Three.js 提供了很多操纵器,example下也给了一些操纵器(也叫控制器)的例子,引用 js 可以参考 examples/js/controls/TrackballControls.js 。
Trackball 是众多控制器中应用最多的样例之一,将场景对象封装到一个包围球,将鼠标操作映射为对包围球的旋转(拖拽)。
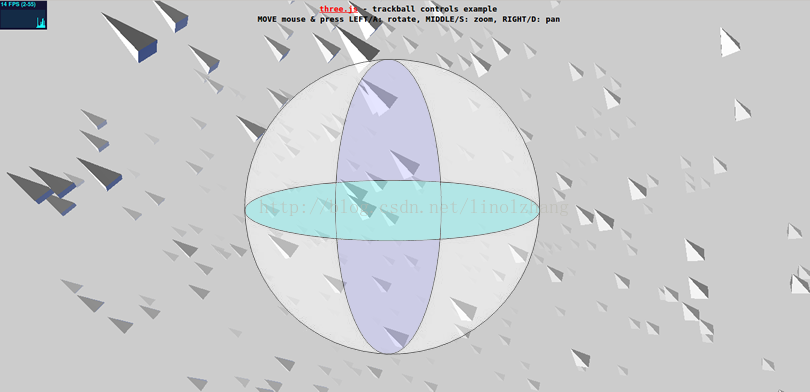
下图是 example下提供的例子:(对应代码 misc_controls_trackball.html)
只贴出来和控制器有关的部分代码:
- controls = new THREE.TrackballControls( camera );
- controls.rotateSpeed = 1.0;
- controls.zoomSpeed = 1.2;
- controls.panSpeed = 0.8;
- controls.noZoom = false;
- controls.noPan = false;
- controls.staticMoving = true;
- controls.dynamicDampingFactor = 0.3;
- controls.keys = [ 65, 83, 68 ];
- controls.addEventListener( 'change', render );
- // 对应函数
- function onWindowResize() {
- camera.aspect = window.innerWidth / window.innerHeight;
- camera.updateProjectionMatrix();
- renderer.setSize( window.innerWidth, window.innerHeight );
- controls.handleResize();
- render();
- }
- function animate() {
- requestAnimationFrame( animate );
- controls.update();
- }
- function render() {
- renderer.render( scene, camera );
- stats.update();
- }
Trackball 是 Three.js 控制器的一种,如果你需要更多控制器选择,可以参考 example例子。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








