DoTween的使用

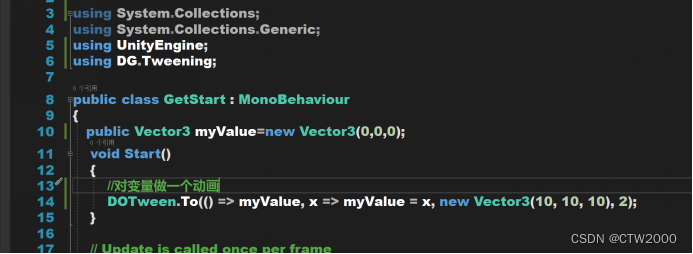
对变量做的动画,前两个lamda表达式可以照抄,只用修改变量名称即可

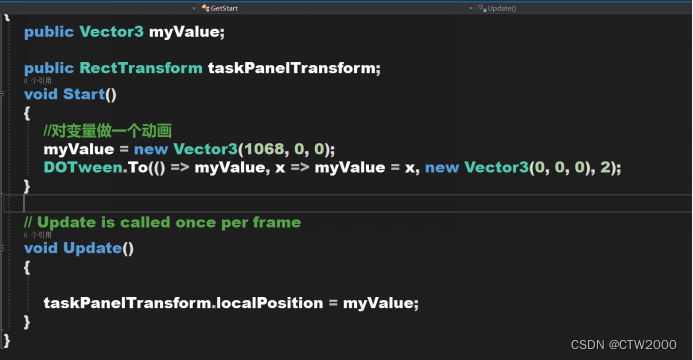
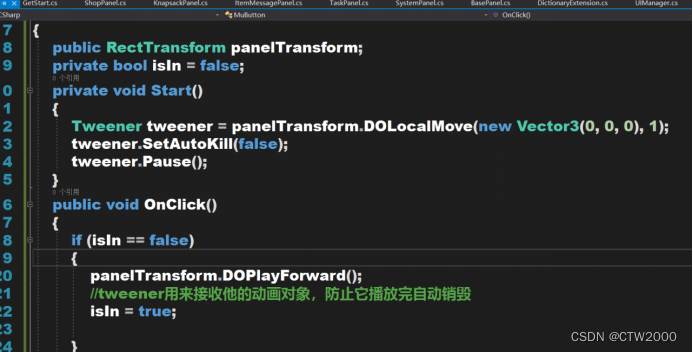
对ui做动画时要使用局部坐标

通过这种方式控制UI移动

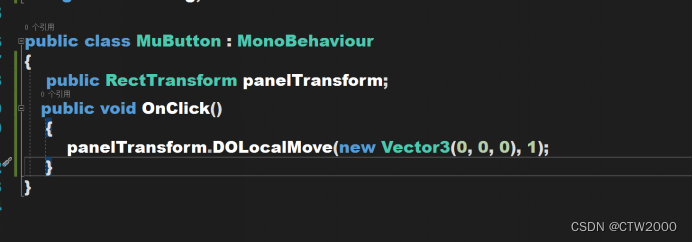
实现动画倒放。click方法绑定在按钮上

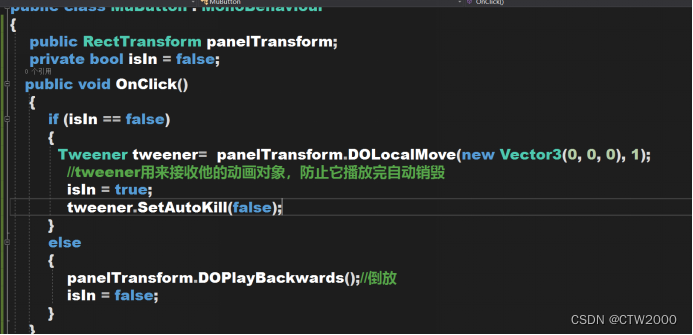
防止创建过多的tweener,更优化的方法。

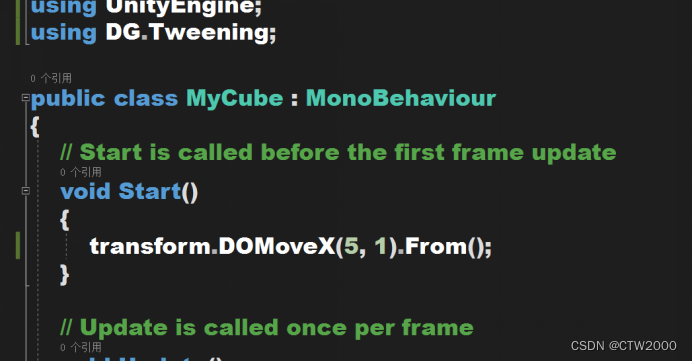
后面加个from可以从5的位置移动到当前位置。from后面的括号里面加个true.就是相对位置。

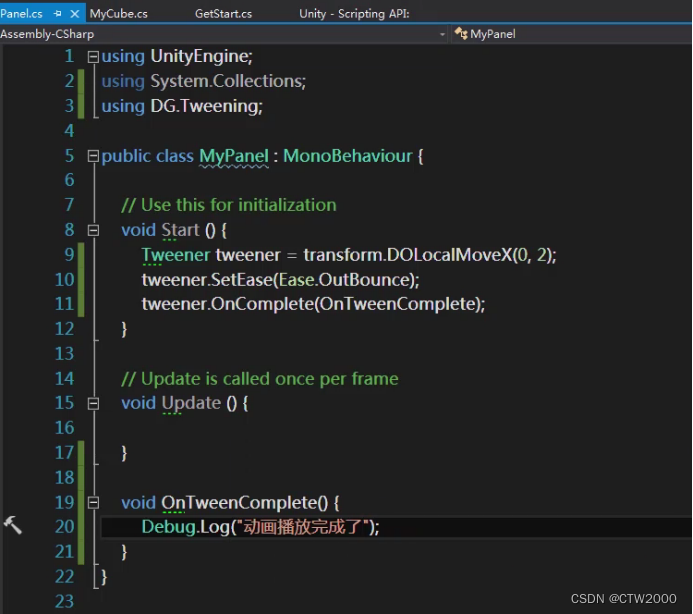
给动画设置弹性和完成事件。

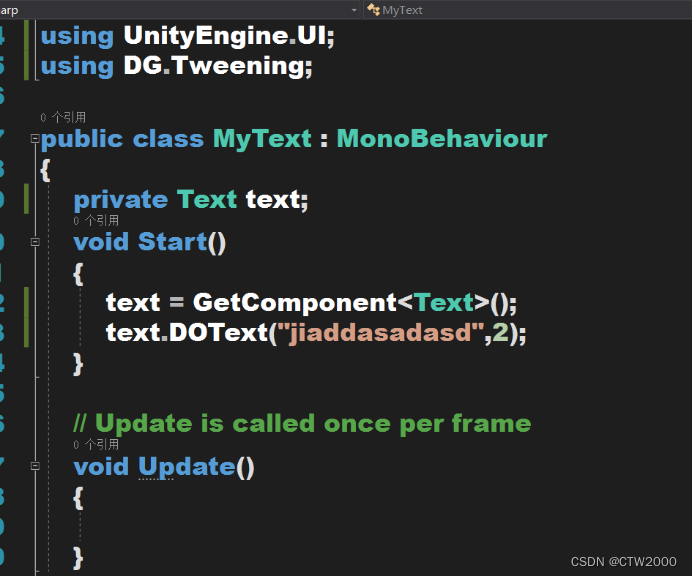
被文字做个动画,让他一个字一个字的显示。

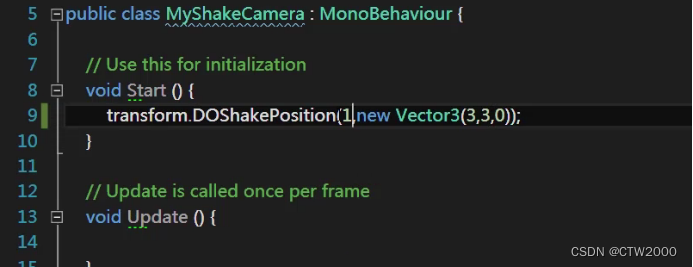
控制屏幕的震动。

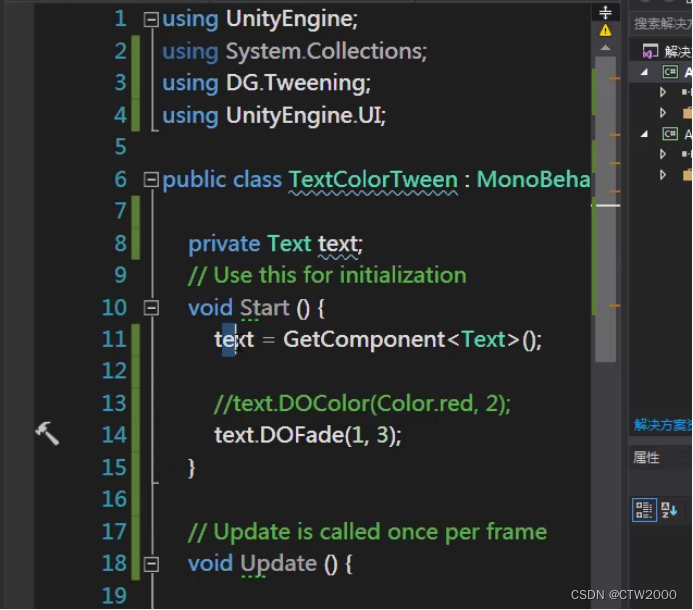
修改文字的颜色和透明度

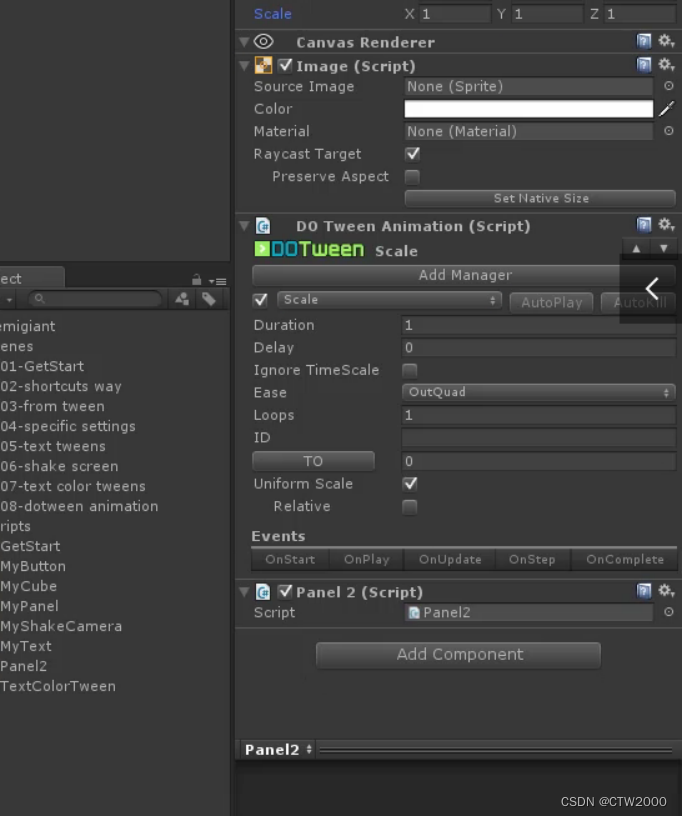
给物体添加dotween组件,然后在脚本里获取组件。这样的好处是可以在编辑器里调参数。
可以给物体添加Dotweenpath组件,按住shift+ctrl可以设置路径点。播放自动寻路,可以设置其他参数。如果loops为-1,则为无限循环。
dotweenpath组件里有各种方法可以绑定给按钮。比如togglepause可以点一下播放点一下暂停。restart可以重新播放





















 6892
6892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








