一.为什么需要定位
二.定位组成

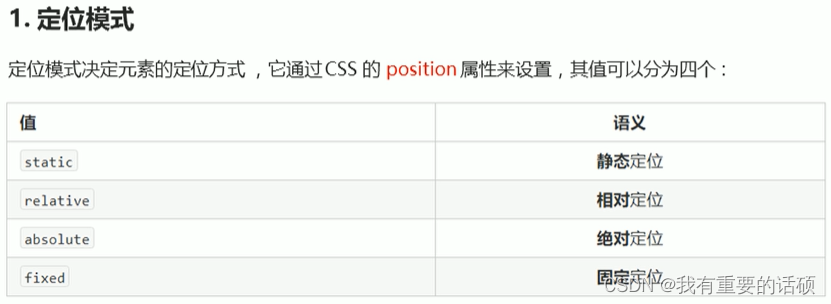
1.定位模式

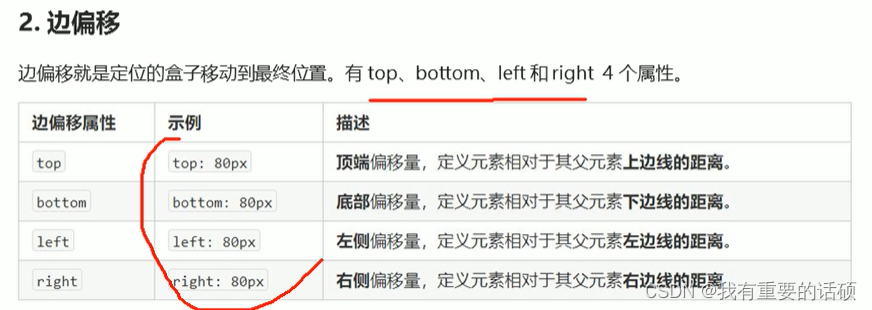
2.边偏移
这四个属性只能定位用,之前的标准流和浮动不能用

3.静态定位(了解)
没有脱离标准流,有标准流所有特性

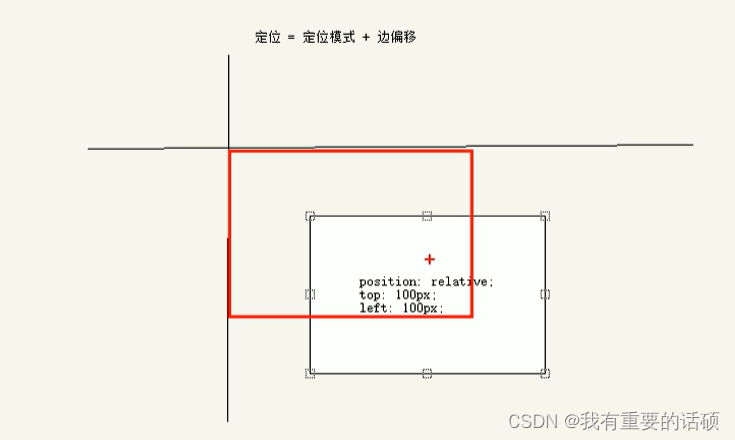
4.相对定位

人走位置留,下面盒子不会升上去占他的位置

限制绝对定位的
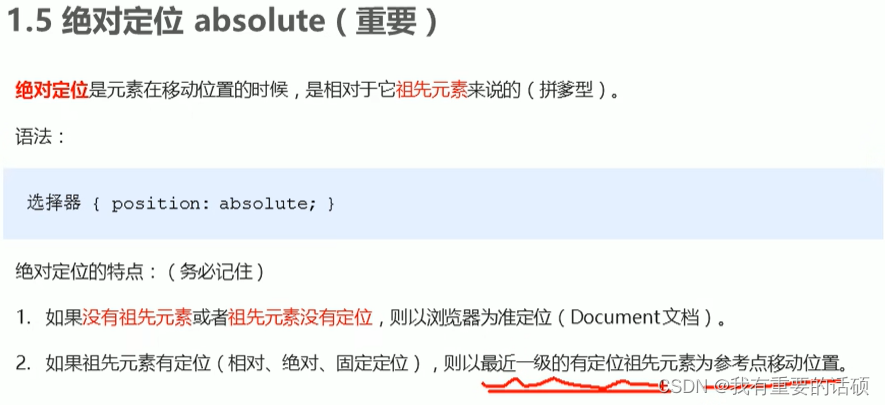
5.绝对定位


所以可以飘起来,不影响下面的盒子的排布
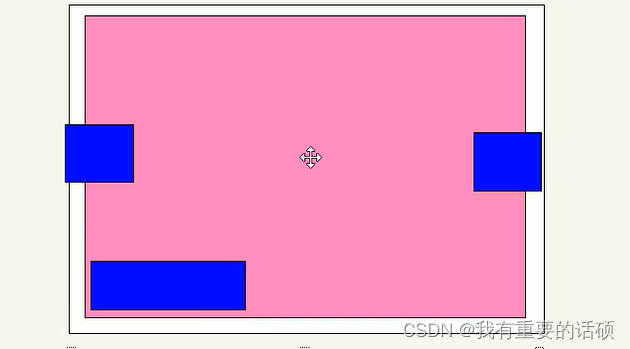
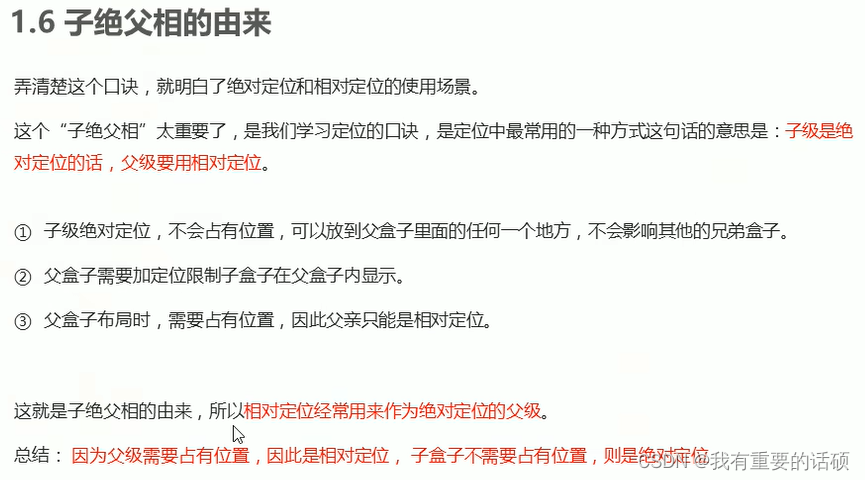
三.子绝父相
小盒子不能挡住大盒子,所以要绝对定位,不占有位置。大盒子要添加相对定位,因为要添加定位才能让小盒子相对于大盒子来定位,而且不能添加绝对定位,因为大盒子要占地方


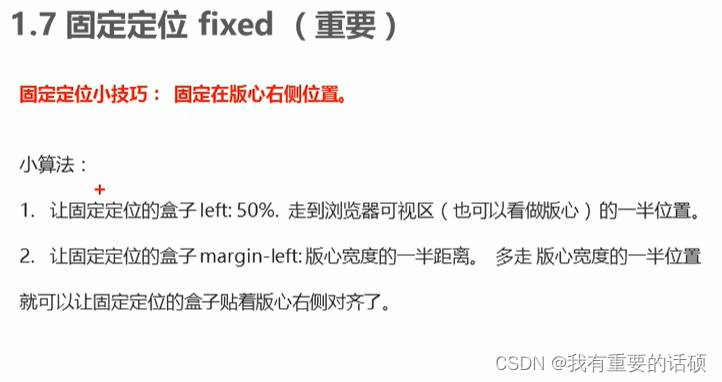
四.固定定位

固定定位在版心右侧的方法


五.粘性定位

设置top 0
比如top到0是就是刚开始是随页面滚动的,到top=0是就固定了
六.总结


2.子绝父相
七.定位的堆叠顺序
标准流没有这个

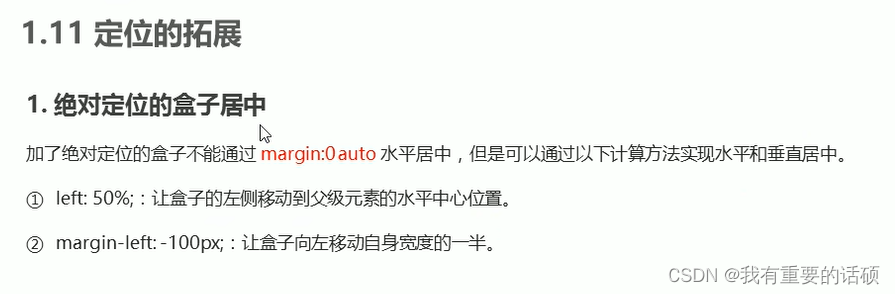
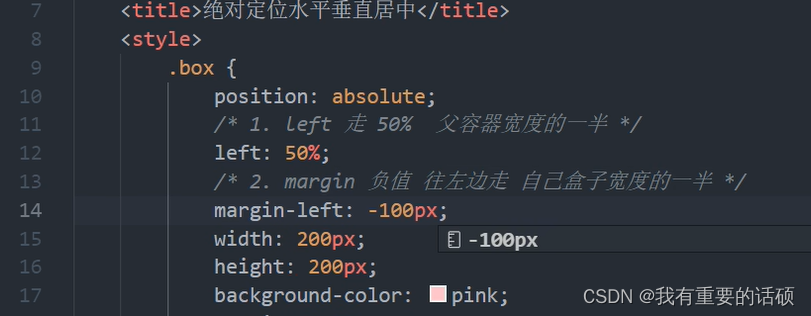
绝对定位的盒子水平居中





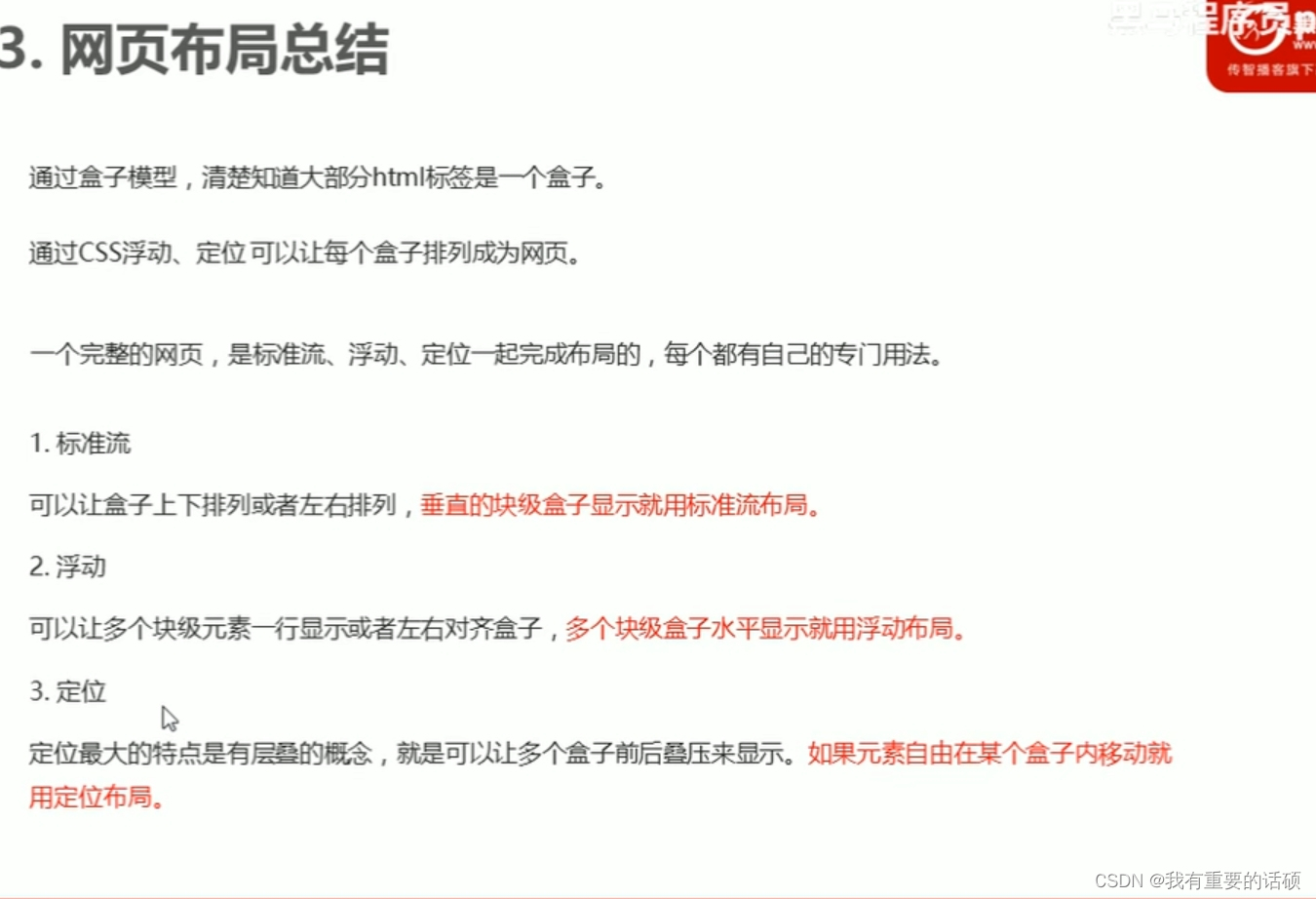
八.网页布局总结

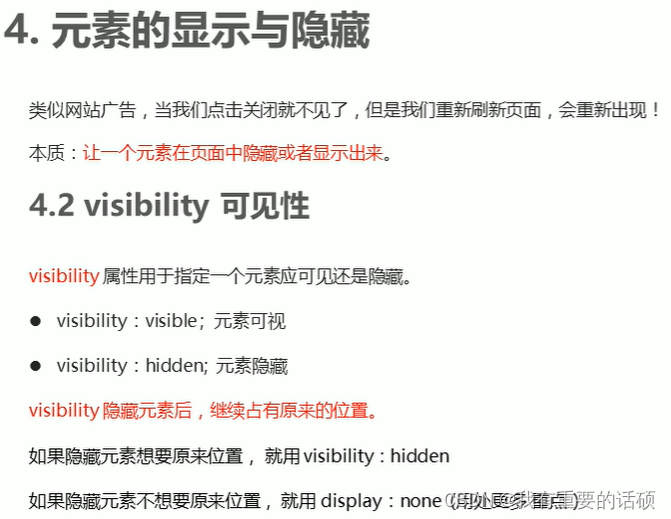
九.元素的隐藏与显示
1.display属性


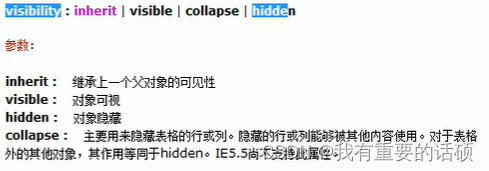
2.visibility可见


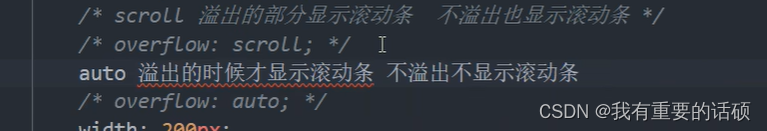
3.overflow

visible都显示

hidden隐藏超出的

滚动条























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








