u3d重力感应
手机重力感应应该对大多数开发者并不陌生,在新一代智能手机Android IOS WP7 很多游戏都是使用手机自带重力感应功能制作的,强大的Unity3D 游戏引擎当然对这个也是完美支持的,今天由MOMO带大家学习3D 世界中的手机重力感应。本章我们的目标是实现一个小球在屏幕中通过摇晃手机重力加速度让小球在屏幕中移动。以前的Android系列开发文章中貌似也写过,其实原理都是一样一样一样的,废话不多说了。
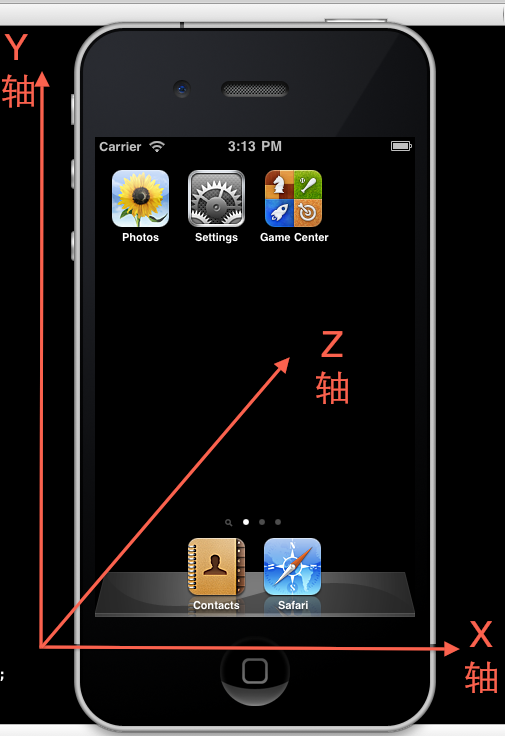
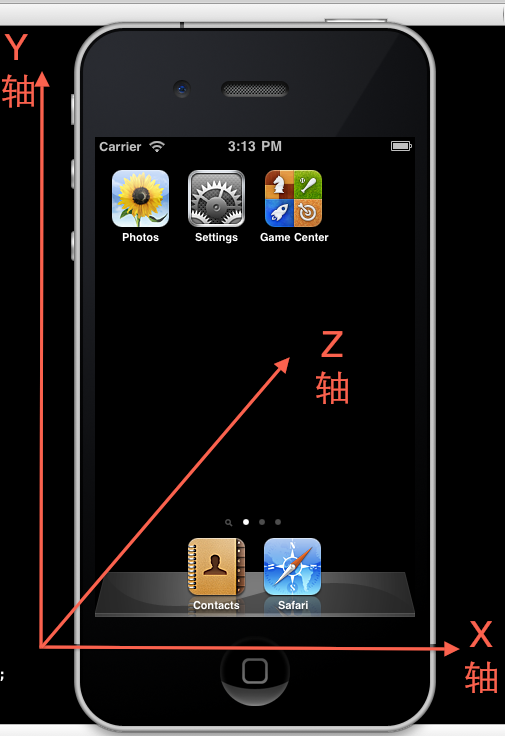
先看一看Unity3D 在iPhone上的重力分布图。如下图所示我们可以清晰的看出X Y Z 三个方向的重力分量。Unity3D中重量的取值范围是 -1.0 到 +1.0.
X轴:home按键在下手机面朝天向右旋转90度重力分量为+1.0 向左旋转90度重力分量为-1.0
Y轴:home按键在上手机背朝自己重力分量为+1.0 home按键在下手机面朝自己重力分量为-1.0
Z轴:手机面朝地面重力分量为+1.0 手机面朝天空重力分量为-1.0
OK! 有了这三组重要的数值我们就可以控制手机重力感应啦,紧接着我们看看小球重力感应的这个游戏小例子。

打开Unity3D 我们将给摄像机绑定一个脚本,用来响应用户控制手机来重力感应游戏小球的移动。
在Input 这个重要的类中,Unity3D 帮我们封装了重力加速的方法。
Input.acceleration.x; 重力感应X轴的重力分量
Input.acceleration.y; 重力感应Y轴的重力分量
Input.acceleration.z; 重力感应Z轴的重力分量
new.js
-
- var round : Texture2D;
-
-
- var x = 0;
- var y = 0;
-
-
- var cross_x = 0;
- var cross_y = 0;
-
-
- function Start(){
-
- cross_x = Screen.width - round.width;
- cross_y = Screen.height - round.height;
- }
-
- function OnGUI () {
-
-
- GUI.Label(Rect(0,0,480,100),"position is " + Input.acceleration);
-
-
- GUI.DrawTexture(Rect(x,y,256,256),round);
- }
-
- function Update(){
-
-
- x += Input.acceleration.x * 30;
- y += -Input.acceleration.y * 30;
-
-
-
- if(x < 0){
- x = 0;
- }else if(x > cross_x){
- x = cross_x;
- }
-
- if(y < 0){
- y = 0;
- }else if(y > cross_y){
- y = cross_y;
- }
- }
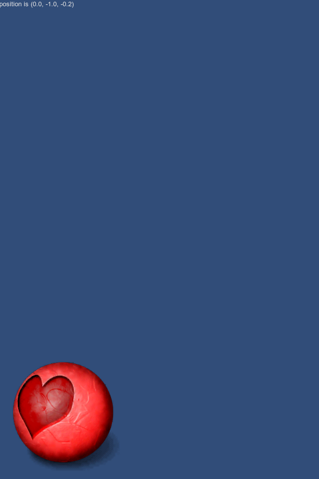
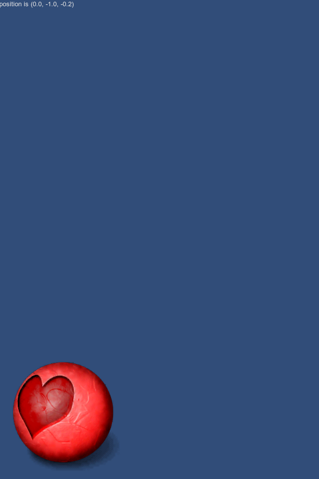
重力感应的图片不太好截取,我们看看下面的示意图,小球可以根据我的手机的重力而移动。屏幕左上方正常打印手机当前X Y Z 三个方向的重力分量。

说到这里,可能会有盆友问我如何为3D的物体添加重力感应?其实方法是一样的,因为都是一样的道理,比如我可以给一个模型绑定一个这样的脚本,通过Input.acceleration去拿到当前手机的重力感应分量,然后根据这个分量去计算当前模型的位置。细心的盆友你们可以试一试,其实很简单的























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








