
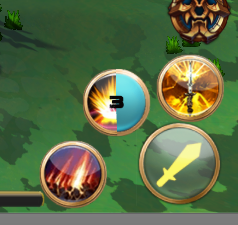
倒计时部分可以看成技能图片在一点一点转出来,背景是遮挡的图片,乍一看以为遮挡图片慢慢转出来,其实不是
这个技能发放的按钮包括三部分,表示技能的图片,技能冷却的遮挡图片,表示冷却时间的标签,这两个图片的上下层次很重要,我经常弄混,
正确的顺序是,第一层是蓝绿色的遮挡,第二层是技能图片,第三层是标签,
在技能图片上挂上盒子碰撞器和button脚本,
因为运行时是点击这张图片,
标签的顺序好像有点不对,运行时她会显示,
所以我在start函数里让它隐藏了
核心代码:
“`
private float curative;//从点击后开始计时,名字命名的不合理
private float labeltime;//标签的数字,就是倒计时
public float skilltime;//我设定的时间,就是冷却的倒计时从5开始,5,4,3,2,1
public UISprite myst;//图片是技能图片
public UILabel mylabel;//标签
private bool iscanattack=true;//看他是否在攻击状态
void Start () {//初始化
curtime = 0;
skilltime = 5;
mylabel.enabled = false;
}
void Update () {
if(mysp.fillAmount.Equals(1)){
return;
}
curtime += Time.deltaTime;
labeltime = skilltime - Mathf.FloorToInt (curtime);//5-1=4;5-2=3
mylabel.text = labeltime.ToString ();//转换格式
mysp.fillAmount = curtime / skilltime;
if(curtime>=skilltime){
curtime = 0;
mylabel.enabled = false;
iscanattack=true;
this.GetComponent<UIButton>().enabled=true;
}
}
public void OnClick(){
if(iscanattack){
mysp.fillAmount = 0;
iscanattack = false;
mylabel.enabled = true;
this.GetComponent<UIButton>().enabled = false;
}
}
“`























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








