ajax请求之序列化表单serialize() serializeArray()
一,常规ajax请求提交表单中数据时候需要封装表单中参数到data中
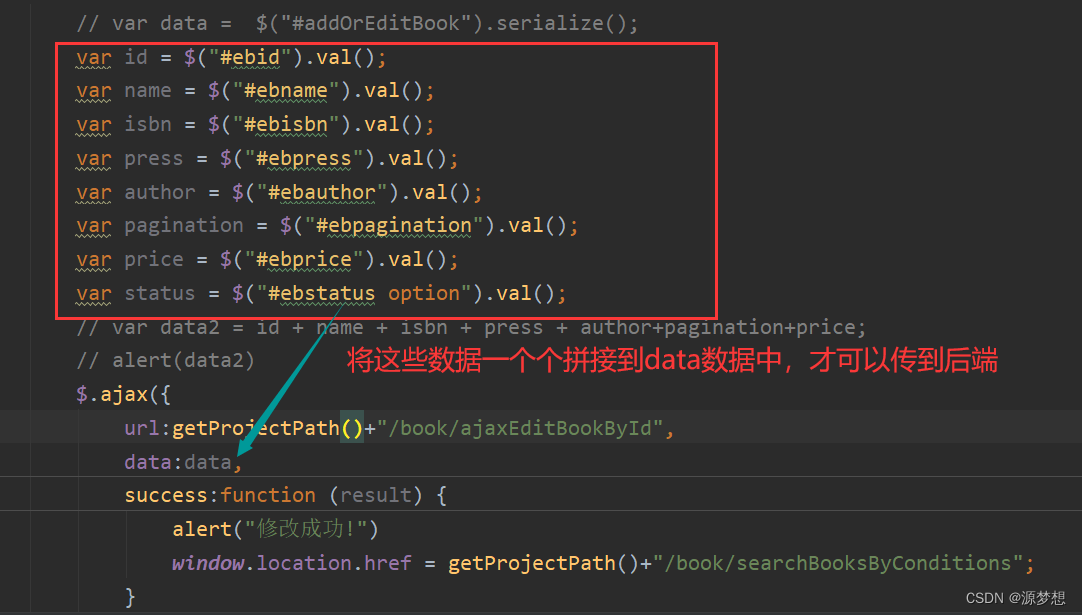
var id = $("#ebid").val();
var name = $("#ebname").val();
var isbn = $("#ebisbn").val();
var press = $("#ebpress").val();
var author = $("#ebauthor").val();
var pagination = $("#ebpagination").val();
var price = $("#ebprice").val();
var status = $("#ebstatus option").val();
// var data2 = id + name + isbn + press + author+pagination+price;
// alert(data2)
$.ajax({
url:getProjectPath()+"/book/ajaxEditBookById",
data:data,
success:function (result) {
alert("修改成功!")
window.location.href = getProjectPath()+"/book/searchBooksByConditions";
}
})

唉嘿,很明显这样太麻烦了,如果我们的表单足够大,那岂不是写好多好多。这显然很不符合我们倡导的理念。
后端获取这些参数,其实就是获取请求参数,参数列表对应即可。
二,使用serialize() serializeArray()序列化表单成json字符串或对象。
var data = $("#addOrEditBook").serialize();
// var id = $("#ebid").val();
// var name = $("#ebname").val();
// var isbn = $("#ebisbn").val();
// var press = $("#ebpress").val();
// var author = $("#ebauthor").val();
// var pagination = $("#ebpagination").val();
// var price = $("#ebprice").val();
// var status = $("#ebstatus option").val();
// var data2 = id + name + isbn + press + author+pagination+price;
// alert(data2)
$.ajax({
url:getProjectPath()+"/book/ajaxEditBookById",
data:data,
success:function (result) {
alert("修改成功!")
window.location.href = getProjectPath()+"/book/searchBooksByConditions";
}
})
是不是感觉一下子省了好多时间和精力,一句话就完成了那么多事情,也不用麻烦的拼接了。
然后后端获取这些参数:
@ResponseBody
@RequestMapping("/ajaxEditBookById")
public void ajaxEditBookById(book book){
bookService.editBookById(book);
}
只需要使用一个javaBean(记得name属性值和javaBean属性一一对应),在加一个@ResponseBody注解,告诉我们传过来的是一个json数据。
细节问题:serialize() serializeArray()
1、serialize()方法
描述:序列化表单内容为字符串,用于Ajax请求。
格式:var data = $(form).serialize();
2.serializeArray()方法
描述:序列化表单元素(类似'.serialize()'方法)返回JSON数据结构数据。
注意,此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作。
格式:var jsonData = $(form).serializeArray();
比如,[{"name":"lihui", "age":"20"},{...}] 获取数据为 jsonData[0].name
在使用ajax提交表单数据时,以上两种方法都可以将data参数设置为 ( f o r m ) . s e r i a l i z e ( ) 或 (form).serialize()或 (form).serialize()或(form).serializeArray()。
























 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








