本文转自:http://softpixel.com/~cwright/programming/colorspace/yuv/
YUV Colorspace
YUV colorspace is a bit unusual. The Y component determines the brightness of the color (referred to as luminance or luma), while the U and V components determine the color itself (the chroma). Y ranges from 0 to 1 (or 0 to 255 in digital formats), while U and V range from -0.5 to 0.5 (or -128 to 127 in signed digital form, or 0 to 255 in unsigned form). Some standards further limit the ranges so the out-of-bounds values indicate special information like synchronization.
One neat aspect of YUV is that you can throw out the U and V components and get a grey-scale image. Since the human eye is more responsive to brightness than it is to color, many lossy image compression formats throw away half or more of the samples in the chroma channels to reduce the amount of data to deal with, without severely destroying the image quality.

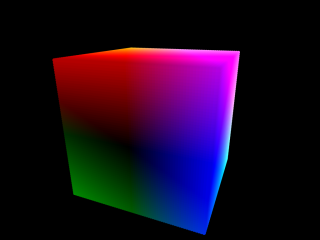
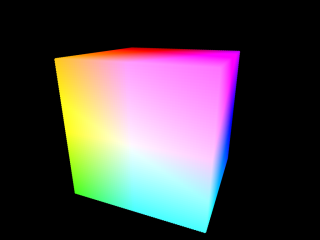
This image shows a slightly tilted representation of the YUV color cube, looking at the dark (Y = 0) side. Notice how in the middle it is completely black, which is where U and V are zero, and Y is as well. As U and V move towards their limits, you start to see their effect on the colors.

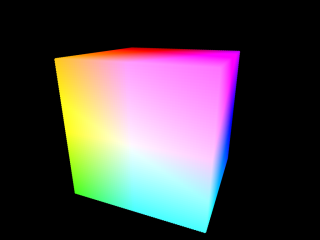
This image shows the same cube, from the bright side (Y = 1). Here we have bright white in the middle of the face, with very bright colors on the corners where U and V are also at their limits.


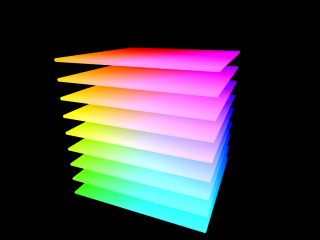
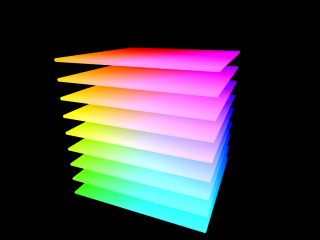
These images show the same cube, divided into layers. This allows us to see inside the cube, sort of.


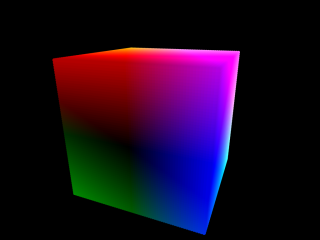
These images show us rods at various points on the UV plane, extending through Y. This allows us to see how each UV point's color is changed as the Y value is increased or decreased. The above images were all generated with
POV-Ray, a free raytracer.
YUV - RGB Conversion
There are many slightly different formulas to convert between YUV and RGB. The only major difference is a few decimal places. The
CCIR 601 Standard (now
ITU-R 601) specifies the correct coefficients. Since I'm lazy and haven't looked up this spec, I don't know if the following coefficients are correct or not. In any event, I've used them for many conversions with no obvious discoloration.
These formulas assume
U and
V are unsigned bytes.
R = Y + 1.4075 * (V - 128)
G = Y - 0.3455 * (U - 128) - (0.7169 * (V - 128))
B = Y + 1.7790 * (U - 128)
Y = R * .299000 + G * .587000 + B * .114000
U = R * -.168736 + G * -.331264 + B * .500000 + 128
V = R * .500000 + G * -.418688 + B * -.081312 + 128
These aren't perfect inverses of each other. I'll try to do some actual math and get more accurate coefficients soon.
Blending YUV colors
Blending between colors in YUV form is very easy, and shouldn't require any conversions to other colorspaces. In fact, blending in YUV is the same as blending in RGB; Just interpolate between the components.
For example, to mix two colors in equal parts, the result will be:
(Y1+Y2)/2, (U1+U2)/2, (V1+V2)/2
Adding colors in YUV Colorspace
Adding colors in YUV is a bit more tricky. The Y and UV components need to be treated differently, since they represent different things.
Adding the Y channels is easy; You just add them.
Y3 = Y1 + Y2.
It's probably a good idea to saturate the Y value to 255 or 1.0.
Adding the U or V channels is more involved. You have to average the two input values.
U3 = (U1 + U2)/2, V3 = (V1 + V2)/2.
U and V should saturate as well. Otherwise, several additions can cause unusual color distortions when combined with high Y values.
JPEG/JFIF - RGB Conversion
JPEG/JFIF files store compressed images in a YUV-like colorspace that uses slightly different coefficients to convert to RGB. These formulas are:
R = Y + 1.40200 * (U - 128)
G = Y - 0.34414 * (V - 128) - 0.71414 * (U - 128)
B = Y + 1.77200 * (V - 128)
白色YUV:255,128,128黑色YUV:0,128,128



























 4778
4778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








