1 OpenGL ES着色器
opengl es的着色器有.fsh和.vsh两个文件。这两个文件在被编译和链接后就可以产生可执行程序与GPU交互。attribute是从外部传进来的,每一个顶点都会有这两个属性,所以它也叫做vertex attribute(顶点属性)。而varying类型的变量是在vertex shader和fragment shader之间传递数据用的。
.vsh 是 vertex shader,用与顶点计算,可以理解控制顶点的位置,在这个文件中我们通常会传入当前顶点的位置,和纹理的坐标。新建gray.vsh文件。
attribute vec4 a_position;
attribute vec2 a_texCoord;
attribute vec4 a_color;
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
gl_Position = CC_PMatrix * a_position;
v_fragmentColor = a_color;
v_texCoord = a_texCoord;
}gray.fsh 是片段shader。在这里面我可以对于每一个像素点进行重新计算。
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
vec4 v_orColor = v_fragmentColor * texture2D(CC_Texture0, v_texCoord);
float gray = dot(v_orColor.rgb, vec3(0.299, 0.587, 0.114));
gl_FragColor = vec4(gray, gray, gray, v_orColor.a);
} 两个文件放在resource文件夹下。
2 使图片置灰
void HelloWorld::sprAddGray(Sprite * sprite)
{
if (sprite)
{
GLProgram * p = new GLProgram();
p->initWithFilenames("gray.vsh", "gray.fsh");
p->bindAttribLocation(GLProgram::ATTRIBUTE_NAME_POSITION, GLProgram::VERTEX_ATTRIB_POSITION);
p->bindAttribLocation(GLProgram::ATTRIBUTE_NAME_COLOR, GLProgram::VERTEX_ATTRIB_COLOR);
p->bindAttribLocation(GLProgram::ATTRIBUTE_NAME_TEX_COORD, GLProgram::VERTEX_ATTRIB_TEX_COORDS);
p->link();
p->updateUniforms();
sprite->setShaderProgram(p);
}
}3 使图片还原
void HelloWorld::sprRemoveGray(CCSprite * sprite)
{
if (sprite !=NULL)
{
std::string str = "ShaderPositionTextureColor_noMVP";
CCGLProgram * pProgram = CCShaderCache::sharedShaderCache()->programForKey(str);
sprite ->setShaderProgram(pProgram);
CHECK_GL_ERROR_DEBUG();
}
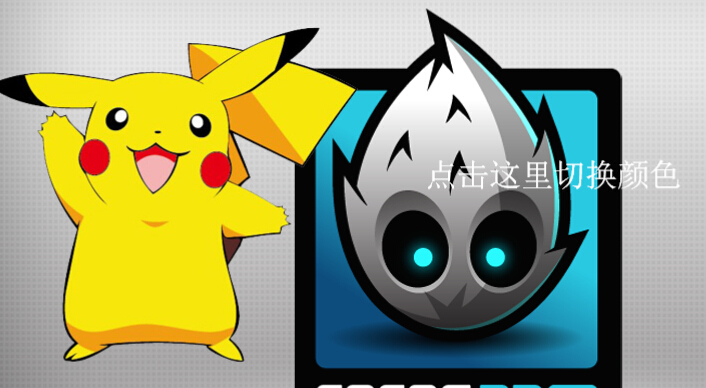
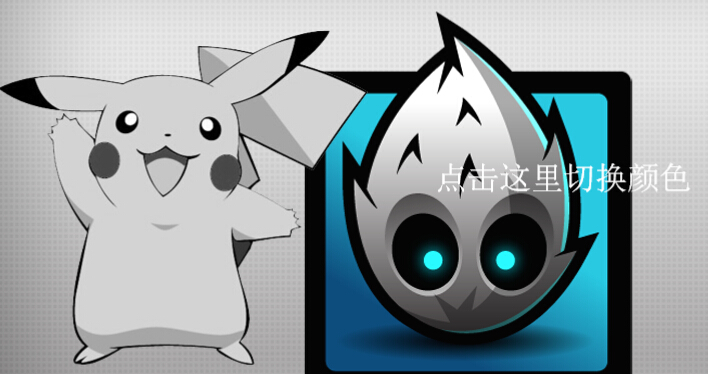
}4 运行效果
程序中响应按钮代码如下,形成灰色与彩色图交替显示。
void HelloWorld::onBtnColorChange(Ref* MyRef)
{
static int idx = 0;
if (idx % 2 == 0)
{
sprAddGray(m_spr);
}
else
{
sprRemoveGray(m_spr);
}
idx++;
}
























 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










