在 Unity 中新建一个工程,第一步建立一个参考图像库,首先在 Project 窗口中的 ImageLib 文件夹下点击鼠标右键并依次选择 Create->XR->Reference Image Library 新建一个参考图 像库,并命名为 RefImageLib,如下图所示。

在 Project 窗口中的 Fbxes(没有就创建一个)文件夹下拖进两个.fbx格式的模型Earth和Frame
网盘链接获取模型和图片
提取码:lixu
在 Project 窗口中的 TexTures(没有就创建一个)文件夹下拖进两张.png格式图片
这里我们用到的参考识别图像是Card_02(有轮廓)

此张图片是Card_01(无轮廓)

选择新建的 RefImageLib 参考图像库,在 Inspector 窗口中,点击“Add Image”添加参考图像,将参考图像拖到图像框中,如下图所示。
Physical Size:尽量小些,还原真实尺寸,如果识别图的尺寸填太大了后面检测出的模型就会很小

在完成上述工作之后,在 Hierarchy 窗口中选择 AR Session Origin,并为其挂载 AR Tracked Image Manager 组件,将第一步制作的 RefImageLib 参考图像库拖到 Reference Library 属性中,并设置相 应的 Prefab(这里用到的预制体是我们组员提前制作好的.fbx格式的地球仪模型),如下图所示。
Serialized Library里设置的是刚刚创建的参考图像库RefImageLib
Max Number of Moving Images表示最大的追踪的图像数量
Tracked Image Prefab:设置的是我们组员提前制作好的.fbx格式地球仪模型(命名为Earth)


在资源管理面板的“materials”文件夹中,新建一个材质并命名为“Mat_Color”,Shader属性选择“Mobile-》Diffuse”,贴图选择Textures文件夹下的Card_02
到这一步运行出来的画面就已经有纹路了,存疑?

现在就跑出来的demo会只显示一个地球却没有框架,因为我们只添加了Earth模型作为图像追踪的预制体,所以我们把Earth和Frame都拖到Hierarchy窗口,并把Frame作为Earth的子物体,最后把Earth拖到AR tracked image manager的Tracked Image Prefab下

除此之外还会出现一个bug,在画面中即使没有检测到图像,也会始终有一个地球仪的模型,画面中出现检测图像时,再检测图像上又会出现一个模型,整个画面中会有两个模型
为解决这一问题,我开始探究,我在场景管理窗口再添加了一个树枝模型,果然运行的画面中又多了一支树枝,所以放在场景窗口下的模型都会再程序运行后立马在画面中生效,为此我将Earth作为预制体放在Prefabs文件夹下,再把场景管理窗口下的模型删掉
将包含Frame子物体的Earth模型拖到Prefabs中会出现一个提示:我们选择Prefab Variant



这样运行的程序画面中只有检测到识别图才会出现地球仪模型
在资源管理面板的“materials”文件夹中,新建一个材质并命名为“Mat_Model”,Shader属性选择“Mobile-》Diffuse”,这时模型贴图为空,默认是白色,把这个材质设置在Earth和Frame模型上,然后我们通过脚本来实现换色


在Scripts文件夹下创建一个名为Change_T的C#脚本,代码如下(核心代码为一行)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Change_T : MonoBehaviour {
public GameObject Earth;
//申请GameObject类型的变量 储存地球模型
public Texture Card_01;
//申请Texture类型的变量 储存Card_01图片
// Use this for initialization
void Start () {
Earth.GetComponent<Renderer>().material.mainTexture = Card_01;
//将地球模型材质的主贴图替换为Card_01
}
// Update is called once per frame
void Update () {
}
}
将新创建的脚本Change_T添加到AR Session Origin上,可以看到其中有两个属性Earth和Card_01,正是我们刚刚在代码中声明的两个变量
故Earth属性中拖入名为Earth Variant的模型,Card_01中拖入Card_01的纹理图

这样就完成了识别图追踪检测带有纹理的地球仪
遗存问题:跑出来的demo地球仪模型太小,如何调大?

按钮属于UI元素,在场景管理面板(Hierarchy)下创建一个Button,命名为ChangeBtn


打开之前的Change_T脚本,新一个新的公有函数Button_T,将替换贴图的核心代码写在这个公有函数中
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Change_T : MonoBehaviour
{
public GameObject Earth;
//申请GameObject类型的变量 储存地球模型
public Texture Card_01;
//申请Texture类型的变量 储存Card_01图片
// Use this for initialization
void Start()
{
}
// Update is called once per frame
void Update()
{
}
//换贴图的按钮函数
public void Button_T()
{
Earth.GetComponent<Renderer>().sharedMaterial.mainTexture = Card_01;
//将地球模型材质的主贴图替换为Card_01
}
}
为按钮的点击事件添加这个函数,实现监听响应

点击这个按钮出现响应效果,地球仪初始是白色的,响应后出现纹路
效果展示:https://www.bilibili.com/video/BV1B3411Y7Lz?spm_id_from=333.999.0.0
打开Change_T脚本,更改里面的内容
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Change_T : MonoBehaviour {
public GameObject Earth;
//申请GameObject类型的变量 储存地球模型
public Texture Card_01;
>作者2013年从java开发,转做Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
参与过不少面试,也当面试官 面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我整理了一份阿里P7级别的最系统的Android开发主流技术,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括阿里,以及字节跳动,腾讯,华为,小米,等一线互联网公司主流架构技术。**如果你想深入系统学习Android开发,成为一名合格的高级工程师,可以收藏一下这些Android进阶技术选型**
> 我搜集整理过这几年阿里,以及腾讯,字节跳动,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
> 
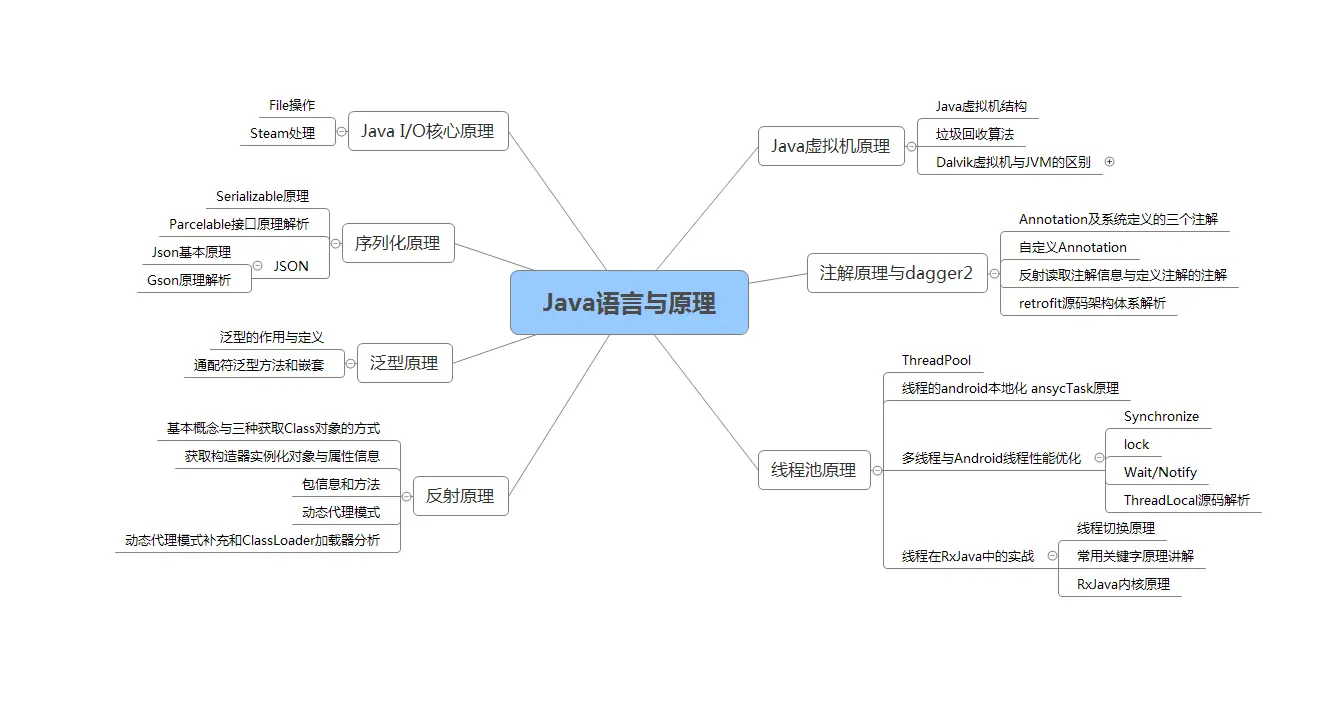
**Java语言与原理;**
大厂,小厂。Android面试先看你熟不熟悉Java语言
> 
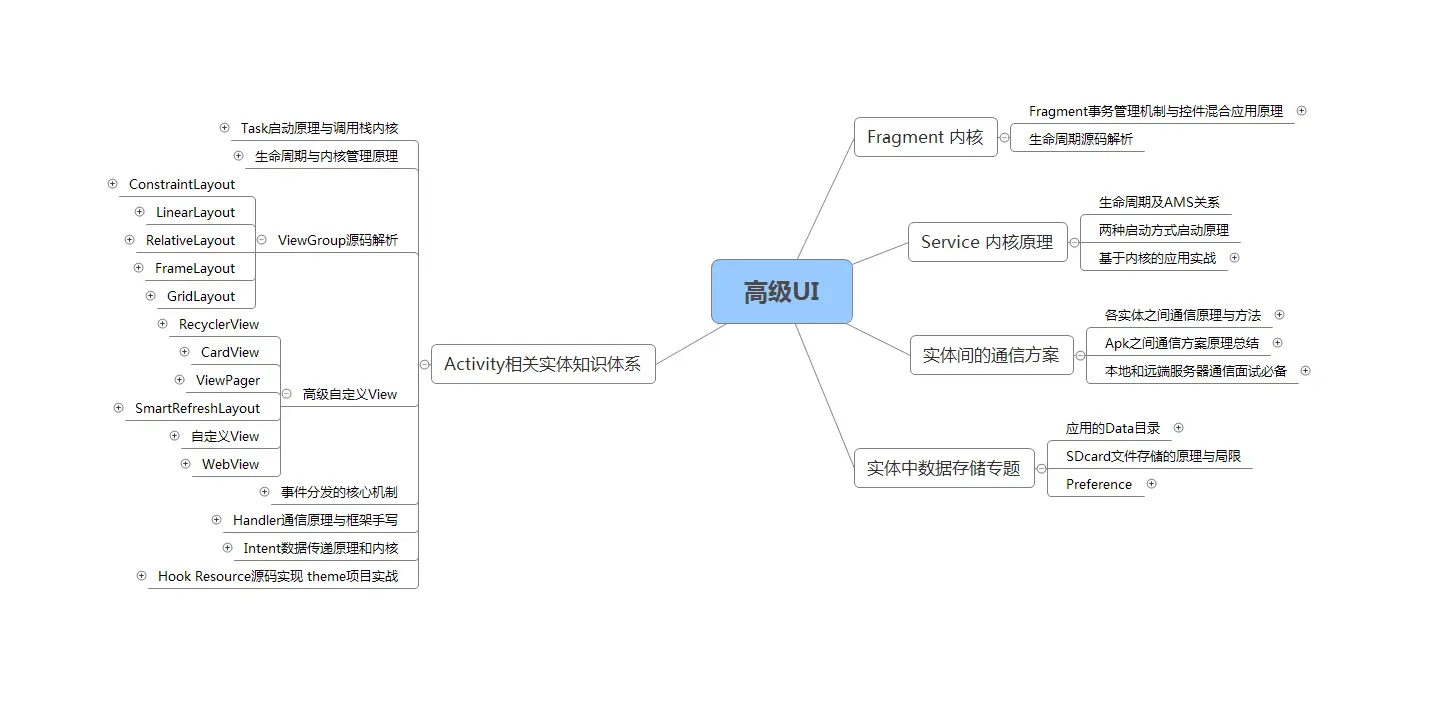
**高级UI与自定义view;**
自定义view,Android开发的基本功。
> 
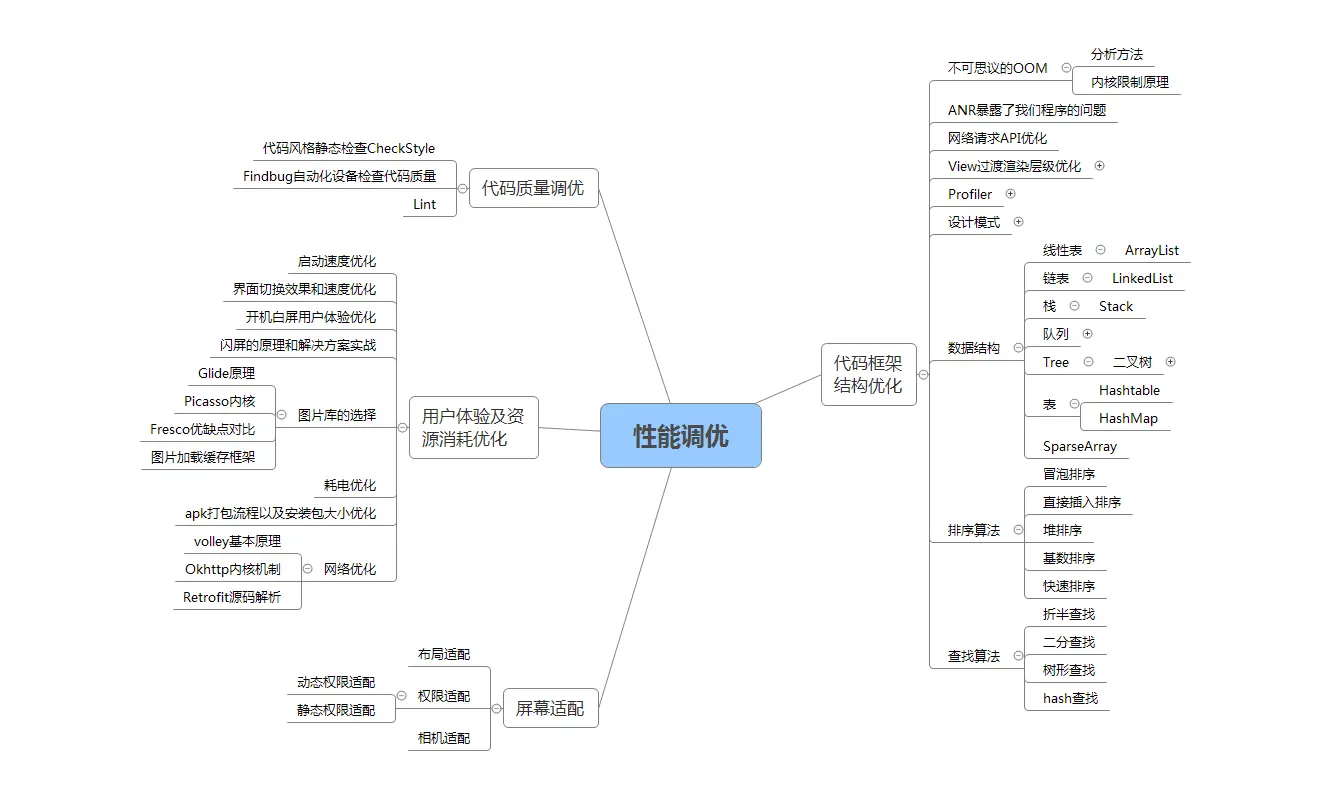
**性能调优;**
数据结构算法,设计模式。都是这里面的关键基础和重点需要熟练的。
> 
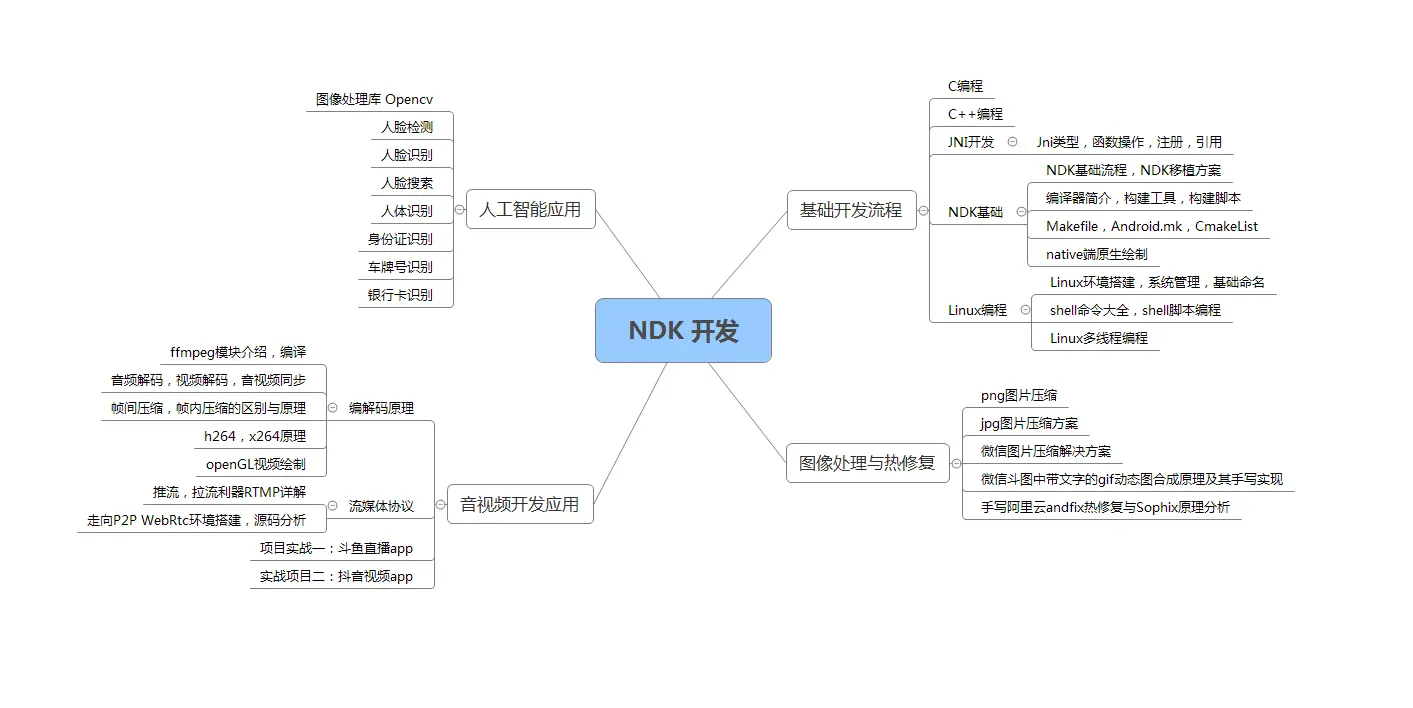
**NDK开发;**
未来的方向,高薪必会。
> 
**前沿技术;**
组件化,热升级,热修复,框架设计
> 
> 网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
我在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多,CodeChina上可见;
当然,想要深入学习并掌握这些能力,并不简单。关于如何学习,做程序员这一行什么工作强度大家都懂,但是不管工作多忙,每周也要雷打不动的抽出 2 小时用来学习。
**不出半年,你就能看出变化!**
img-Om5TjPRm-1720100672942)]
**NDK开发;**
未来的方向,高薪必会。
> [外链图片转存中...(img-uiZcECFT-1720100672942)]
**前沿技术;**
组件化,热升级,热修复,框架设计
> [外链图片转存中...(img-NtTAqTHF-1720100672942)]
> 网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
我在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多,CodeChina上可见;
当然,想要深入学习并掌握这些能力,并不简单。关于如何学习,做程序员这一行什么工作强度大家都懂,但是不管工作多忙,每周也要雷打不动的抽出 2 小时用来学习。
**不出半年,你就能看出变化!**






















 31万+
31万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








