一个项目中需要实现一个放大镜的功能,对图片或者模型的某一个部分进行局部的放大,但是不能够改变原图片或者原模型的大小和样式,大致效果如下图所示:

相对来说还是比较简单的,借助Unity的UGUI和RenderTexture和以很容易的实现这个功能,具体步骤如下:
1.首先创建一个RenderTexture,

2.在Hierarchy中创建一个摄像机,

将1创建的RenderTexture指定给Camera中的TargetTexture:

3.调整摄像机的位置,设置层级 Culling Mask。剔除不需要在相机中呈现的物体。
4.创建一个Rawimage,用于显示摄像机投影的画面。

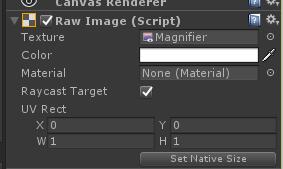
将1中创建的RenderTexture指定给

以上方式用于实现3D世界中的放大镜效果很好,但是,如果需要实现UI中界面元素的局部放大,则会稍微复杂一点,具体的方式,我做了一个演示项目,可以在演示项目中查看,地址工程:https://github.com/USuperMe/Mangnifier






















 1451
1451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








