本篇将要介绍 three.js 中最后一种光源 LensFlare 镜头眩光。所谓镜头眩光,当你直接对着太阳拍照时就会产生镜头眩光现象。当然,对于拍照来说多数情况下应尽量避免此种情形,但是对于游戏和一些三维场景来说,这也是一种很好的光源效果,让场景看起来更加真实。
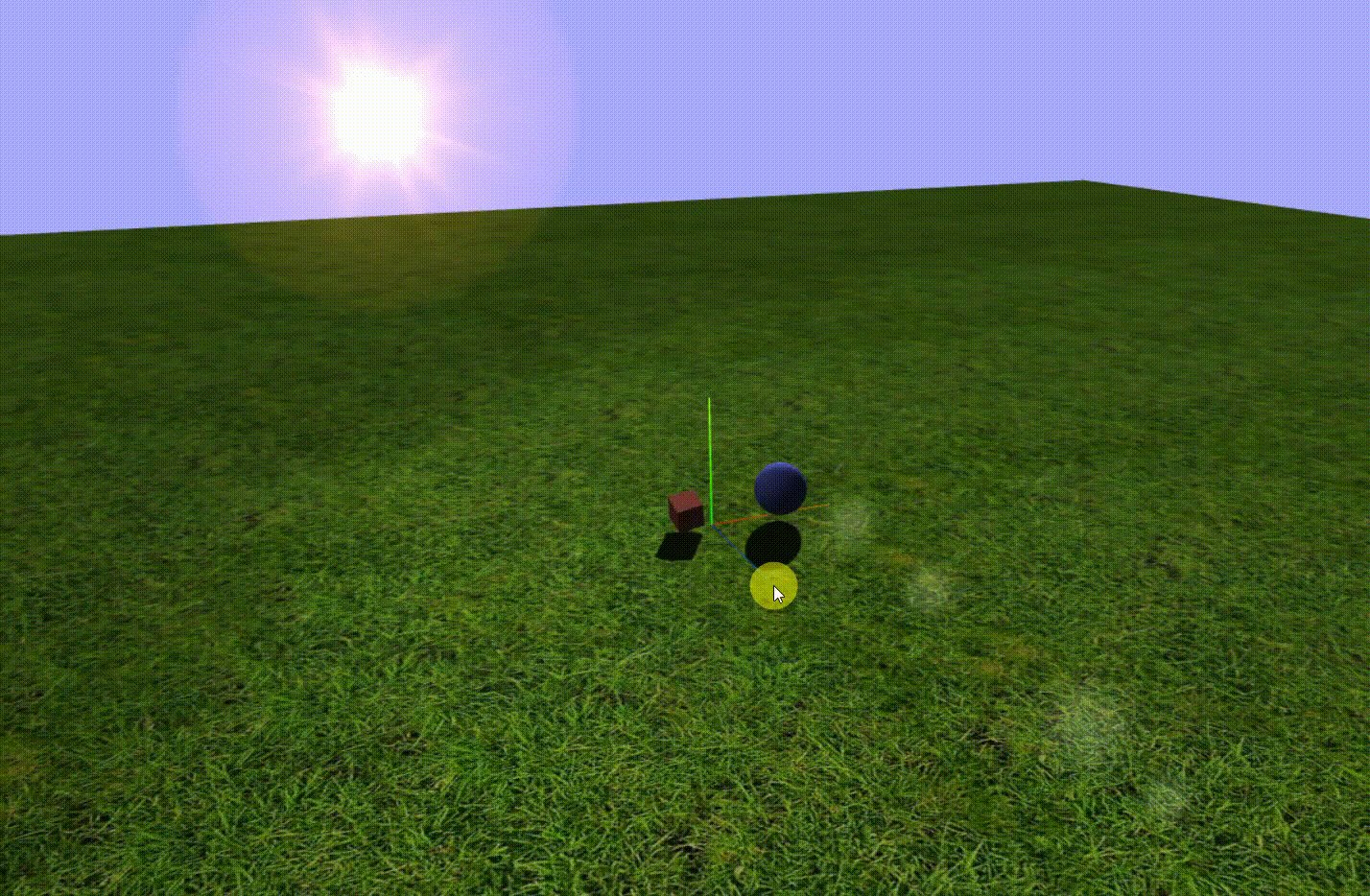
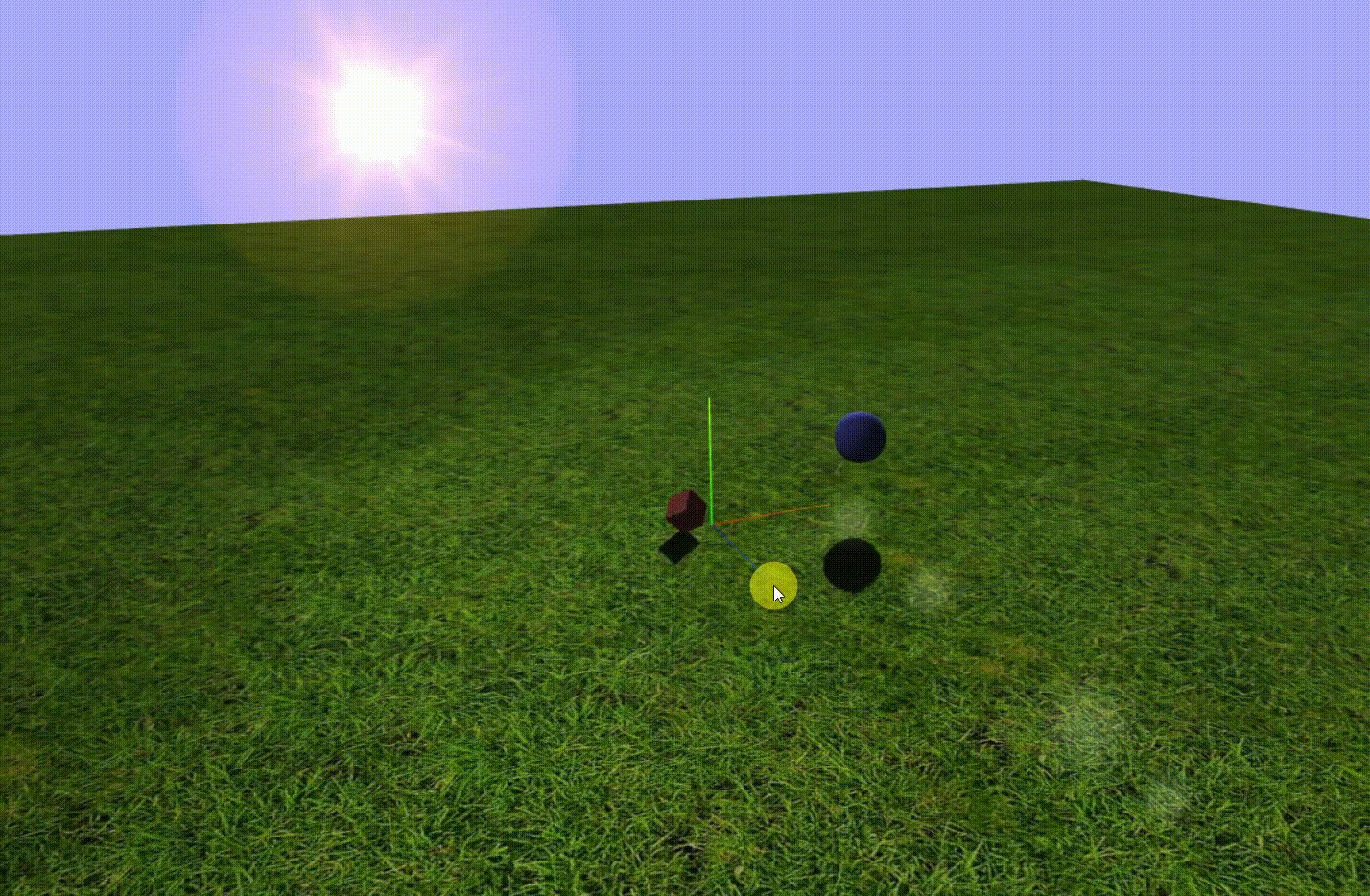
我们先来看看本篇将要完成的一个例子的效果图,如下所示:
在这个场景中,我们可以看到在草地上方有一个类似太阳的光源,光线朝着两个跳动的物体照射古来后,产生了些许光晕的效果。接下来,我们先给出这个示例的完整代码,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>示例 03.07 - 镜头眩光</title>
<script src="../build/three.js"></script>
<script src="../build/js/controls/OrbitControls.js"></script>
<script src="../build/js/libs/stats.min.js"></script>
<script src="../build/js/libs/dat.gui.min.js"></script>
<script src="../jquery/jquery-3.2.1.min.js"></script>
<style>
body {
/* 设置 margin 为 0,并且 overflow 为 hidden,来完成页面样式 */
margin: 0;
overflow: hidden;
}
/* 统计对象的样式 */
#Stats-output {
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 用于 WebGL 输出的 Div -->
<div id="WebGL-output"></div>
<!-- 用于统计 FPS 输出的 Div -->
<div id="Stats-output"></div>
<!-- 运行 Three.js 示例的 Javascript 代码 -->
<script type="text/javascript">
var scene;
var camera;
var render;
var controls;
var stats;
var guiControls;
var plane;
var cube;
var sphere;
var hemisphereLight;
var spotLight;
var directionLight;
var lensFlare;
$(function() {
stats = initStats();
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 2147483647); // 2147483647
camera.position.set(-55, 65, 142);
render = new THREE.WebGLRenderer( {antialias: true, alpha: true} ); // antialias 抗锯齿
render.setSize(window.innerWidth, window.innerHeight);
render.setClearColor(0xaaaaff, 1.0);
render.shadowMap.enabled = true; // 允许阴影投射
$('#WebGL-output')[0].appendChild(render.domElement);
window.addEventListener('resize', onWindowResize, false);
var target = new THREE.Vector3(scene.position.x + 10, scene.position.y + 10 ,scene.position.z);
controls = new THREE.OrbitControls(camera, render.domElement);
controls.target = target;
camera.lookAt(target);
scene.add(new THREE.AxesHelper(20));// 加入坐标轴
// 加入一个平面(带草的纹理)
var planeGeometry = new THREE.PlaneGeometry(800, 800, 20, 20);
var textureLoader = new THREE.TextureLoader();
var textureGrass = textureLoader.load("./assets/textures/ground/grasslight-big.jpg", function(texture) {
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
texture.repeat.set(4, 4);
planeMaterial.needsUpdate = true;
});
var planeMaterial = new THREE.MeshLambertMaterial( {map: textureGrass} );
plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI; // 沿着 X轴旋转-90°
plane.receiveShadow = true; // 非线框几何平面接收阴影
scene.add(plane);
// 加入一个立方体
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshLambertMaterial( {color: 0xFF7777} );
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
cube.castShadow = true; // 立方体投射阴影
scene.add(cube);
// 加入一个球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshLambertMaterial( {color: 0x7777FF} );
sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
sphere.castShadow = true; // 球体投射阴影
scene.add(sphere);
// 加入一个环境光
var ambientLight = new THREE.AmbientLight(0x1c1c1c, 1.0);
scene.add(ambientLight);
// 加入一个聚光灯
spotLight = new THREE.SpotLight(0xcccccc, 0.3);
spotLight.position.set(-40, 60, -10);
spotLight.target = plane;
scene.add(spotLight);
// 加入一个方向光(模拟太阳)
directionLight = new THREE.DirectionalLight(0xffffff);
directionLight.position.set(30, 30, -50);
directionLight.castShadow = true;
directionLight.target = plane;
directionLight.distance = 0;
directionLight.shadow.camera.near = 2;
directionLight.shadow.camera.far = 200;
directionLight.shadow.camera.left = -100;
directionLight.shadow.camera.right = 100;
directionLight.shadow.camera.top = 100;
directionLight.shadow.camera.bottom = -100;
directionLight.shadow.mapSize.set(2048, 2048);
scene.add(directionLight);
// 添加一个眩光效果(注意:render 必须设置属性 alpha: true,否则不会有任何效果)
var textureFlare0 = textureLoader.load("./assets/textures/lensflare/lensflare0.png");
var textureFlare3 = textureLoader.load("./assets/textures/lensflare/lensflare3.png");
var flareColor = new THREE.Color(0xffaacc);
flareColor.setHSL(0.55, 0.9, 1.0);
// LensFlare( texture, size, distance, blending, color )
lensFlare = new THREE.LensFlare(textureFlare0, 350, 0.0, THREE.AdditiveBlending, flareColor);
// 添加几个小圆形失真图
lensFlare.add(textureFlare3, 60, 0.6, THREE.AdditiveBlending);
lensFlare.add(textureFlare3, 70, 0.7, THREE.AdditiveBlending);
lensFlare.add(textureFlare3, 120, 0.9, THREE.AdditiveBlending);
lensFlare.add(textureFlare3, 70, 1.0, THREE.AdditiveBlending);
lensFlare.position.copy(spotLight.position);
scene.add(lensFlare);
/** 用来保存那些需要修改的变量 */
guiControls = new function() {
this.rotationSpeed = 0.02;
this.bouncingSpeed = 0.04;
this.ambientColor = '#1c1c1c';
this.spotColor = '#ffffff';
this.intensity = 1.0;
}
/** 定义 dat.GUI 对象,并绑定 guiControls 的两个属性 */
var gui = new dat.GUI();
gui.addColor(guiControls, 'ambientColor').onChange( function(e) {
ambientLight.color = new THREE.Color(e);
});
gui.addColor(guiControls, 'spotColor').onChange( function(e) {
spotLight.color = new THREE.Color(e);
});
gui.add(guiControls, 'intensity', 0, 3).onChange( function(e) {
spotLight.intensity = e;
});
renderScene();
});
/** 渲染场景 */
function renderScene() {
stats.update();
rotateCube(); // 旋转立方体
bounceSphere(); // 弹跳球体
requestAnimationFrame(renderScene);
render.render(scene, camera);
}
/** 初始化 stats 统计对象 */
function initStats() {
stats = new Stats();
stats.setMode(0); // 0 为监测 FPS;1 为监测渲染时间
$('#Stats-output').append(stats.domElement);
return stats;
}
/** 当浏览器窗口大小变化时触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render.setSize(window.innerWidth, window.innerHeight);
}
/** 转动立方体 */
function rotateCube() {
cube.rotation.x += guiControls.rotationSpeed;
cube.rotation.y += guiControls.rotationSpeed;
cube.rotation.z += guiControls.rotationSpeed;
}
/** 弹跳球体 */
var step = 0;
function bounceSphere() {
step += guiControls.bouncingSpeed;
sphere.position.x = 20 + (10 * Math.cos(step));
sphere.position.y = 2 + (10 * Math.abs(Math.sin(step)));
}
</script>
</body>
</html>render = new THREE.WebGLRenderer( {antialias: true, alpha: true} );
| 参数 | 描述 |
|---|---|
| texture(纹理) | 此参数主要用作眩光的材质。决定了眩光的样子 |
| size (尺寸) | 此参数指出眩光应该有多大。它的单位是像素。如果指定的值为 -1,则表示使用与纹理相同的尺寸 |
| distance (距离) | 此参数表示光源(0)到相机(1)的距离 |
| blending (融合) | 此参数表示融合模式。我们可以为眩光提供多种材质,而融合模式决定了如何将它们融合在一起。默认模式为 THREE.AdditiveBlending,它可以提供一种半透明的眩光 |
| color (颜色) | 眩光的颜色 |
var textureFlare0 = textureLoader.load("./assets/textures/lensflare/lensflare0.png");
var textureFlare3 = textureLoader.load("./assets/textures/lensflare/lensflare3.png");
var flareColor = new THREE.Color(0xffaacc);
flareColor.setHSL(0.55, 0.9, 1.0);
// LensFlare( texture, size, distance, blending, color )
lensFlare = new THREE.LensFlare(textureFlare0, 350, 0.0, THREE.AdditiveBlending, flareColor);
// 添加几个小圆形失真图
lensFlare.add(textureFlare3, 60, 0.6, THREE.AdditiveBlending);
lensFlare.add(textureFlare3, 70, 0.7, THREE.AdditiveBlending);
lensFlare.add(textureFlare3, 120, 0.9, THREE.AdditiveBlending);
lensFlare.add(textureFlare3, 70, 1.0, THREE.AdditiveBlending);
lensFlare.position.copy(spotLight.position);
scene.add(lensFlare);未完待续···


























 2903
2903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








