//android动画有补间动画、逐帧动画和属性动画(支持3.0版本+),本篇博客主要介绍属性动画。效果图:
一、单个动画的使用
定义动画文件:
//注意:动画文件要放在 res/animator/ 目录下<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:propertyName="scaleX"
android:valueFrom="1.0"
android:valueTo="2.0"
android:valueType="floatType" />代码中调用:
ObjectAnimator animator = (ObjectAnimator) AnimatorInflater.loadAnimator(this,
R.animator.anim_scale);
animator.setTarget(view);
animator.start();纯代码添加动画:
ObjectAnimator animation = ObjectAnimator.ofFloat(view, "scaleX", 1.0f, 2.0f);
animation.setDuration(1000);
animation.start();二、组合动画的使用
定义动画文件:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="2000"
android:propertyName="scaleX"
android:repeatCount="1"
android:repeatMode="reverse"
android:valueFrom="1.0"
android:valueTo="2.0" />
<objectAnimator
android:duration="2000"
android:propertyName="scaleY"
android:repeatCount="1"
android:repeatMode="reverse"
android:valueFrom="1.0"
android:valueTo="2.0" />
</set>代码中调用:
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_multi);
set.setTarget(view);
set.start();纯代码添加动画:
AnimatorSet set = new AnimatorSet();//组合动画
ObjectAnimator scaleX = ObjectAnimator.ofFloat(view, "scaleX", 1f, 2f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(view, "scaleY", 1f, 2f);
set.setDuration(2000);
set.setInterpolator(new DecelerateInterpolator());
set.play(scaleX).with(scaleY);//两个动画同时开始
set.start();三、更改单个属性
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("translationX", 0f, 300f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("translationY", 0f, 300f);
ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(view, pvhX, pvhY);
animator.setDuration(2000);
animator.start();四、快速设置多种动画
//ViewPropertyAnimator在我看来相当于一个view的动画管理者,调用view.animate()即可获取。ViewPropertyAnimator animator = view.animate();
animator.translationX(50).rotationBy(-90).rotation(90).setDuration(1000).start();五、关系分析

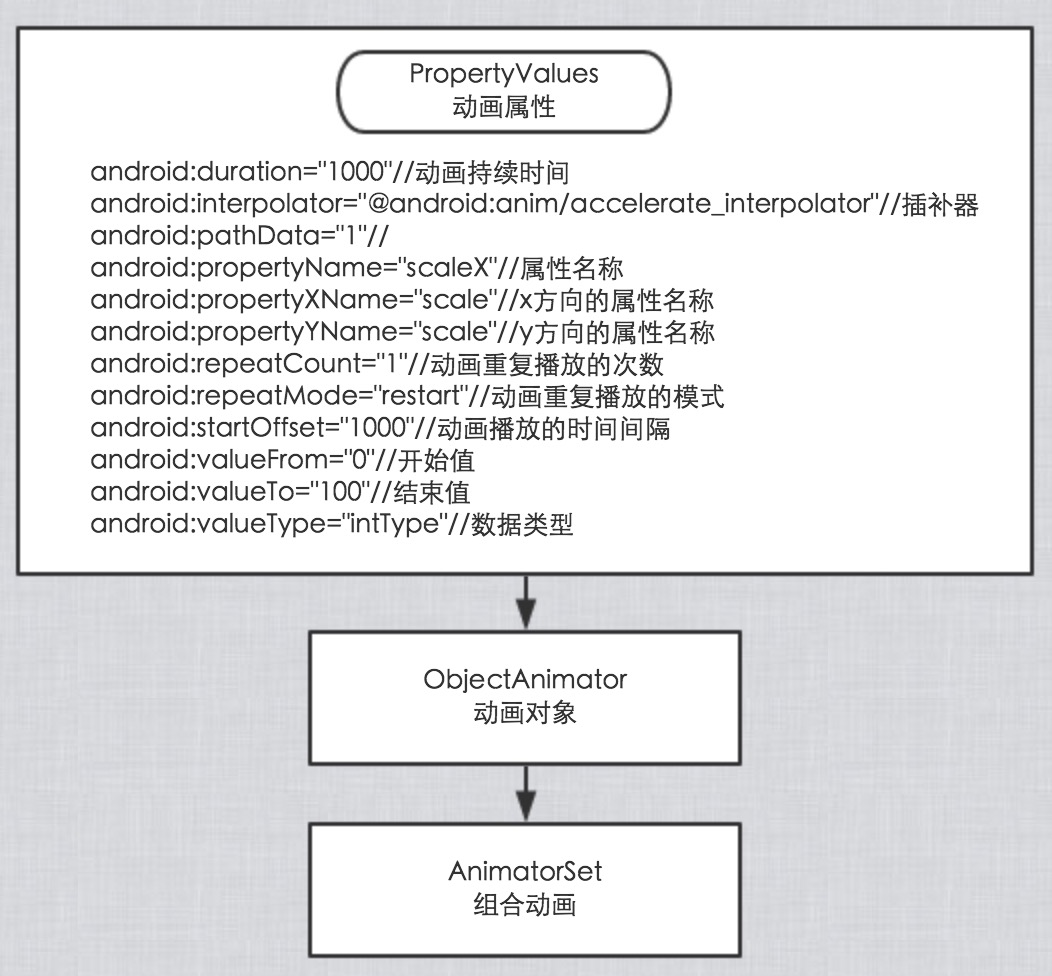
多个动画属性(PropertyValues)构成一个动画对象(ObjectAnimator),多个动画对象(ObjectAnimator)合成一个组合动画(AnimatorSet)
六、动画分析
//在属性动画中新增的动画效果有以下几种1)translationX 和 translationY:这两个属性控制了View所处的位置,它们的值是由layout容器设置的,是相对于坐标原点(0,0 左上角)的一个偏移量。
2)rotation, rotationX 和 rotationY:控制View绕着轴点(pivotX和pivotY)旋转。
3)scaleX 和 scaleY:控制View基于pivotX和pivotY的缩放。
4)pivotX 和 pivotY:旋转的轴点和缩放的基准点,默认是View的中心点。
5)x 和 y:描述了view在其父容器中的最终位置,是左上角左标和偏移量(translationX,translationY)的和。
6)aplha:透明度,1 是完全不透明,0 是完全透明。七、彩蛋
修改view的背景色/*
* ArgbEvaluator:这种评估者可以用来执行类型之间的插值整数值代表ARGB颜色。
* FloatEvaluator:这种评估者可以用来执行浮点值之间的插值。
* IntEvaluator:这种评估者可以用来执行类型int值之间的插值。
* RectEvaluator:这种评估者可以用来执行类型之间的插值矩形值。
*
* 由于本例是改变View的backgroundColor属性的背景颜色所以此处使用ArgbEvaluator
*/
ObjectAnimator animator = ObjectAnimator.ofInt(view,
"backgroundColor", Color.RED, Color.BLUE, Color.GRAY, Color.GREEN);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(1500);
animator.setRepeatCount(-1);
animator.setRepeatMode(Animation.REVERSE);
animator.setEvaluator(new ArgbEvaluator());
animator.start();八、放大招了
//属性动画不止可以应用于View,还可以应用于任何对象。看到上面view变形的时候字体也变了,好不舒服有没有?属性动画的亮点来啦,可以只更改width!
ObjectAnimator.ofInt(view, "width", 800).setDuration(5000).start();或者
ValueAnimator anim = ValueAnimator.ofInt(0, 800);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int val = (Integer) valueAnimator.getAnimatedValue();
ViewGroup.LayoutParams layoutParams = viewRL.getLayoutParams();
layoutParams.width = val;
viewRL.setLayoutParams(layoutParams);
}
});
anim.setDuration(5000);
anim.start();Tip:
为了在各种安卓版本上使用属性动画,你需要采用NineOldAndroids。
























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








