一,表格
1.元素的显示模式:
块元素:独占一行---div 宽、高、内外边距可以设置
行内元素:一行可以存在多个---span 宽、高、内外边距不可设置
行内块元素:和相邻行内块元素再一行显示,但是他们之间会有空白缝隙。一行上可显示多个。高度,宽度,行高,内边距,外边距都可以自己控制。
<div>我是一个盒子</div>
<span>我是span</span>
<ul>
<li>我是li</li>
</ul>
2.表格标签
<table> 定义表格,生成的表格在一对<table></table>中
<caption> 定义表格标题,当表格需要标题时,使用<caption>表格标</caption>
<thead> 定义表格的页眉
<tbody> 定义表格的主体
<tfoot> 定义表格的页脚
<th>定义表格的表头,一般是表头中的内容会被加黑;
<tr>定义表格的行
<td>定义表格单元格
<col>定义用于表格列的属性
<colgroup>定义表格列的组
<table>
<!-- 表头 rows data-->
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<tbody>
<tr>
<td>王鑫宇</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:1人</td>
</tr>
</tfoot>
</table>
3.表格标签属性
1、border:边框
2、cellspacing:单元格与单元格之间的距离
3、cellpadding:单元格边框与内容之间的距离(一般不会使用)
4、width:宽度
5、height:高度
6、align:对齐方式(水平方向)
属性值:
1、左边:left
2、中间:center
3、右边:righ
4.单元格合并
跨行:rowspan,即合并纵向的相邻单元格
属性值填写的数字,就是要合并的行数
<tr>
<td rowspan="2">王鑫宇</td>
<td>男</td>
<td>18</td>
<td>汉</td>
<td>党员</td>
</tr>
跨列:colspan,即合并横向的相邻单元格
属性值填写的数字,就是要合并的列数
<tfoot>
<tr align="right">
<td colspan="5">共计:4人</td>
</tr>
</tfoot>
5.details跨列:
详情标签,配合summary使用
<details>
<summary>有志青年</summary>
我们这里都是优的有志青年
</details>
6.tabindex
让本不能tab遍历获取家电的元素可以获取,可以为负数,0,正数
<input type="text">
<a href="#">去百度</a>
<div>我是第一个盒子</div>
<div tabindex="0">我是第2个盒子</div>
<div>我是第3个盒子</div>
<div>我是第4个盒子</div>
二,表单
1.表单的基本结构
组成:表单标签,表单域,表单按钮
a、表单标签:这里面包含了处理表单数据所用 CGI 程序的 URL, 以及数据提交到服务器的方法。
域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框、和文件上传框等。
c、表单按钮:包括提交按钮,复位按钮和一般按钮;
2.常见的表单元素
文本框 :
maxlength:最大长度
placeholder:提示词
用户名:<input type="text" name="user" value="" maxlength="6" placeholder="请输入用户名:"><br />
密码:
type属性值为password
密码:<input type="password" name="pwd"><br />
单选框:
type属性值为radio
<input type="radio" name="gender" value="nan">男
<input type="radio" name="gender" value="nv">女<br />
多选框:
type属性值为checkbox
checked:默认选中
<label>:你可以点击关联的标签来聚焦或者激活这个输入元素,就像直接点击输入元素一样。这扩大了元素的可点击区域。
将一个 <label> 和一个 <input> 元素匹配在一起,你需要给 <input> 一个 id 属性。而 <label> 需要一个 for 属性,其值和 <input> 的 id 一样。
另外,你也可以将 <input> 直接放在 <label> 里,此时则不需要 for 和 id 属性。
<input type="checkbox" name="food" id="liulian"><label for="liulian">吃榴莲</label>
<label><input type="checkbox" name="food">吃臭豆腐</label>
<input type="checkbox" name="food" checked>吃肥肉
隐藏域:
type的职位hidden
<input type="hidden" name="hid" value="南德斯才能使调查">
确认按钮:
<button type="submit"></button>
重置按钮:
<input type="reset">
普通按钮:
<input type="button">
文本域:
<textarea cols="20" rows="10" maxlength="200"></textarea>
下拉菜单:
selected:下拉菜单的默认选中
<select name="jiguan" id="">
<option value="南京">南京</option>
<option value="成都" selected>成都</option>
<option value="西安">西安</option>
3.html的全局属性
id:身份证号,一个页面只能出现一次
class:一类,可以出现多个
accessky:设置快捷键
<form action="#">
<input type="text" name="a" id="">
<button accesskey="s">提交</button>
</form>
4.h5表单
<form action="#">
<input type="number">
<input type="color">
<input type="time">
<button>tijaio</button>
</form>
三,CSS
1.CSS的三种 引入方式
外部样式:(推荐)
<link rel="stylesheet" href="./14-样式.css">
内部样式:
<style>
选择器{
属性名:属性值;
属性名:属性值;
}
</style>
<style>
.box1 {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
<body>
<div class="box1">我是盒子</div>
</body>
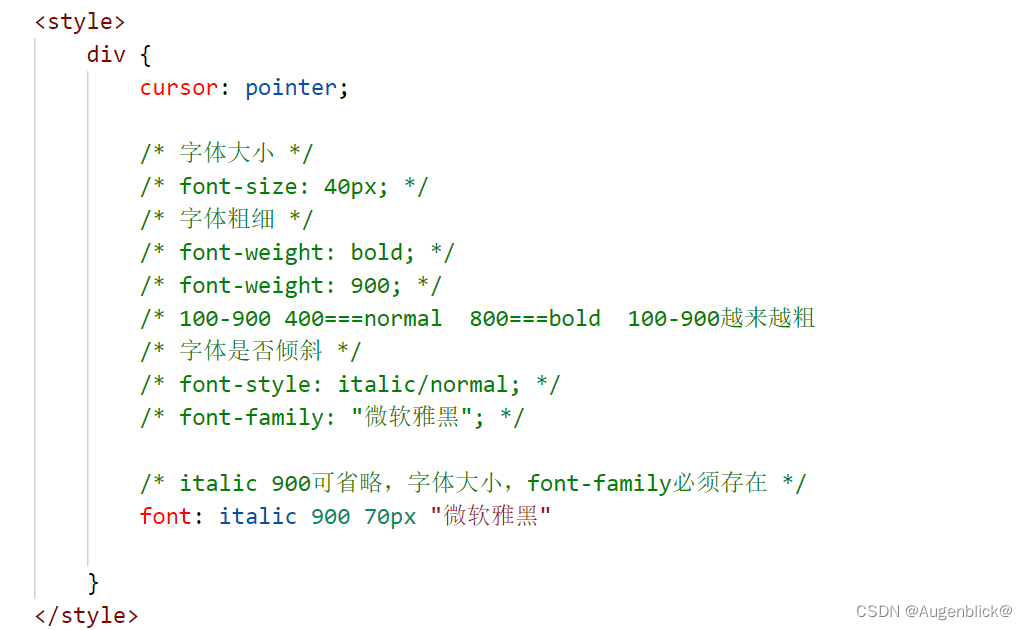
字体的样式:





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








