支持 NGUI的 UIPanel 的SoftClip,支持主流机型(小米,锤子,三星,iPhone等手机)
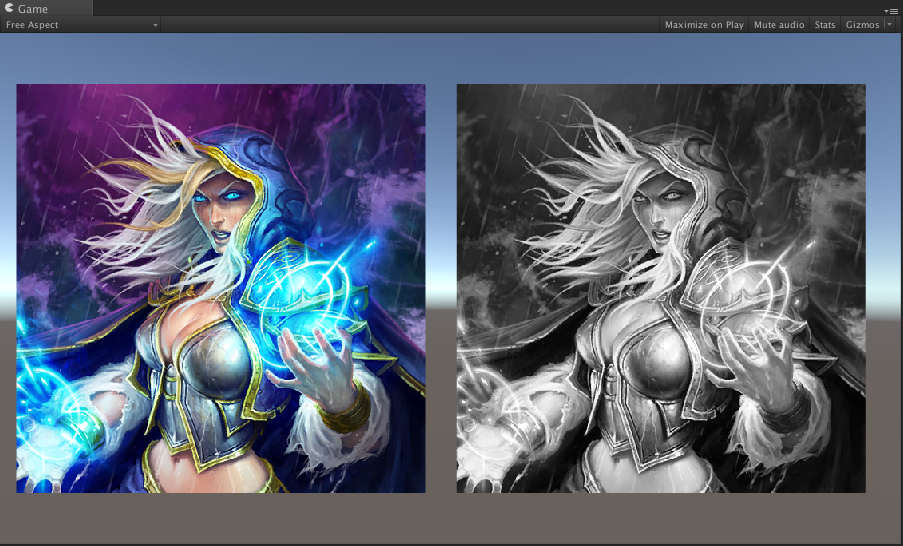
无图无真相
修改
Unlit - Transparent Colored.shader
如下:
Shader "Unlit/Transparent Colored"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
}
SubShader
{
LOD 200
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
struct v2f
{
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
fixed gray : TEXCOORD1;
};
v2f o;
v2f vert (appdata_t v)
{
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = v.texcoord;
o.color = v.color;
o.gray = dot(v.color, fixed4(1,1,1,0));
return o;
}
// fixed4 frag (v2f IN) : COLOR
// {
// return tex2D(_MainTex, IN.texcoord) * IN.color;
// }
fixed4 frag (v2f i) : COLOR
{
fixed4 col;
col = tex2D(_MainTex, i.texcoord);
//if (i.gray < float(0.00000000001))
//if (i.gray == 0)&&i.color.g <0.001&&i.color.b <0.001
if(i.color.r <0.001&&i.color.g <0.001&&i.color.b <0.001)
{
float grey = dot(col.rgb, float3(0.299, 0.587, 0.114));
col.rgb = float3(grey, grey, grey);
}
else
{
col = col * i.color;
}
return col;
}
ENDCG
}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
修改
Unlit - Transparent Colored 1.shader
如下:
Shader "Hidden/Unlit/Transparent Colored 1"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
}
SubShader
{
LOD 200
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Offset -1, -1
Fog { Mode Off }
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _ClipRange0 = float4(0.0, 0.0, 1.0, 1.0);
float2 _ClipArgs0 = float2(1000.0, 1000.0);
struct appdata_t
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
float2 worldPos : TEXCOORD1;
};
v2f o;
v2f vert (appdata_t v)
{
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = v.color;
o.texcoord = v.texcoord;
o.worldPos = v.vertex.xy * _ClipRange0.zw + _ClipRange0.xy;
return o;
}
// half4 frag (v2f IN) : COLOR
// {
// // Softness factor
// float2 factor = (float2(1.0, 1.0) - abs(IN.worldPos)) * _ClipArgs0;
//
// // Sample the texture
// half4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
// col.a *= clamp( min(factor.x, factor.y), 0.0, 1.0);
// return col;
// }
half4 frag (v2f IN) : COLOR
{
// Softness factor
float2 factor = (float2(1.0, 1.0) - abs(IN.worldPos)) * _ClipArgs0;
// Sample the texture
half4 col = tex2D(_MainTex, IN.texcoord);
//if (dot(IN.color, fixed4(1, 1, 1, 0)) ==0)
//if (dot(IN.color, fixed4(1,1,1,0)) < float(0.00000000001))
if (IN.color.r <0.001&&IN.color.g <0.001&&IN.color.b <0.001)
{
col = tex2D(_MainTex, IN.texcoord);
float grey = dot(col.rgb, fixed3(0.222, 0.707, 0.071));
col.rgb = float3(grey, grey, grey);
}else{
col = col * IN.color;
}
col.a *= clamp( min(factor.x, factor.y), 0.0, 1.0);
return col;
}
ENDCG
}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
修改
Unlit - Transparent Colored 2.shader
如下:
Shader "Hidden/Unlit/Transparent Colored 2"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
}
SubShader
{
LOD 200
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Offset -1, -1
Fog { Mode Off }
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _ClipRange0 = float4(0.0, 0.0, 1.0, 1.0);
float4 _ClipArgs0 = float4(1000.0, 1000.0, 0.0, 1.0);
float4 _ClipRange1 = float4(0.0, 0.0, 1.0, 1.0);
float4 _ClipArgs1 = float4(1000.0, 1000.0, 0.0, 1.0);
struct appdata_t
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPos : TEXCOORD1;
};
float2 Rotate (float2 v, float2 rot)
{
float2 ret;
ret.x = v.x * rot.y - v.y * rot.x;
ret.y = v.x * rot.x + v.y * rot.y;
return ret;
}
v2f o;
v2f vert (appdata_t v)
{
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = v.color;
o.texcoord = v.texcoord;
o.worldPos.xy = v.vertex.xy * _ClipRange0.zw + _ClipRange0.xy;
o.worldPos.zw = Rotate(v.vertex.xy, _ClipArgs1.zw) * _ClipRange1.zw + _ClipRange1.xy;
return o;
}
// half4 frag (v2f IN) : COLOR
// {
// // First clip region
// float2 factor = (float2(1.0, 1.0) - abs(IN.worldPos.xy)) * _ClipArgs0.xy;
// float f = min(factor.x, factor.y);
//
// // Second clip region
// factor = (float2(1.0, 1.0) - abs(IN.worldPos.zw)) * _ClipArgs1.xy;
// f = min(f, min(factor.x, factor.y));
//
// // Sample the texture
// half4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
//
// col.a *= clamp(f, 0.0, 1.0);
// return col;
// }
half4 frag (v2f IN) : COLOR
{
// First clip region
float2 factor = (float2(1.0, 1.0) - abs(IN.worldPos.xy)) * _ClipArgs0.xy;
float f = min(factor.x, factor.y);
// Second clip region
factor = (float2(1.0, 1.0) - abs(IN.worldPos.zw)) * _ClipArgs1.xy;
f = min(f, min(factor.x, factor.y));
half4 col;
col = tex2D(_MainTex, IN.texcoord);
//if (dot(IN.color, fixed4(1, 1, 1, 0)) < float(0.00000000001))
//if (dot(IN.color, fixed4(1,1,1,0)) ==0)
if (IN.color.r <0.001&&IN.color.g <0.001&&IN.color.b <0.001)
{
float grey = dot(col.rgb, fixed3(0.222, 0.707, 0.071));
col.rgb = float3(grey, grey, grey);
}else{
col = col * IN.color;
}
col.a *= clamp(f, 0.0, 1.0);
return col;
}
ENDCG
}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
修改
Unlit - Transparent Colored 3.shader
如下:
Shader "Hidden/Unlit/Transparent Colored 3"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
}
SubShader
{
LOD 200
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Offset -1, -1
Fog { Mode Off }
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _ClipRange0 = float4(0.0, 0.0, 1.0, 1.0);
float4 _ClipArgs0 = float4(1000.0, 1000.0, 0.0, 1.0);
float4 _ClipRange1 = float4(0.0, 0.0, 1.0, 1.0);
float4 _ClipArgs1 = float4(1000.0, 1000.0, 0.0, 1.0);
float4 _ClipRange2 = float4(0.0, 0.0, 1.0, 1.0);
float4 _ClipArgs2 = float4(1000.0, 1000.0, 0.0, 1.0);
struct appdata_t
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPos : TEXCOORD1;
float2 worldPos2 : TEXCOORD2;
};
float2 Rotate (float2 v, float2 rot)
{
float2 ret;
ret.x = v.x * rot.y - v.y * rot.x;
ret.y = v.x * rot.x + v.y * rot.y;
return ret;
}
v2f o;
v2f vert (appdata_t v)
{
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = v.color;
o.texcoord = v.texcoord;
o.worldPos.xy = v.vertex.xy * _ClipRange0.zw + _ClipRange0.xy;
o.worldPos.zw = Rotate(v.vertex.xy, _ClipArgs1.zw) * _ClipRange1.zw + _ClipRange1.xy;
o.worldPos2 = Rotate(v.vertex.xy, _ClipArgs2.zw) * _ClipRange2.zw + _ClipRange2.xy;
return o;
}
// half4 frag (v2f IN) : COLOR
// {
// // First clip region
// float2 factor = (float2(1.0, 1.0) - abs(IN.worldPos.xy)) * _ClipArgs0.xy;
// float f = min(factor.x, factor.y);
//
// // Second clip region
// factor = (float2(1.0, 1.0) - abs(IN.worldPos.zw)) * _ClipArgs1.xy;
// f = min(f, min(factor.x, factor.y));
//
// // Third clip region
// factor = (float2(1.0, 1.0) - abs(IN.worldPos2)) * _ClipArgs2.xy;
// f = min(f, min(factor.x, factor.y));
//
// // Sample the texture
// half4 col = tex2D(_MainTex, IN.texcoord)* IN.color;
// col.a *= clamp(f, 0.0, 1.0);
// return col;
// }
half4 frag (v2f IN) : COLOR
{
// First clip region
float2 factor = (float2(1.0, 1.0) - abs(IN.worldPos.xy)) * _ClipArgs0.xy;
float f = min(factor.x, factor.y);
// Second clip region
factor = (float2(1.0, 1.0) - abs(IN.worldPos.zw)) * _ClipArgs1.xy;
f = min(f, min(factor.x, factor.y));
// Third clip region
factor = (float2(1.0, 1.0) - abs(IN.worldPos2)) * _ClipArgs2.xy;
f = min(f, min(factor.x, factor.y));
// Sample the texture
half4 col = tex2D(_MainTex, IN.texcoord);
//if (dot(IN.color, fixed4(1, 1, 1, 0)) < float(0.00000000001))
//if (dot(IN.color, fixed4(1,1,1,0)) ==0)
if (IN.color.r <0.001&&IN.color.g <0.001&&IN.color.b <0.001)
{
float grey = dot(col.rgb, fixed3(0.222, 0.707, 0.071));
col.rgb = float3(grey, grey, grey);
}else{
col = col * IN.color;
}
col.a *= clamp(f, 0.0, 1.0);
return col;
}
ENDCG
}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
显示黑白效果:
UITexture texture;
texture.color = Color.black;
去除黑白效果:
UITexture texture;
texture.color = Color.white;

























 2493
2493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








