Canvas
概述
canvas包含所有元素,它有一个Canvas组件,所有的元素都必须是它的子物体。
渲染顺序
Canvas中的元素渲染顺序是依据它们在列表中排列顺序决定的,后渲染的对象将会覆盖前面的对象。我们可以通过拖拽来改变顺序,同时我们也可以用脚本来控制,通过使用Transform里面的SetAsFirstSibling, SetAsLastSibling, 和SetSiblingIndex方法
渲染模式
Screen Space - Overlay
始终将元素渲染在屏幕最前面,Canvas的大小将自适应屏幕大小。
Screen Space - Camera
与上一个差不多,区别是canvas是通过camera渲染的,这意味着camera的渲染设置将会影响canvas,比如culling mask可以决定UI是否被渲染。
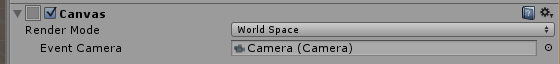
World Space
在这个渲染模式中canvas将和普通的对象一样,我们可以手动调节canvas的rect transform,canvas成为了一个3d世界中的一个对象,值得注意的是其中的event camera选项,这意味着canvas中所有元素的事件响应只有在相应的摄像机渲染出的画面中才有效。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








