1、作用域
- 理解
- 就是一块"地盘",一个代码段所在的区域
- 它是静态的(相对于上下文对象),在编写代码时就确定了
- 分类
- 作用

2、作用域与执行上下文
- 区别1
- 全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了。而不是在函数调用时
- 全局执行上下文环境是在全局作用域确定之后,js代码马上执行之前创建
- 函数执行上下文是在调用函数时,函数体代码执行之前创建
- 区别2
- 作用域是静态的,只要函数定义好了就一直存在,且不会再变化
- 执行上下文是动态的,调用函数时创建,函数调用结束时就会自动释放
- 联系
- 执行上下文(对象)是从属于所在的作用域
- 全局上下文环境 ==> 全局作用域
- 函数上下文环境 ==> 对应的函数使用域

3、作用域链
- 理解
- 多个上下级关系的作用域形成的链,它的方向是从下向上的(从内到外)
- 查找变量时就是沿着作用域链来查找的
- 查找一个变量的查找规则
var a = 1
function fn1() {
var b = 2
function fn2() {
var c = 3
console.log(c)
console.log(b)
console.log(a)
console.log(d)
}
fn2()
}
fn1()
- 在当前作用域下的执行上下文中查找对应的属性,如果有直接返回,否则进入2
- 在上一级作用域的执行上下文中查找对应的属性,如果有直接返回,否则进入3
- 再次执行2的相同操作,直到全局作用域,如果还找不到就抛出找不到的异常

4、面试题
var x = 10;
function fn() {
console.log(x);
}
function show(f) {
var x = 20;
f();
}
show(fn);

var fn = function () {
console.log(fn)
}
fn()
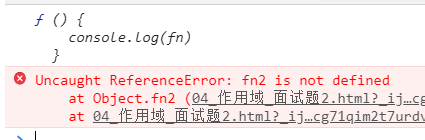
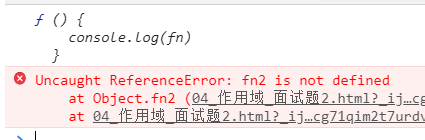
var obj = {
fn2: function () {
console.log(fn2)
}
}
obj.fn2()

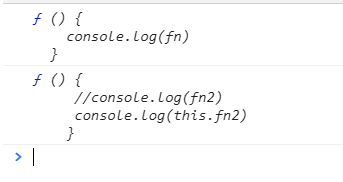
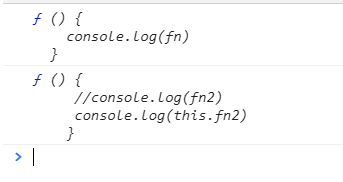
var fn = function () {
console.log(fn)
}
fn()
var obj = {
fn2: function () {
console.log(this.fn2)
}
}
obj.fn2()






























 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










