OpenGL ES简介:
OpenGL ES (OpenGL for Embedded Systems) 是 OpenGL三维图形 API 的子集,针对手机、PDA和游戏主机等嵌入式设备而设计。该API由Khronos集团定义推广,Khronos是一个图形软硬件行业协会,该协会主要关注图形和多媒体方面的开放标准。
OpenGL ES 3.0主要新功能有:
1、
渲染管线多重增强,实现先进视觉效果的加速,包括遮挡查询(Occlusion Query)、变缓反馈(Transform Feedback)、实例渲染(Instanced Rendering)、四个或更多渲染目标支持。
2、
高质量ETC2/EAC纹理压缩格式成为一项标准功能,不同平台上不再需要需要不同的纹理集。
3、
新版GLSL ES 3.0着色语言,全面支持整数和32位浮点操作。
4、
纹理功能大幅增强,支持浮点纹理、3D纹理、深度纹理、顶点纹理、NPOT纹理、R/RG单双通道纹理、不可变纹理、2D阵列纹理、无二次幂限制纹理、阴影对比、调配(swizzle)、LOD与mip level clamps、无缝立方体贴图、采样对象、纹理MSAA抗锯齿渲染器。
5、一
系列广泛的精确尺寸纹理和渲染缓冲格式,便携移动应用更简单。
而在iOS上,可以支持opengles3.0的最低环境是iphone5s ios7.0.
iOS下环境搭建:
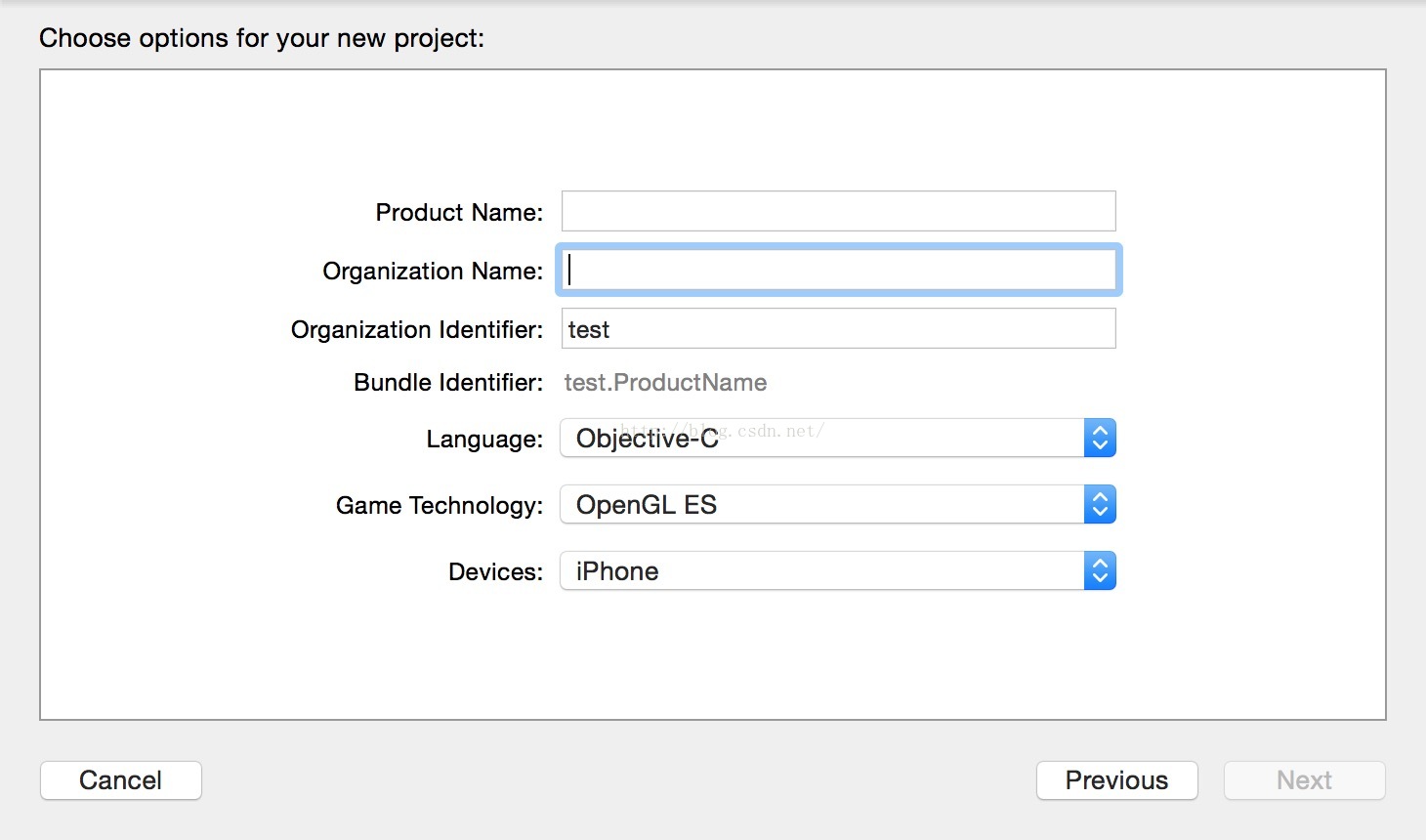
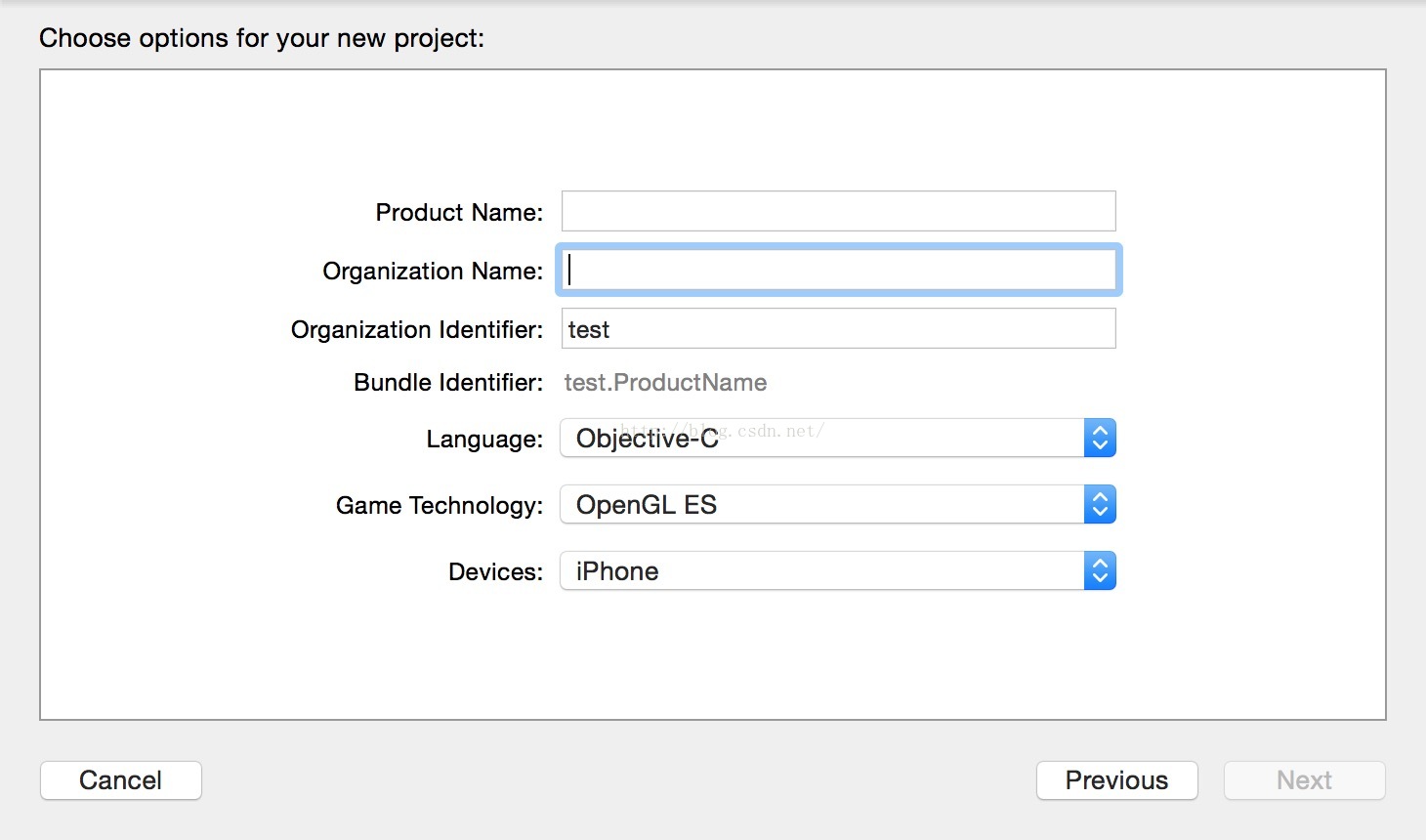
关于ios下环境搭建有好几种,最简单的是在新建工程的时候选择game模板,然后如下图所示:

不过,用这种方式,创建出来的工程有很多用不到的代码,不利于我们one by one的学习,所以,我们就从最简单的single view application工程说起,怎么一步步去搭建opengl es环境。
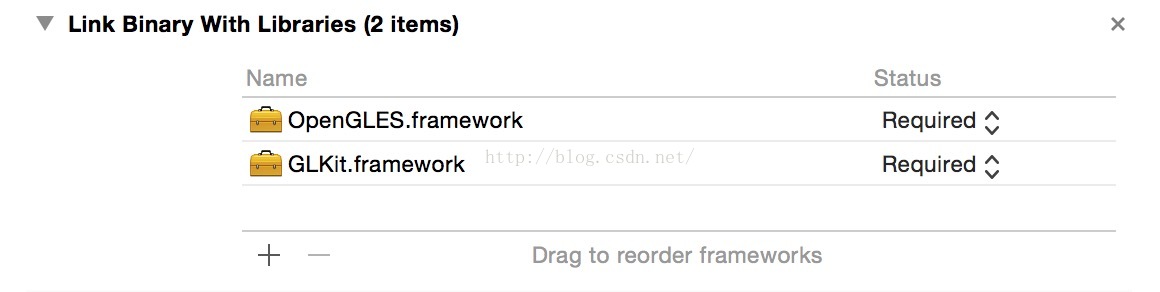
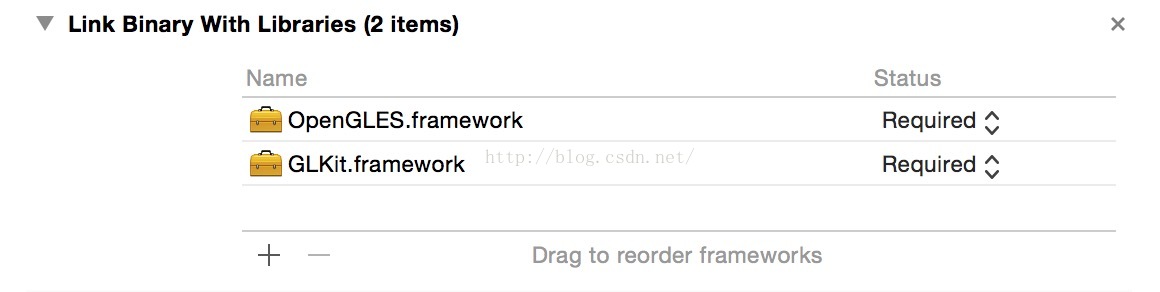
首先,创建一个single view application工程,然后,引入GlKit和OpenGLES。


紧接着,在ViewController.h文件里引入GLKit/GLKit.h,将ViewController类的父类改成GLKViewController。
- #import <UIKit/UIKit.h>
- #import <GLKit/GLKit.h>
- @interface ViewController : GLKViewController
-
-
- @end
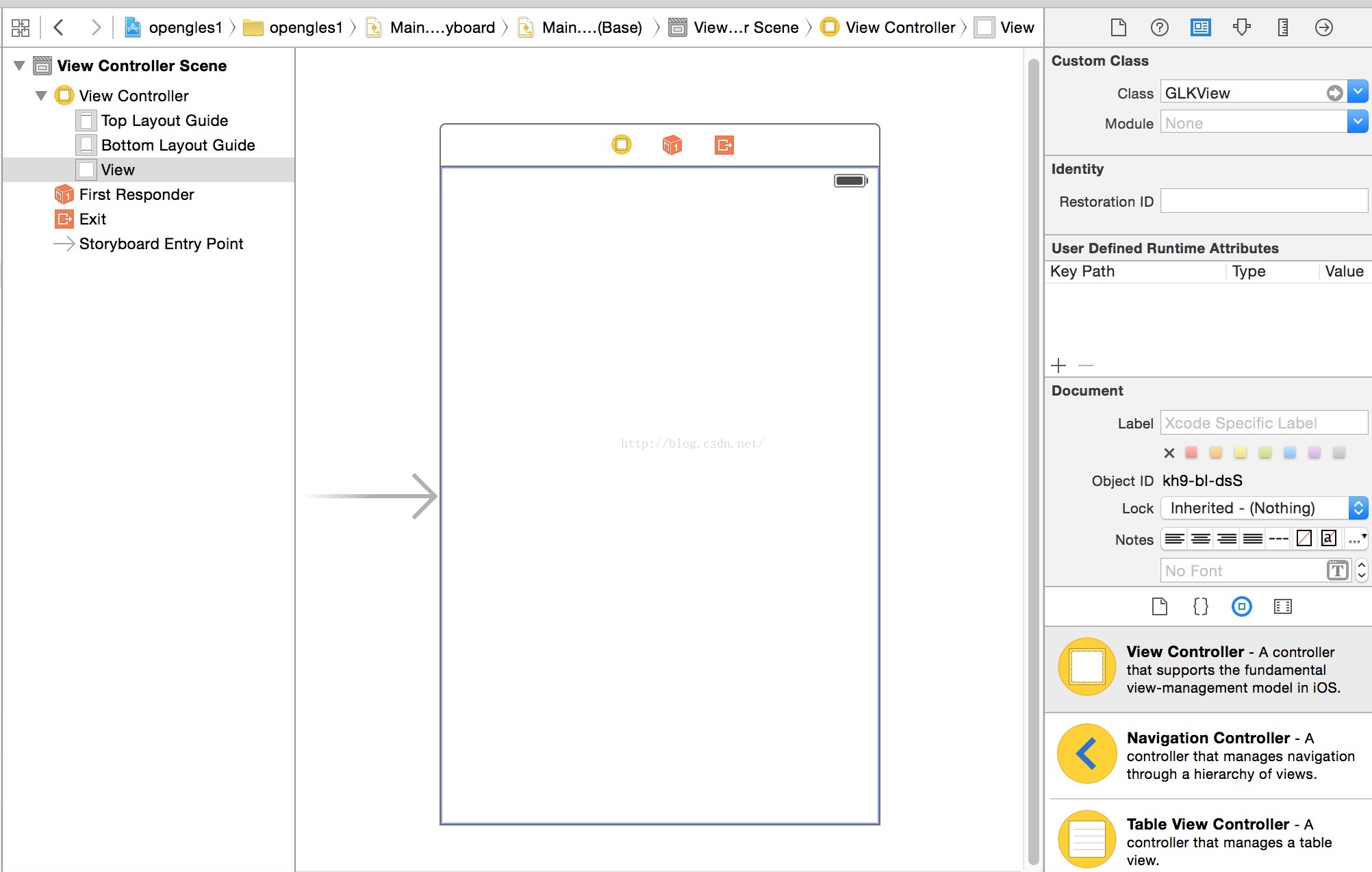
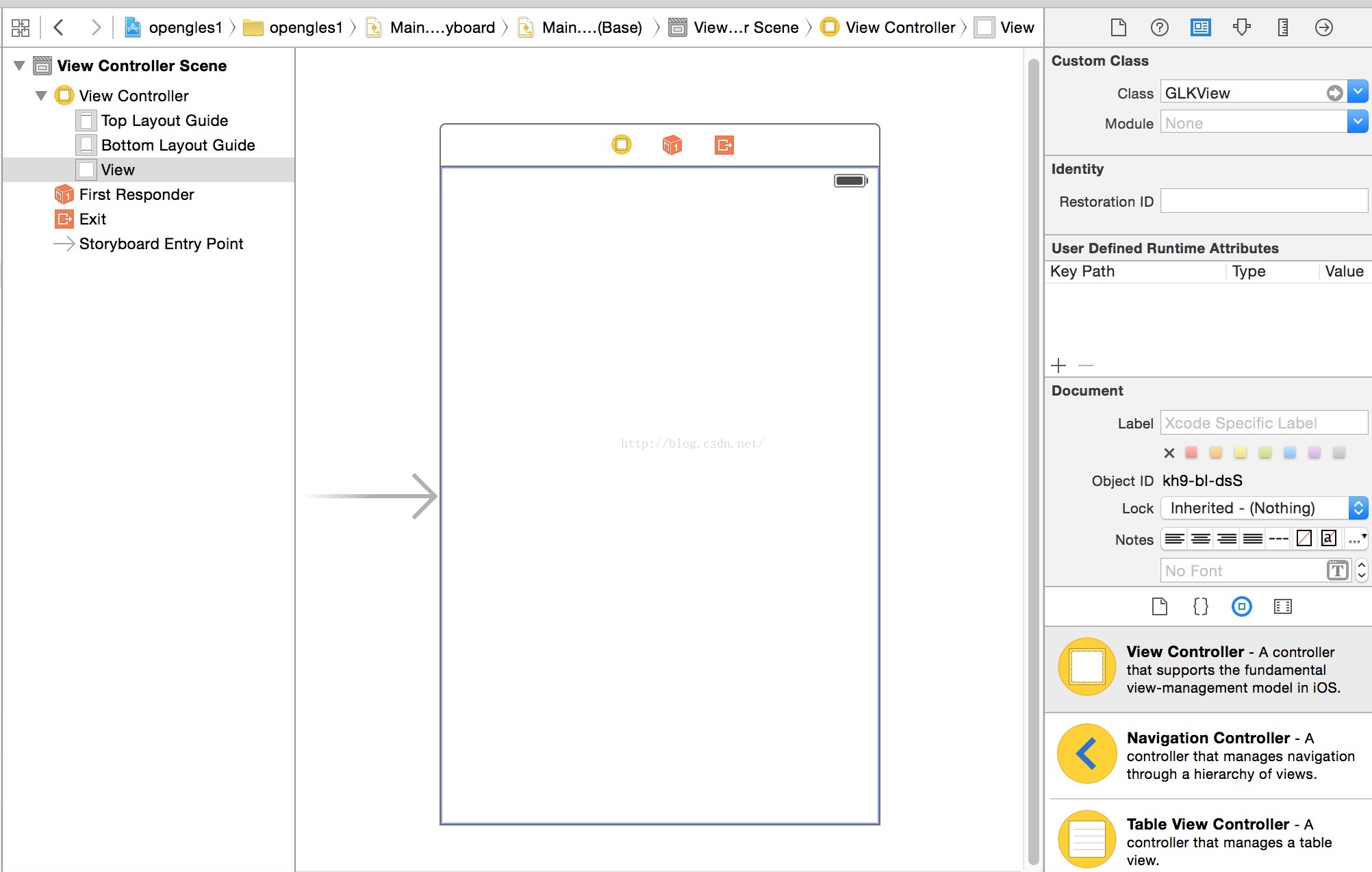
然后将storyboard中ViewController所对应的view的Custom Class改成GLKView。


修改ViewController.m文件,代码如下:
- #import "ViewController.h"
- #import <OpenGLES/ES3/gl.h>
- #import <OpenGLES/ES3/glext.h>
- @interface ViewController ()<GLKViewDelegate>
- {
- EAGLContext *context;
-
- }
- @end
-
- @implementation ViewController
-
- - (void)viewDidLoad {
- [super viewDidLoad];
- context = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES3];
-
- if (!context) {
- NSLog(@"Failed to create ES context");
- }
-
- GLKView *view = (GLKView *)self.view;
- view.context = context;
- view.drawableDepthFormat = GLKViewDrawableDepthFormat24;
- [EAGLContext setCurrentContext:context];
- glEnable(GL_DEPTH_TEST);
- glClearColor(0.1, 0.2, 0.3, 1);
- }
-
- - (BOOL)prefersStatusBarHidden {
- return YES;
- }
-
- -(void)glkView:(GLKView *)view drawInRect:(CGRect)rect
- {
- glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
- }
- @end
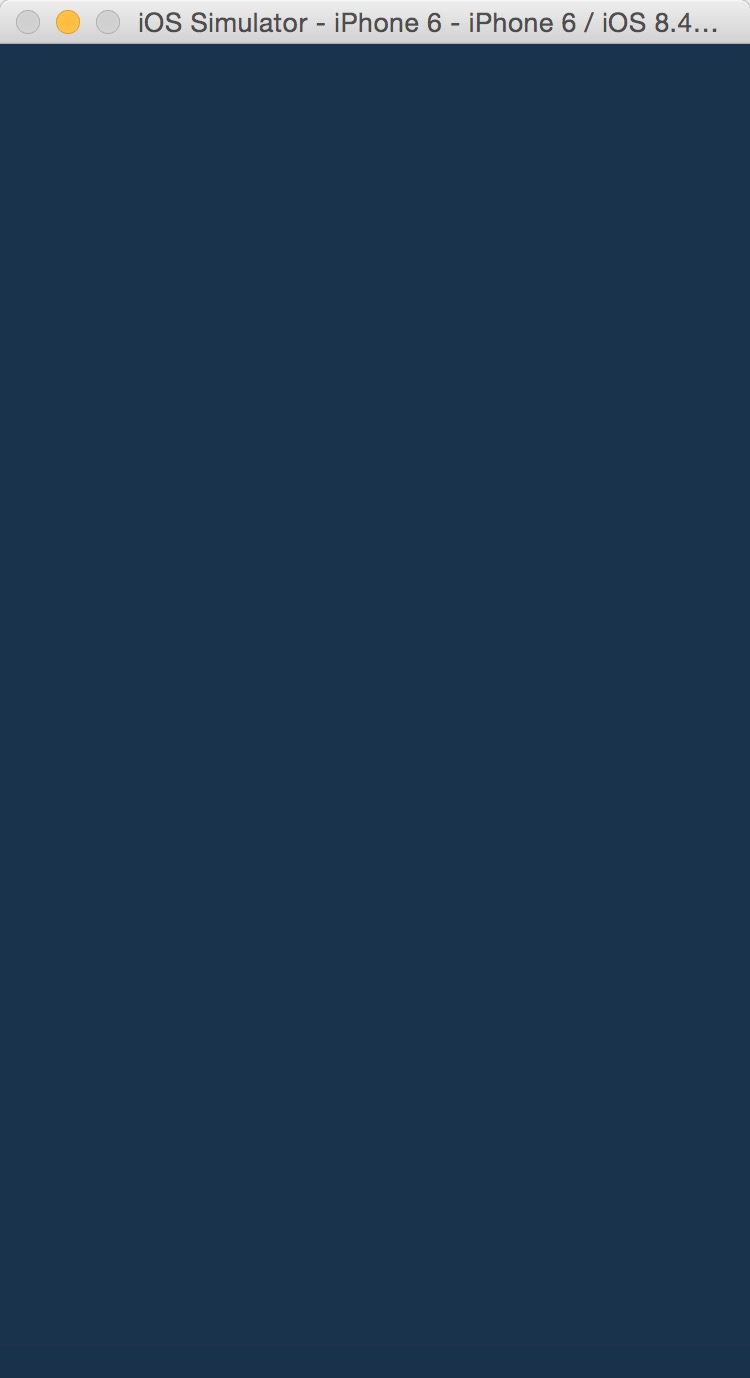
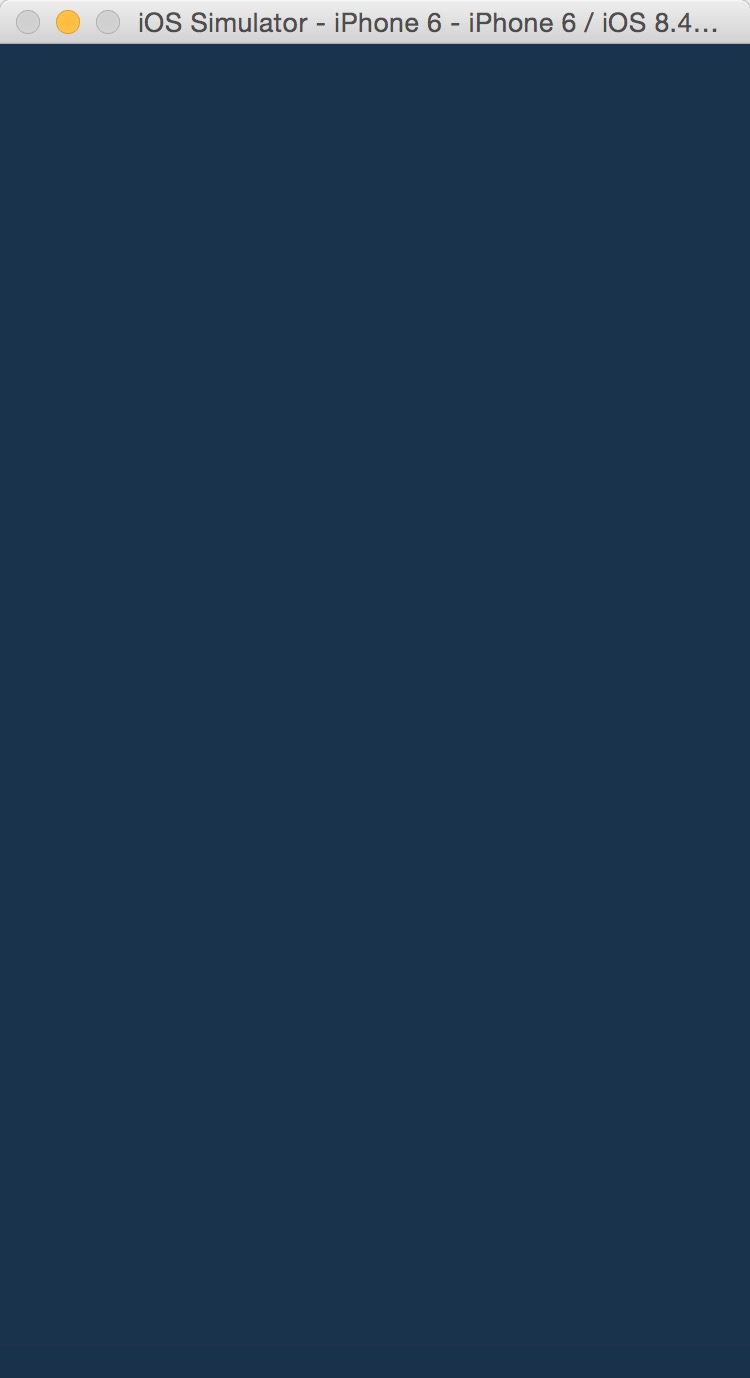
再次构建运行,如下图所示:

至此,一个初步的opengles3的开发环境已经搭建完毕,因为ios平台的特殊性,所以我们很多时候不得不借助ios下glkit库去实现和简化我们的操作,不过,对于大部分opengles的内容,我还是会脱离glkit,原汁原味的道出,这样,对于以后的跨平台是大有裨益的。
本文有不足之处,还望各位多多指正。































 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








