这篇文章是我初学使用xChart插件,可能有一些不足的地方,欢迎指正;
之所以写这篇文章,主要是因为在搜索xChart插件使用的时候,我需要制作2个折线图的时候,网上都只教放一条折线的图,自己摸索小半天才弄出来,记录一下,同时有更好的方法也欢迎大家留言!
xChart插件官网网址:XCharts (xcharts-team.github.io)
xChart的属性介绍:XCharts——Unity上最好用的免费开源图表插件!(一)基本介绍-CSDN博客
具体的属性我是看这位博主写的,挺详细的,不了解的可以看看;
下面就是我自己摸索的一些东西了;
制作1条以上折线的折线图
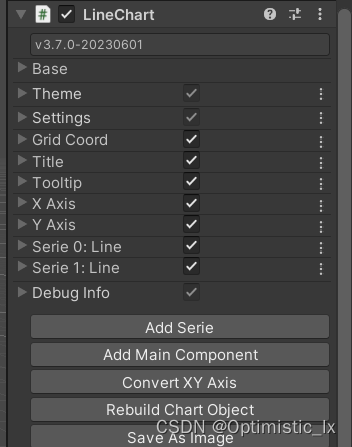
首先点击Add Serie添加一条折线(具体的属性介绍我就不写,代码中一些用到的属性都有介绍)

废话不多说,直接上代码,代码挂载在这个折线图上哦!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using XCharts.Runtime;//记得引入命名空间
public class CountThree : MonoBehaviour
{
void Start()
{
CreateCharts();
}
void CreateCharts()
{
//1.获取折线状图的组键
var chart = gameObject.GetComponent<LineChart>();
//2.设置坐标轴
var xAxis = chart.EnsureChartComponent<XAxis>();
xAxis.splitNumber = 7;//每条折线有几个数据
xAxis.boundaryGap = true;
xAxis.type = Axis.AxisType.Category;
var yAxis = chart.EnsureChartComponent<YAxis>();
yAxis.type = Axis.AxisType.Value;
//4.设置提示框和图例是否显示(当值为true运行时,鼠标放上去有提示框显示)
var tooltip = chart.EnsureChartComponent<Tooltip>();
tooltip.show = true;
var legend = chart.EnsureChartComponent<Legend>();
legend.show = true;
//获取到添加的2条折现
var serie = chart.GetSerie(0);//通过索引获取serie下标从0开始
serie.serieName = "text";
serie.state = SerieState.Normal;
serie.animation.dataChangeEnable = true;
serie.large = true;
var serie1 = chart.GetSerie(1);//通过索引获取serie
serie1.serieName = "text1";
serie1.state = SerieState.Normal;
serie1.animation.dataChangeEnable = false;
serie1.large = false;
//添加数据前先清空上一次的数据
chart.ClearData();
//添加数据
for (int i = 0; i < 7; i++)
{
chart.AddXAxisData((i + 1) + "次");
chart.AddYAxisData(i + "分钟");
serie.AddData(0, Random.Range(10, 60));
}
for (int i = 0; i < 7; i++)
{
serie1.AddData(0, Random.Range(10, 60));
}
}
}
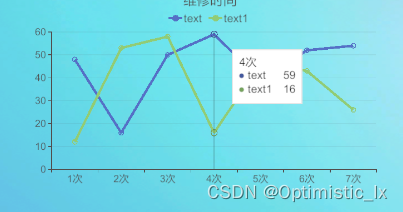
效果
、





















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








