笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,国家专利发明人;已出版书籍:《手把手教你架构3D游戏引擎》电子工业出版社和《Unity3D实战核心技术详解》电子工业出版社等。
在游戏开发中或者是游戏程序员招聘中,都有关于图形学或者引擎高级程序职位。凡是涉及到这些职位的招聘,对于此职位的开发人员都需要会Shader编程或者说GPU编程,同时他们的薪资也是比较高的。目前国内掌握图形学编程的人不是很多,物以稀为贵。Shader编程的主要目的是协助美术提高游戏画面的品质,画面品质的提升都离不开Shader编程,掌握Shader编程首先要掌握Shader编程语言,目前在移动端使用最多的是GLSL编程语言,它是跨平台的。在Cocos2D-x引擎中也是使用的基于OpenGL编程的GLSL语言。
3D引擎最重要的功能是实现图形学渲染,图形学渲染使用的底层图形库包括DirectX和OpenGL两种。Cocos2d-x引擎是跨平台引擎,它底层图形库封装的就是OpenGL,大家都知道使用引擎可以开发游戏或者开发虚拟产品,渲染材质使用的是Shader编程也就是利用GPU实现出效果,Cocos2d-x引擎为开发者提供了一些通用的顶点着色器和片段着色器脚本,这个跟Unity3D的Shader一样。在Unity引擎中,我们是看不到它的底层实现,而在Cocos2d-x引擎中,它的代码是完全开源的,读者也就很容易查看到Cocos2d-x引擎内部实现的Shader脚本。具体可查看ccShader.cpp文件,文件内容如下所示:
#include "renderer/ccShaders.h"
#define STRINGIFY(A) #A
NS_CC_BEGIN
//
#include "renderer/ccShader_Position_uColor.frag"
#include "renderer/ccShader_Position_uColor.vert"
//
#include "renderer/ccShader_PositionColor.frag"
#include "renderer/ccShader_PositionColor.vert"
//
#include "renderer/ccShader_PositionColorTextureAsPointsize.vert"
//
#include "renderer/ccShader_PositionTexture.frag"
#include "renderer/ccShader_PositionTexture.vert"
//
#include "renderer/ccShader_PositionTextureA8Color.frag"
#include "renderer/ccShader_PositionTextureA8Color.vert"
//
#include "renderer/ccShader_PositionTextureColor.frag"
#include "renderer/ccShader_PositionTextureColor.vert"
//
#include "renderer/ccShader_PositionTextureColor_noMVP.frag"
#include "renderer/ccShader_PositionTextureColor_noMVP.vert"
//
#include "renderer/ccShader_PositionTextureColorAlphaTest.frag"
//
#include "renderer/ccShader_PositionTexture_uColor.frag"
#include "renderer/ccShader_PositionTexture_uColor.vert"
#include "renderer/ccShader_PositionColorLengthTexture.frag"
#include "renderer/ccShader_PositionColorLengthTexture.vert"
#include "renderer/ccShader_UI_Gray.frag"
//
#include "renderer/ccShader_Label.vert"
#include "renderer/ccShader_Label_df.frag"
#include "renderer/ccShader_Label_df_glow.frag"
#include "renderer/ccShader_Label_normal.frag"
#include "renderer/ccShader_Label_outline.frag"
//
#include "renderer/ccShader_3D_PositionTex.vert"
#include "renderer/ccShader_3D_Color.frag"
#include "renderer/ccShader_3D_ColorTex.frag"
#include "renderer/ccShader_3D_PositionNormalTex.vert"
#include "renderer/ccShader_3D_ColorNormal.frag"
#include "renderer/ccShader_3D_ColorNormalTex.frag"
#include "renderer/ccShader_3D_Particle.vert"
#include "renderer/ccShader_3D_Particle.frag"
#include "renderer/ccShader_3D_Skybox.vert"
#include "renderer/ccShader_3D_Skybox.frag"
#include "renderer/ccShader_3D_Terrain.vert"
#include "renderer/ccShader_3D_Terrain.frag"
#include "renderer/ccShader_CameraClear.vert"
#include "renderer/ccShader_CameraClear.frag"
NS_CC_END
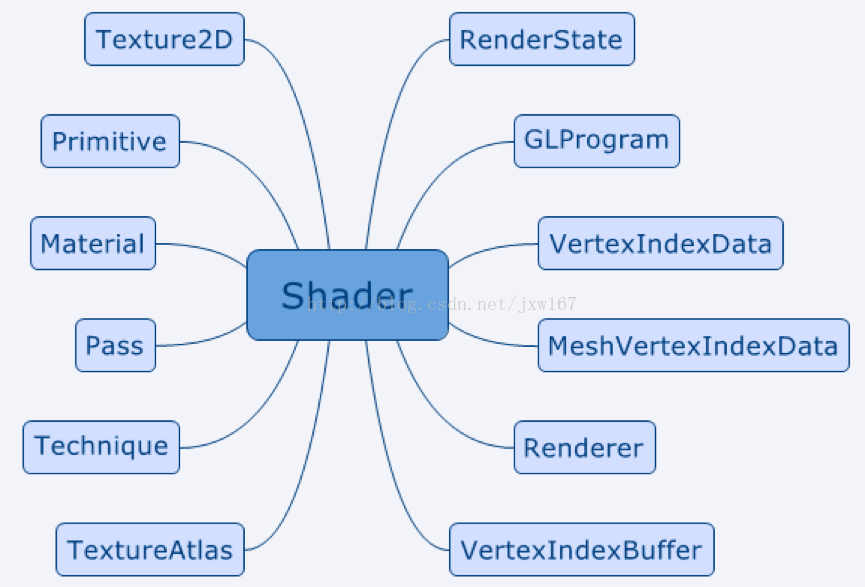
读者可以看到文件中有很多include表示的文件中都有扩展名vert和frag,它们表示的是顶点着色器和片段着色器的目录位置也就是Cocos2d-x引擎自身存放的目录。当然顶点着色器和片段着色器脚本也是需要通过程序加载,然后将其作用到材质上。下面介绍一下框架核心模块如下图:
上图是渲染模块的核心,先给读者简单介绍一个模块,TextureCube类的主要作用是创建立方体,最常用的是创建天空盒。具体实现在天空盒Skybox类中已经介绍过了这里就不过多说了,下个系列介绍GLProgram类。


























 4395
4395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










