下拉菜单dropdown在很多前端框架里面都有,直接拿来用就可以的,但是框架内的下拉菜单不好改,也很可能会有兼容性问题。
其实这东西完全可以利用HTML+CSS+Javascript去实现的。
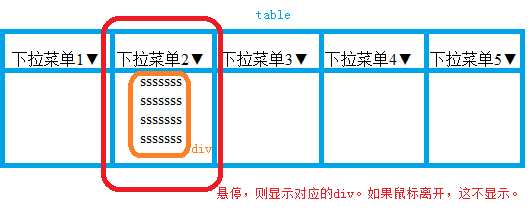
效果如下:
其基本制作思想如下:
首先是HTML与CSS的布局,先布置一个table,这个table里面有两行,一行放下拉按钮,一行放下拉菜单,占据整个宽度的100%,单元格之间的行距为0。
因为共5个元素每列占20%。
这里不用div的float去布局,是因为这里使用table的话,这个下拉菜单组非常好控制。根本就不用管下拉菜单所对应的下拉按钮在哪个位置,还要取出对应下拉菜单的坐标等等这样的烦心事。
下拉按钮所对应的下拉菜单一开始是隐藏的。如果鼠标放在下拉菜单与下拉按钮上面,则调用下面的javascript显示下拉菜单的事件,利用onmousemove事件,其实onmouseover也行的。
之后如果鼠标离开这个包含下拉菜单的表格,则利用onmouseout的事件。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dropdown</title>
</head>
<body>
<table id="dropdown" width="100%" οnmοuseοut="dropdown_dismiss()" cellspacing="0">
<tr align="center">
<td οnmοusemοve="dropdown_show(0)" width="20%" >
下拉菜单1▼
</td>
<td οnmοusemοve="dropdown_show(1)" width="20%">
下拉菜单2▼
</td>
<td οnmοusemοve="dropdown_show(2)" width="20%">
下拉菜单3▼
</td>
<td οnmοusemοve="dropdown_show(3)" width="20%">
下拉菜单4▼
</td>
<td οnmοusemοve="dropdown_show(4)" width="20%">
下拉菜单5▼
</td>
</tr>
<tr align="center">
<td οnmοusemοve="dropdown_show(0)" width="20%" >
<div style="display:none;">
sssssss<br />
sssssss<br />
sssssss<br />
sssssss<br />
</div>
</td>
<td οnmοusemοve="dropdown_show(1)" width="20%">
<div style="display:none;">
sssssss<br />
sssssss<br />
sssssss<br />
sssssss<br />
</div>
</td>
<td οnmοusemοve="dropdown_show(2)" width="20%">
<div style="display:none;">
sssssss<br />
sssssss<br />
sssssss<br />
sssssss<br />
</div>
</td>
<td οnmοusemοve="dropdown_show(3)" width="20%">
<div style="display:none;">
sssssss<br />
sssssss<br />
sssssss<br />
sssssss<br />
</div>
</td>
<td οnmοusemοve="dropdown_show(4)" width="20%">
<div style="display:none;">
sssssss<br />
sssssss<br />
sssssss<br />
sssssss<br />
</div>
</td>
</tr>
</table>
</body>
</html>dropdown_dismiss函数是鼠标离开表格时的函数,则隐藏所有div。
<script>
function dropdown_show(showname){
var dropdownArr=document.getElementById("dropdown").getElementsByTagName("div");
for(var i=0;i<dropdownArr.length;i++){
if(i==showname){
dropdownArr[i].style.display="block";
}
else{
dropdownArr[i].style.display="none";
}
}
}
function dropdown_dismiss(){
var dropdownArr=document.getElementById("dropdown").getElementsByTagName("div");
for(var i=0;i<dropdownArr.length;i++){
dropdownArr[i].style.display="none";
}
}
</script>























 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








