UGUI - ScrollView
使用UGUI 制作ScrollView滚动视图
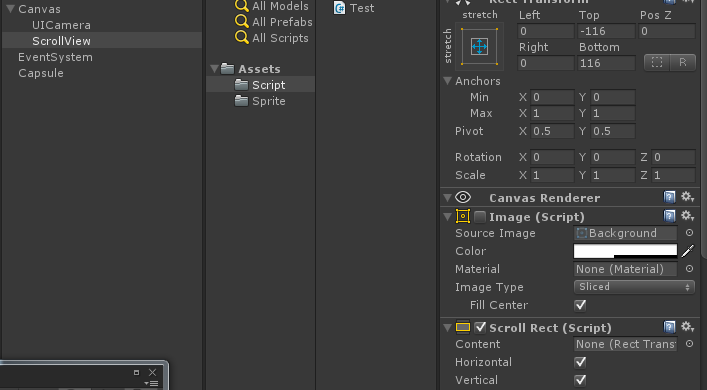
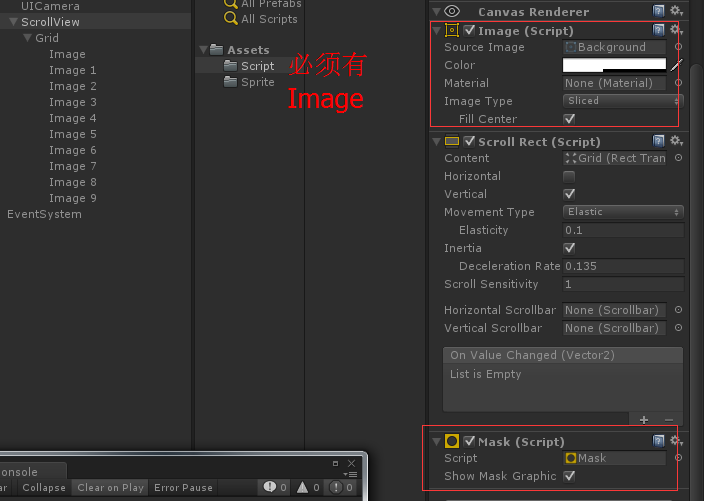
第一步:创建一个Canvas,在Canvas下创建一个Panel,命名为ScrollView,在ScrollView上添加组件Scroll Rect。
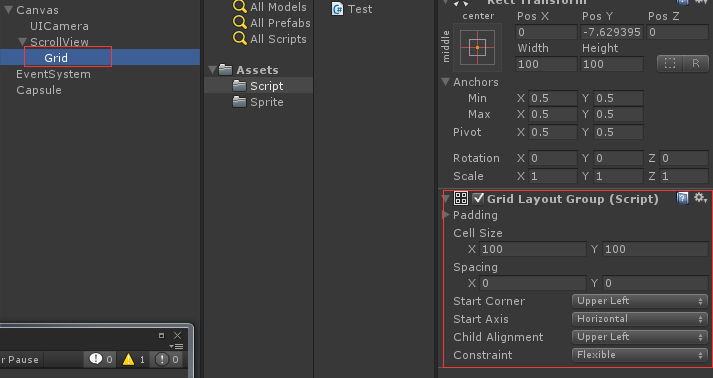
第二步:在ScrollView下创建一个空物体命名为Grid,挂上GridLayoutGroup组件
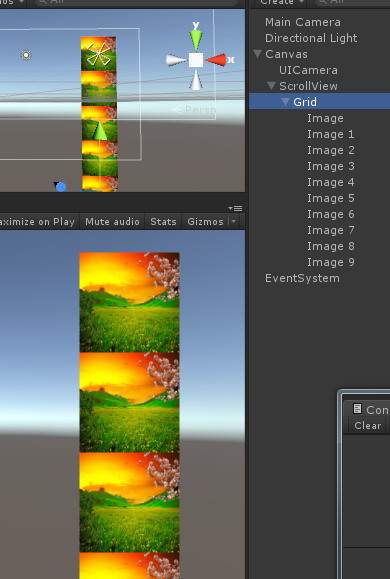
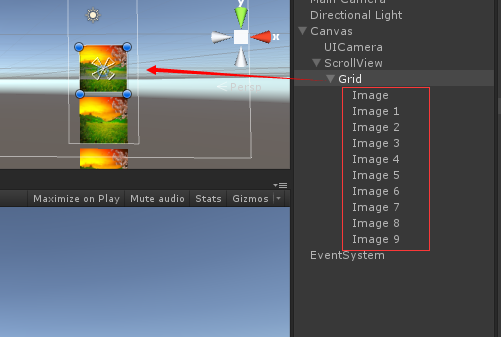
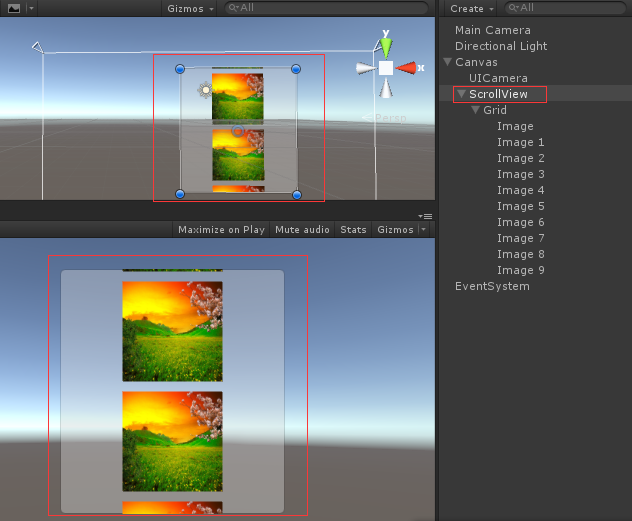
第三步:在Grid下创建一个Image,添加一个图片,然后复制N个,他们将自动排列,效果如下
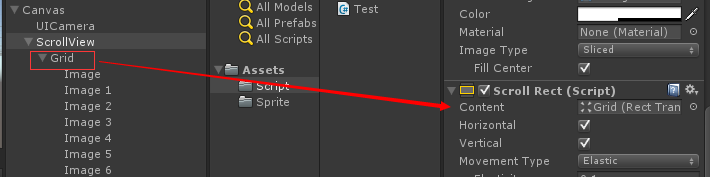
第四步:添加拖拽,选中ScrollView,将Grid拖拽到
ScrollRect组件的 Content 参数上
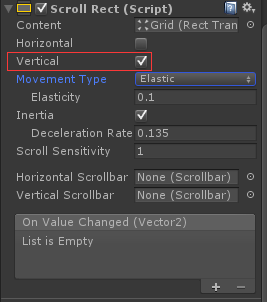
第五步:运行项目,现在可以拖动了,但是发现向各个方向都能拖动,我要的是上下拖动啊,现在需要设置ScrollRect 的参数。
意思就是只允许竖直拖动
再次运行,只有竖直方向可以拖动了,但是还有问题,怎么拖拽都不能顺畅的滚动,
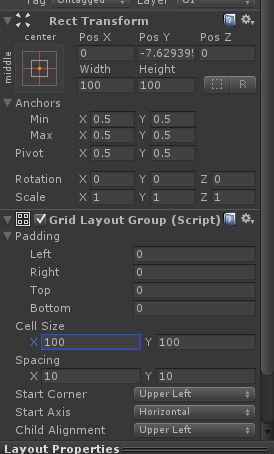
第六步:设置 Grid 上 Gird Layout Group 组件上的参数
只说用到的参数,
CellSize 下的 X,Y 分别控制 Gird下Image的宽和高,在此都设置为 100
如果要控制Grid下Image 的宽高,必须要在此设置,直接设置Image 的宽高无效
Spacing 下的X, Y 分别控制 Image 的行间距和列间距
在此设置为 10, 10
下面设置拖拽不流畅的罪魁祸首,
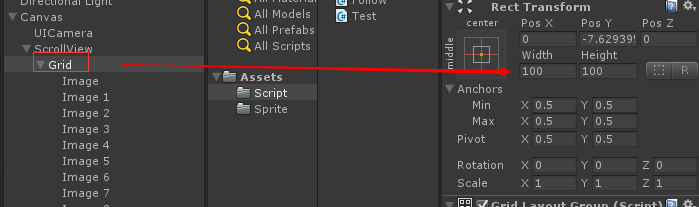
选择Grid 看RectTransform的 width 和 Height
在此为 100, 100
然后看Grid下10个Image,每个Image的宽高为 100,100
也就是说Grid的宽高仅仅是一个Image的大小,所以导致Grid的范围不对
下面计算一个Grid应该设置的宽高, 10 个Image,每个Image的宽高是 100,100, 行间距是10,
(100 + 10) * 10 = 1100;
现在设置Grid的宽高为 100, 1100
再次运行,已经能够比较顺畅的拖拽了。
第七步:设置ScrollView 的遮罩,给ScrollView添加 Mask组件
通过调整ScrollView 的大小区域来控制显示区域
































 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








