因为选了面向对象的课程,然后需要做一个界面出来。
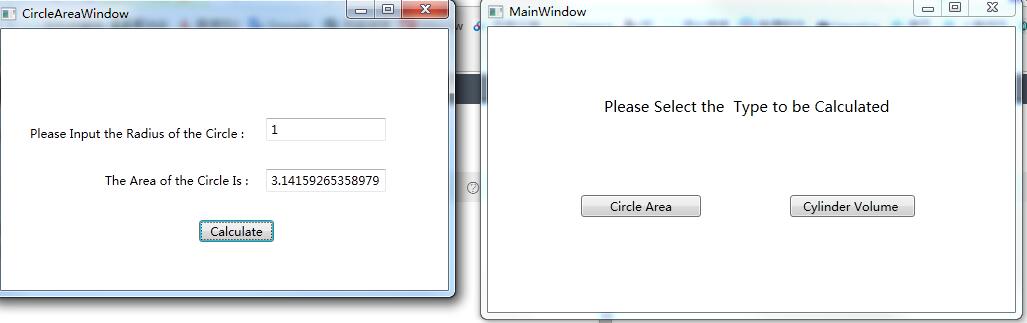
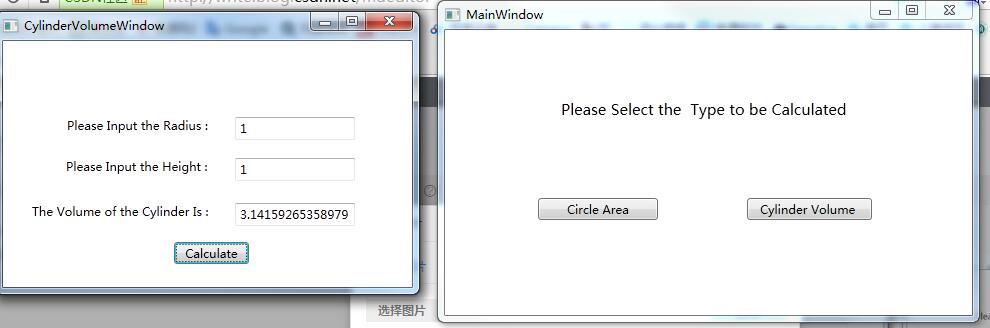
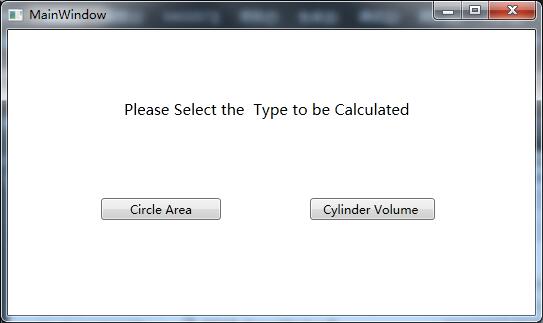
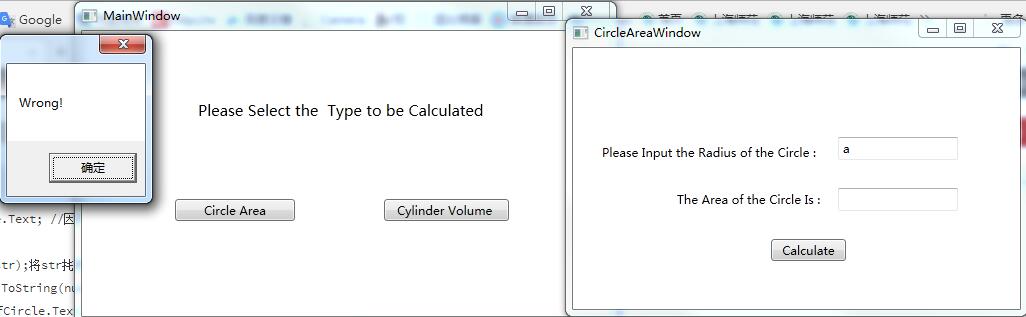
先展示一直最后的效果图:


在这里十分感激宋锦远学长解决了程序中的核心问题,将A对话框对B对话框的传数,以及对原有对话框的刷新问题。
下面对程序中的一些关键步骤进行解析和总结
首先附上源代码
main.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace OOAD_GroupWork
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
}
private void TextBox_TextChanged_1(object sender, TextChangedEventArgs e)
{
}
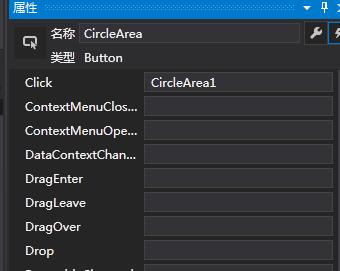
private void CircleArea1(object sender, RoutedEventArgs e)
{
CircleAreaWindow Calculate_CircleArea1 = new CircleAreaWindow();//实例化了Calculate_CircleArea1的对象
Calculate_CircleArea1.ShowDialog();//将这个窗口展示出来
}
private void CylinderVolume1(object sender, RoutedEventArgs e)
{
CylinderVolumeWindow Calculate_CylinderVolume1 = new CylinderVolumeWindow();//实例化求体积的对话窗口
Calculate_CylinderVolume1.ShowDialog();
}
}
}
XAML:
<Window x:Class="OOAD_GroupWork.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="323" Width="543">
<Grid Margin="10,21,18,20">
<Button x:Name="CircleArea" Content="Circle Area" HorizontalAlignment="Left" Margin="83,147,0,0" VerticalAlignment="Top" Width="120" Click="CircleArea1"/>
<Button x:Name="CylinderVolume" Content="Cylinder Volume " HorizontalAlignment="Left" Margin="292,147,0,0" VerticalAlignment="Top" Width="125" Click="CylinderVolume1"/>
<TextBlock HorizontalAlignment="Left" Margin="129,64,0,0" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="141,91,0,0" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="106,48,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="300" Height="43" FontSize="15"><Run Text="Please "/><Run Language="zh-cn" Text="S"/><Run Text="elect the"/><Run Language="zh-cn" Text=" "/><Run Language="zh-cn" Text=" Type to be Calculated"/></TextBlock>
</Grid>
</Window>

CircleAreaWindow.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace OOAD_GroupWork
{
/// <summary>
/// CircleAreaWindow.xaml 的交互逻辑
/// </summary>
public partial class CircleAreaWindow : Window
{
public CircleAreaWindow()
{
InitializeComponent();
}
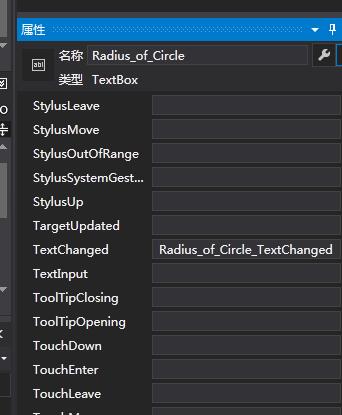
private void Radius_of_Circle_TextChanged(object sender, TextChangedEventArgs e)
{
string str = Radius_of_Circle.Text;
foreach (char i in str)
{
if(!char.IsDigit(i))
{
MessageBox.Show("Wrong!");
return;
}
}
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
string str = Radius_of_Circle.Text;
int num1 = Convert.ToInt32(str);
AreaOfCircle.Text = Convert.ToString(num1 * num1 * Math.PI);
}
}
}
XAML:
<Window x:Class="OOAD_GroupWork.CircleAreaWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CircleAreaWindow" Height="298.925" Width="463.441">
<Grid Margin="0,0,2,24">
<TextBlock HorizontalAlignment="Left" Margin="44,112,0,0" TextWrapping="Wrap" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="29,96,0,0" TextWrapping="Wrap" Text="Please Input the Radius of the Circle :" VerticalAlignment="Top"/>
<TextBox x:Name="Radius_of_Circle" HorizontalAlignment="Left" Height="23" Margin="265,89,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" TextChanged="Radius_of_Circle_TextChanged"/>
<TextBlock HorizontalAlignment="Left" Margin="104,143,0,0" TextWrapping="Wrap" Text="The Area of the Circle Is :" VerticalAlignment="Top"/>
<TextBox x:Name="AreaOfCircle" HorizontalAlignment="Left" Height="23" Margin="265,140,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
<Button Content="Calculate" HorizontalAlignment="Left" Margin="198,191,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/>
</Grid>
</Window>


CylinderVolumeWindow.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace OOAD_GroupWork
{
/// <summary>
/// CylinderVolumeWindow.xaml 的交互逻辑
/// </summary>
public partial class CylinderVolumeWindow : Window
{
public CylinderVolumeWindow()
{
InitializeComponent();
}
private void VolumeHeight_TextChanged(object sender, TextChangedEventArgs e)
{
string str = VolumeHeight.Text;
foreach (char i in str)
{
if (!char.IsDigit(i))
{
MessageBox.Show("Wrong!");
return;
}
}
}
private void VolumeCalculate_Click(object sender, RoutedEventArgs e)
{
string str1 = VolumeRadius.Text;
int num1 = Convert.ToInt32(str1);
string str2 = VolumeHeight.Text;
int num2 = Convert.ToInt32(str2);
CylinderVolume.Text = Convert.ToString(num1 * num1 * Math.PI*num2);
}
private void VolumeRadius_TextChanged(object sender, TextChangedEventArgs e)
{
string str = VolumeRadius.Text;
foreach (char i in str)
{
if (!char.IsDigit(i))
{
MessageBox.Show("Wrong!");
return;
}
}
}
}
}
XAML:
<Window x:Class="OOAD_GroupWork.CylinderVolumeWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CylinderVolumeWindow" Height="283.871" Width="424.731">
<Grid x:Name="CylinderVolume1" Margin="0,0,21,17">
<TextBlock HorizontalAlignment="Left" Margin="64,76,0,0" TextWrapping="Wrap" Text="Please Input the Radius :" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="63,117,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Text="Please Input the Height :"/>
<TextBlock HorizontalAlignment="Left" Margin="29,162,0,0" TextWrapping="Wrap" Text="The Volume of the Cylinder Is :" VerticalAlignment="Top"/>
<TextBox x:Name="VolumeRadius" HorizontalAlignment="Left" Height="23" Margin="232,76,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" TextChanged="VolumeRadius_TextChanged"/>
<TextBox x:Name="VolumeHeight" HorizontalAlignment="Left" Height="23" Margin="232,117,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" TextChanged="VolumeHeight_TextChanged"/>
<TextBox x:Name="CylinderVolume" HorizontalAlignment="Left" Height="23" Margin="232,162,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
<Button x:Name="VolumeCalculate" Content="Calculate" HorizontalAlignment="Left" Margin="171,201,0,0" VerticalAlignment="Top" Width="75" Click="VolumeCalculate_Click"/>
</Grid>
</Window>



整个代码核心的部分
- 在main窗口打开另外一个CircleAreaWindow窗口
private void CircleArea1(object sender, RoutedEventArgs e)
{
CircleAreaWindow Calculate_CircleArea1 = new CircleAreaWindow();//实例化了Calculate_CircleArea1的对象
Calculate_CircleArea1.ShowDialog();//将这个窗口展示出来
}
- 点击Button按钮,然后提取出对话框的信息,并在另一个对话框中进行输出
private void Button_Click_1(object sender, RoutedEventArgs e)
{
string str = Radius_of_Circle.Text; //因为输入的数字,用string类型额str接收Radius_of_Circle的输入,并且赋值给str
int num1 = Convert.ToInt32(str);将str扥内容转化成int类型
AreaOfCircle.Text = Convert.ToString(num1 * num1 * Math.PI);//将输出的内容以字符串的形式给了另外一个对话框,也就是AreaOfCircle.Text。其中PI直接调用math.pi
}- 如果输入的不是数字的话,进行报错
点击TextChanged所触发的事件
private void Radius_of_Circle_TextChanged(object sender, TextChangedEventArgs e)
{
string str = Radius_of_Circle.Text;//将文本中的信息传输给str
foreach (char i in str)一直对str进行遍历
{
if(!char.IsDigit(i))如果输入的不是数字的话,那么就提示报错
{
MessageBox.Show("Wrong!");
return;
}
}
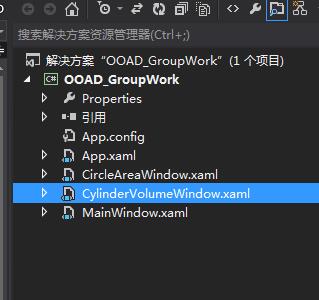
}最后补充一张解决方案的图:
打包的话,如果仅仅是生成最后的.exe文件:

这个里面的debug改成release

然后这个里面有.exe文件,直接拿来用就可以
后来我发现在debug中也有.exe文件

点击.exe文件以后

现在分析完毕!
最后还是要感谢宋学长的大力支援!!!



























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








