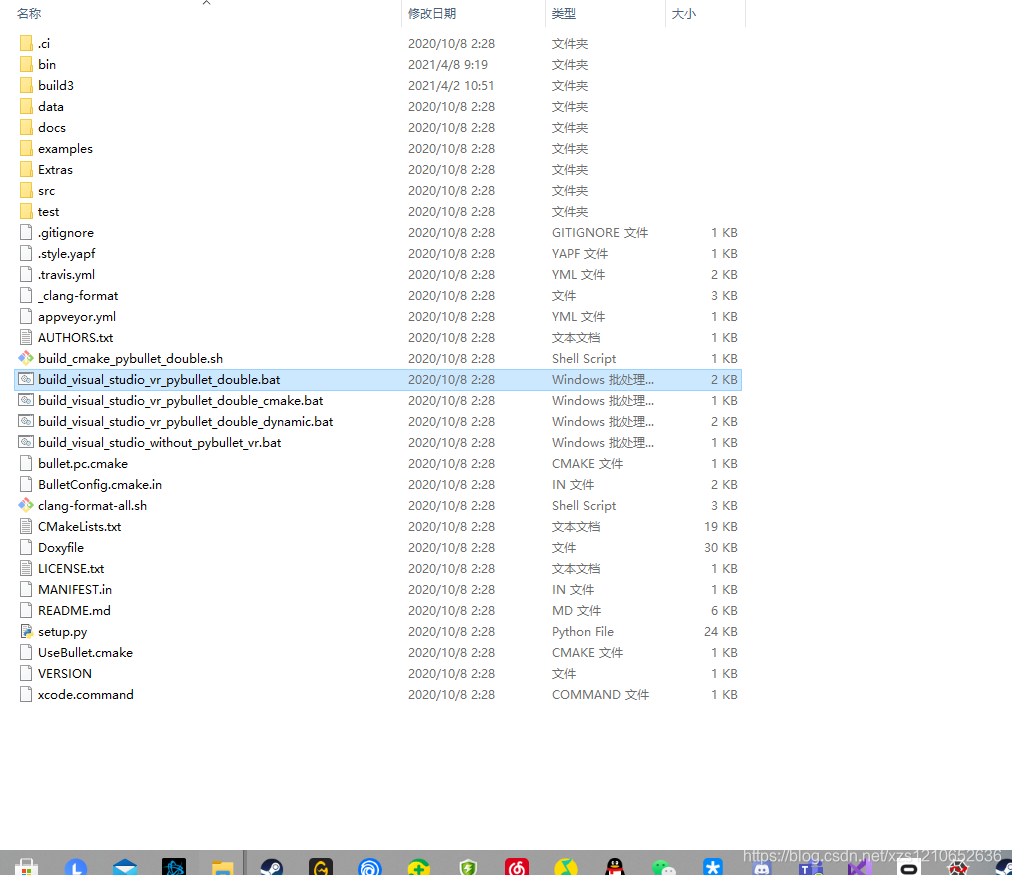
我们下载好“bullet3-master”之后,将它解压,然后点击进入“bullet3-master”,我们可以在进入的文件夹中看到“build_visual_studio_vr_pybullet_double.bat”脚本文件:

双击该文件我们会看到它生成了其他的文件:
…\bullet3-master\build3\vs2010

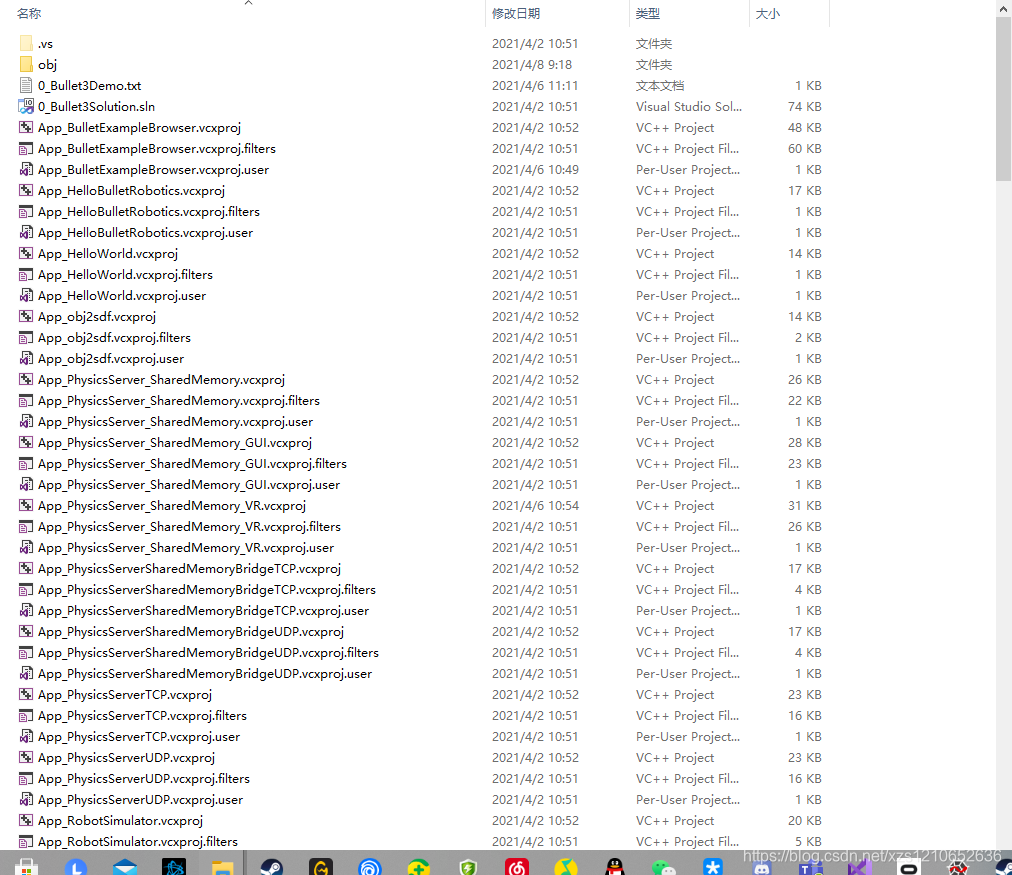
点击进入我们会看到一大堆能够用Visual Studio打开的文件:

在文件夹中我们可以找到命为“App_PhysicsServer_SharedMemory.vcxproj”的文件:

用Visual Studio打开这个文件,我们会进到Visual Studio的页面:

这里我们一定要注意将上面改成“Release”和“x64”!!!(一开始我没有改,所以代码一直运行不成功,耽误了非常多的时间):

然后我们打开SteamVR,让自己的设备成功连接到SteamVR:

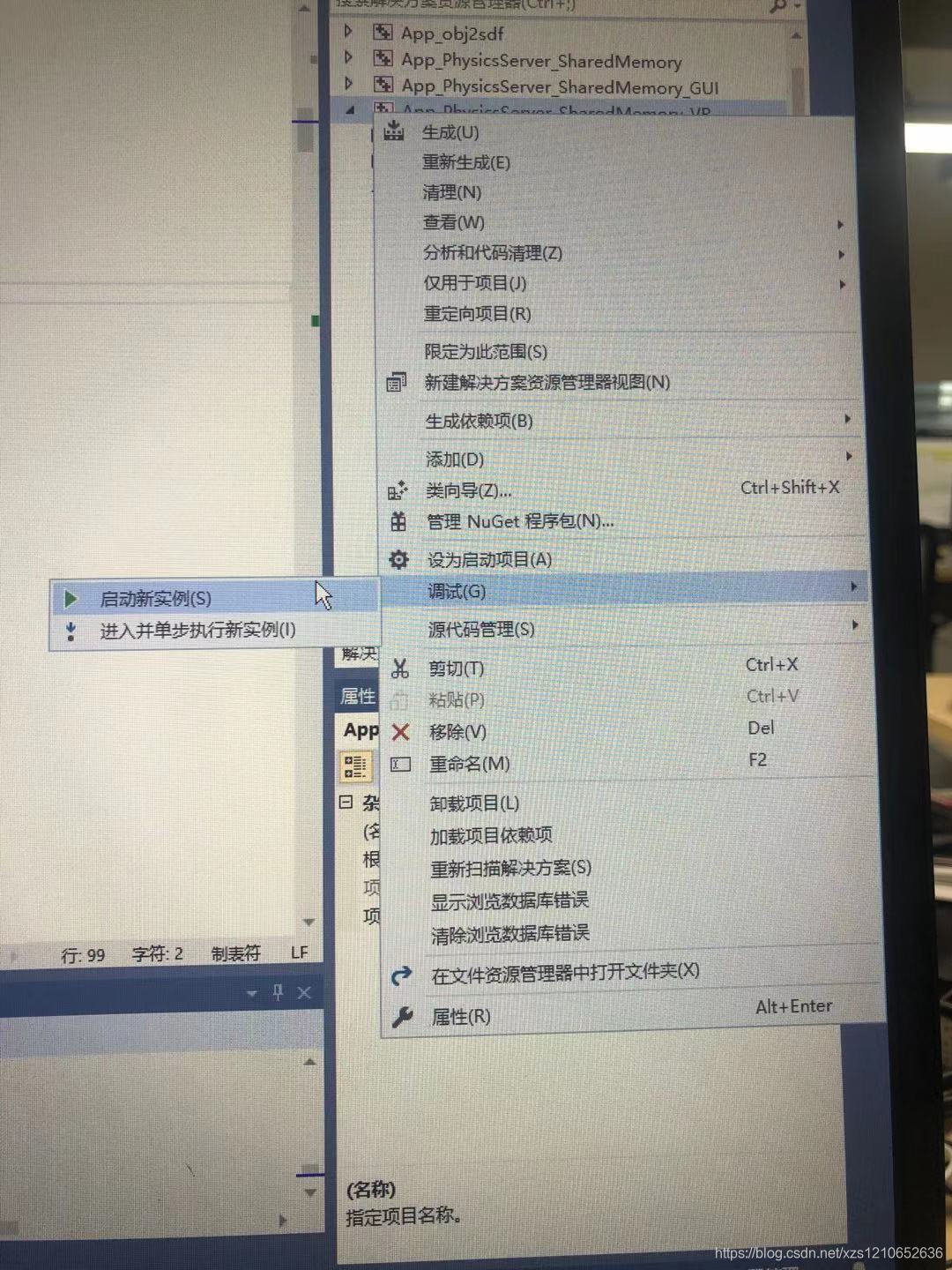
接下来,在Visual Studio界面的左边我们可以看到“App_PhysicsServer_SharedMemory_VR”:

右键点击这个然后—>调试(G)—>启动新实例(S):

等待一会儿就可以通过VR看到一个空白的世界了:

接下来在黑窗中运行:
python path/to/bullet3-master/examples/pybullet/examples/vr_kuka_setup.py
#or
python3 path/to/bullet3-master/examples/pybullet/examples/vr_kuka_setup.py

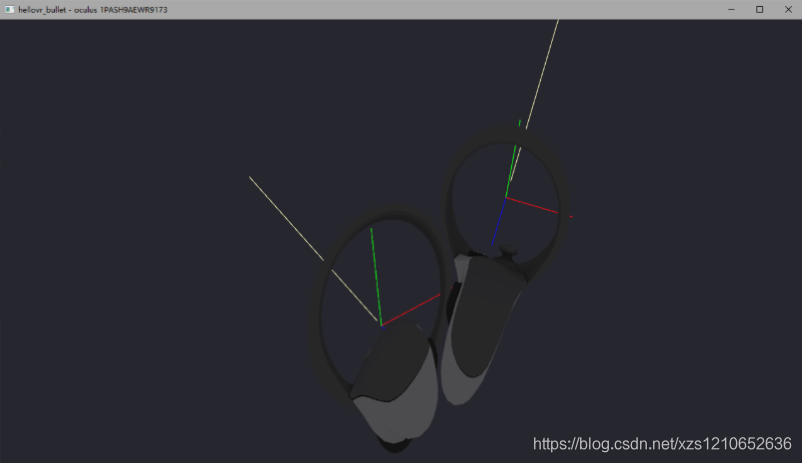
然后就可以看到官方给的画面的示例啦:
(后续会自己录视频放到下面的效果展示中!!!)
7. 效果展示
视频演示(Bilibili)(假地址)
视频演示(YouTube)(假地址)
8. 总结
本篇文章只是一个简单的代码运行引导,因为本人比较菜鸡,所以在运行实例代码上花费了一些时间,写这篇文章分享一下经验,防止小伙伴们踩坑。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








